Ich glaube, dass jeder JSON häufig verwendet. Ich hatte noch nie die Gelegenheit, JSONP zu verwenden, aber ich weiß oft, dass es „für domänenübergreifende Zwecke“ verwendet wird, und ich weiß nie, was es ist. Heute habe ich es endlich herausgefunden. Lassen Sie uns Schritt für Schritt herausfinden, was JSONP ist.
Richtlinie zum gleichen Ursprung
Zuallererst verfügen Browser aus Sicherheitsgründen über einen Mechanismus namens Same-Origin-Richtlinie. Die Same-Origin-Richtlinie verhindert, dass Dokumente oder Skripte, die aus einer Quelle geladen werden, die Attribute von Dokumenten erhalten oder festlegen, die aus einer anderen Quelle geladen werden. Es scheint, dass ich nicht weiß, was es bedeutet, aber Sie werden es wissen, nachdem Sie es geübt haben.
1. Erstellen Sie nach Belieben zwei Webseiten
Ein Port ist 2698 und der andere ist 2701. Per Definition stammen sie aus unterschiedlichen Quellen.

2. Verwenden Sie jQuery, um Anfragen aus verschiedenen Quellen zu initiieren
Fügen Sie der Webseite auf Port 2698 eine Schaltfläche hinzu, und das Click-Ereignis initiiert zwei Anfragen an die Domäne mit Port 2701.
$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", Funktion (Daten) {
console.log(data)
})
$.get("http://localhost:2701/home/index", Funktion (Daten) {
console.log(data)
})
})
Nach der Same-Origin-Politik wird es offensichtlich tragisch sein. Der Browser blockiert die Anfrage und initiiert sie überhaupt nicht. (nicht erlaubt durch Access-Control-Allow-Origin)

OK, es stellt sich heraus, dass JSONP dieses Problem lösen soll.
Domänenübergreifende Fähigkeit des Skript-Tags
Ich weiß nicht, ob Sie sich mit CDN auskennen, z. B. dem CDN von Microsoft. Wenn Sie es verwenden, müssen unsere Webseiten kein jQuery bereitstellen, und die Website von Microsoft stellt es für uns bereit:
Zurück zu unserer 2698-Port-Webseite: Oben haben wir eine Anfrage für die jQuery-Datei in der 2701-Port-Domäne im Click-Ereignis, diesmal mit dem Skript-Tag zum Anfordern.
Natürlich, 200, OK

Die gleiche Webseite mit Port 2698 initiiert eine Anfrage für die Domäne 2701. Das Setzen des scr-Attributs im Skript ist in Ordnung, aber der andere Weg ist tragisch. Dies ist die Grundlage von JSONP, indem es die domänenübergreifenden Funktionen von Skripten nutzt.
Verwenden Sie ein Skript, um JSON aus verschiedenen Quellen abzurufen
Da es JSONP heißt, ist es offensichtlich, dass der Zweck immer noch JSON ist und es domänenübergreifend abgerufen wird. Basierend auf der obigen Analyse ist es leicht vorstellbar: Verwenden Sie js, um ein Skript-Tag zu erstellen, weisen Sie die JSON-URL dem scr-Attribut des Skripts zu, fügen Sie das Skript in den Dom ein und lassen Sie es vom Browser abrufen. Üben:
Funktion CreateScript(src) {
$("<script>/script>").attr("src", src).appendTo("body")<br /> }<br /> </script>
Fügen Sie ein Schaltflächenereignis hinzu, um es auszuprobieren:
$("#getOtherDomainJson").click(function () {
$.get('http://localhost:2701/home/somejson', Funktion (Daten) {
console.log(data)
})
})

Zuallererst verfügt die URL http://localhost:2701/home/somejson im ersten Browser über einen JSON, und die Verwendung des Skript-Tags auf der 2698-Webseite zum Anfordern der 2701-URL ist ebenfalls in Ordnung. aber unten wird ein js-Syntaxfehler gemeldet. Es stellt sich heraus, dass die Antwort nach dem Laden mit dem Skript-Tag sofort als js ausgeführt wird. Offensichtlich ist {"Email": "zhww@outlook.com", "Remark": "Ich komme aus dem Fernen Osten"} rechtliche js-Anweisung.
Verwenden Sie ein Skript, um fremdes JSONP zu erhalten
Natürlich ist es am einfachsten, den oben genannten JSON in eine Rückrufmethode einzufügen. Es sieht zum Beispiel so aus:

Wenn die jsonpcallback-Methode existiert, dann ist jsonpcallback({"Email": "zhww@outlook.com", "Remark": "Ich komme aus dem Fernen Osten"}) eine legale js-Anweisung.
Da der Server den Rückruf des Clients nicht kennt, ist es unmöglich, ihn fest in jsonpcallback zu codieren. Daher wird ein QueryString mitgebracht, damit der Client dem Server mitteilen kann, was die Rückrufmethode ist muss der Vereinbarung des Servers entsprechen, wie oben beschrieben. Es handelt sich um einen „Rückruf“.
Rückruffunktion hinzufügen:
Funktion jsonpcallback(json) {
console.log(json)
}
Ändern Sie die Parameter der vorherigen Methode leicht:
$("#getJsonpByHand").click(function () {
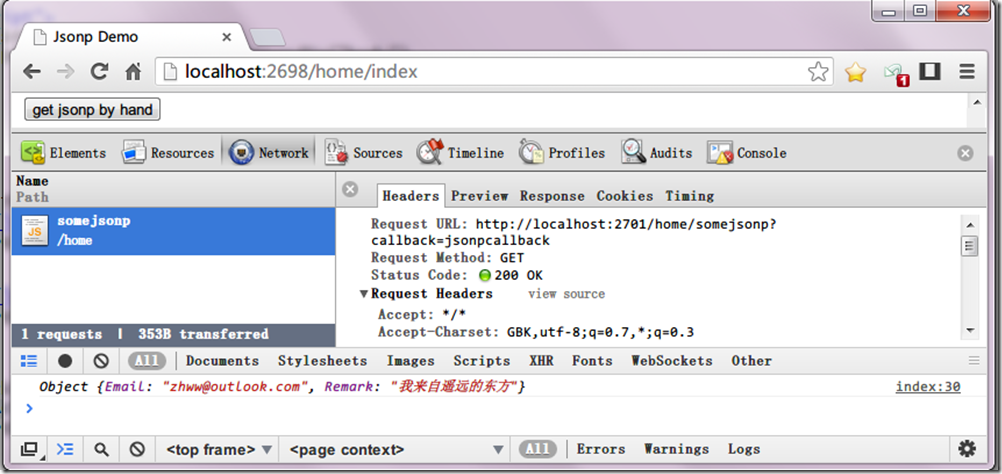
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})

200OK, der Server gibt jsonpcallback({"Email": "zhww@outlook.com", "Remark": "Ich komme aus dem Fernen Osten"} zurück. Wir haben auch die jsonpcallback-Methode geschrieben, was natürlich der Fall sein wird hingerichtet. OK, ich habe JSON erfolgreich erhalten. Das ist richtig, hier dreht sich alles um JSONP.
Verwenden Sie jQuery, um JSONP zu erhalten
Bei der obigen Methode müssen Sie ein Skript-Tag einfügen und einen Rückruf definieren, was etwas mühsam ist. Sie können jQuery verwenden, um die gewünschten JSON-Daten direkt abzurufen, genau wie das obige JSONP:
$("#getJsonpByJquery").click(function () {
$.ajax({
URL: 'http://localhost:2701/home/somejsonp',
dataType: „jsonp“,
jsonp: "callback",
Erfolg: Funktion (Daten) {
console.log(data)
}
})
})
Die erhaltenen Ergebnisse ähneln den oben genannten.
Zusammenfassung
In einem Satz können Sie das Skript-Tag verwenden, um die Same-Origin-Richtlinie zu umgehen und Daten wie folgt abzurufen: jsonpcallback ist die Rückrufmethode, die auf der Seite vorhanden ist, und der Parameter ist der gewünschte JSON.
jsonpcallback({"Email": "zhww@outlook.com", "Remark": "Ich komme aus dem Fernen Osten"})
Native js HINZUFÜGEN:
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version





