Heim >Web-Frontend >CSS-Tutorial >CSS-Grundlagen (Zusammenfassung)
CSS-Grundlagen (Zusammenfassung)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 12:05:172005Durchsuche
Dieses Kapitel führt Sie in einige grundlegende CSS-Kenntnisse ein (Zusammenfassung), die einen gewissen Referenzwert haben. Ich hoffe, dass es für Sie hilfreich ist.
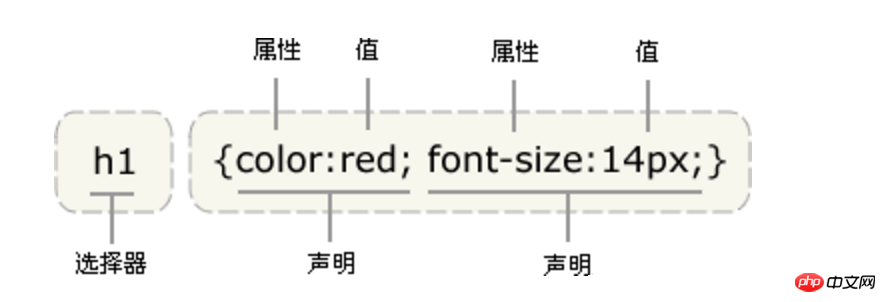
Grundstruktur von CSS

Vier Möglichkeiten, CSS einzuführen
1. Inline: legt den CSS-Stil im Stilattribut des Tags fest. Diese Methode spiegelt nicht die Vorteile von CSS wider und wird nicht empfohlen.
Eingebettet:Eingebettet ist das gemeinsame Schreiben von CSS-Stilen das -Tag-Paar der Webseite, 3 Linktyp:
Fügen Sie eine .css-Datei in die HTML-Datei ein ( empfohlen)4. Importieren:
Fügen Sie eine unabhängige CSS-Datei in die HTML-Datei ein. Verwenden Sie CSS-Regeln, um externe CSS-Dateien einzuführen. Tag wird auch im -Tag geschriebenDiese Methode hat den Nachteil, dass der Browser zuerst die HTML-Seite lädt und sie dann im CSS-Stil lädt langsam ist oder die Webseite groß ist, zeigt der Client zuerst die Webseite an und der Stil
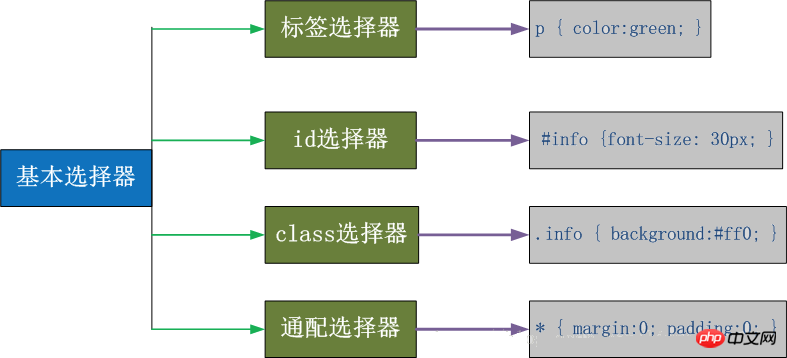
CSS-Selektor
 1. Klassenselektor
1. Klassenselektor
(1) Syntax: .class name {Style-Attribut: Wert ; }
(2) Das Element verwendet class="class name", um diesen Stil zu verwenden
2 , ID-Selektor
(1) Syntax: #id name{Style-Attribut: value;}
(2) Das Element verwendet id="id name", um diesen Stil zu verwenden
3. Tag-Selektor
(1) Syntax: Tag-Name{Style-Attribut: Wert;}
(2) Seite Alle Tags in sind dieses Stils
4. Universalselektor
( 1) Syntax: *{Stilattribut: Wert; }
(2) Alle Elemente auf der Seite haben diesen Stil
Priorität des Selektors
CSS verfügt über geerbte Eigenschaften, die von der Beziehung zwischen Vorfahren und Nachkommen abhängen. Vererbung ist ein Mechanismus, der es ermöglicht, Stile nicht nur auf ein bestimmtes Element, sondern auch auf seine Nachkommen anzuwenden. Beispielsweise wird ein durch BODY definierter Farbwert auch auf den Text des Absatzes angewendet. Im Allgemeinen hat das Innere Vorrang vor dem Äußeren, und die Rückseite hat Vorrang vor der Vorderseite.
Die sogenannte CSS-Priorität bezieht sich auf die Reihenfolge, in der CSS-Stile im Browser analysiert werden. Die Besonderheit im Stylesheet beschreibt das relative Gewicht verschiedener Regeln:
1 Das Inline-Stylesheet hat das höchste Gewicht ---- -. ------1000;
2. Comptez le nombre d'attributs d'identification dans le sélecteur. #id ------------100
3. Comptez le nombre d'attributs CLASS dans le sélecteur. .class --------10
4. Comptez le nombre de noms de balises HTML dans le sélecteur. p ------------1
Ajoutez les chaînes de nombres petit à petit selon ces règles pour obtenir le poids final Puis comparez petit à petit. petit à petit de gauche à droite lors de la comparaison et du choix.
Opération d'attribut CSS
Couleur : couleur
Alignement horizontal : texte - align
Attribut d'arrière-plan
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px)
Le code ci-dessus écrit généralement une ligne
background:#ffffff url('CSS-Grundlagen (Zusammenfassung)') no-repeat right top;
Attribut de bordure
border-style: solid; border-color: chartreuse; border-width: 20px;
Le code ci-dessus est généralement abrégé en
border: 30px rebeccapurple solid;
La bordure peut également être définie sur un seul côté
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
Attribut de liste
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
list-style : attribut raccourci, utilisé pour définir tous les attributs des listes dans une seule instruction.
ul
{
list-style:square inside url('/i/arrow.gif');
}Autres attributs
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'Lucida Bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
text-decoration Les propriétés sont utilisées pour définir ou supprimer la décoration du texte. Il sert principalement à supprimer le soulignement du lien
text-decoration:none
Conclusion
J'ai étudié le HTML récemment et j'ai un simple compréhension. . Maintenant que vous avez une compréhension générale de la syntaxe et de la structure de base du CSS, vous devez encore le pratiquer et l'appliquer dans les études ultérieures. Ce qui précède est un résumé du contenu de base du CSS

