Heim >Web-Frontend >Front-End-Fragen und Antworten >Angular vs. React: Was man für das Frontend im Jahr 2024 wählen sollte
Angular vs. React: Was man für das Frontend im Jahr 2024 wählen sollte
- 百草Original
- 2024-03-20 13:56:571401Durchsuche
Im Bereich der Frontend-Entwicklung sind Angular und React die beiden Giganten, die weiterhin für Kontroversen sorgen. Angular ist ein ausgereiftes Framework, das Struktur und umfassende Tools bietet, während React eine Bibliothek ist, die sich auf die Erstellung von UI-Komponenten konzentriert. Dieser Artikel bietet einen ausführlichen Vergleich von Angular und React und analysiert ihre Vorteile, Unterschiede und anwendbaren Szenarien. Durch das Verständnis der einzigartigen funktionalen und technischen Merkmale dieser Frameworks können Entwickler fundierte Entscheidungen basierend auf den spezifischen Anforderungen ihrer Projekte treffen.

Die Welt der Webentwicklung entwickelt sich ständig weiter, und an der Spitze dieser Entwicklung steht der Kampf um das ultimative Front-End-Framework. Zwei Giganten stechen hervor: Angular und React. Beide sind leistungsstarke Tools zum Erstellen großartiger Benutzeroberflächen, aber welches verdient einen Platz in Ihrem nächsten Projekt? Winkel oder Reaktion?
Diese von Google bzw. Facebook entwickelten Frameworks haben die Art und Weise, wie Entwickler Front-End-Entwicklung durchführen, revolutioniert und leistungsstarke Tools und Methoden zum Erstellen leistungsstarker Anwendungen bereitgestellt.
Angular ist ein ausgereiftes Framework, das mit TypeScript erstellt wurde und umfassende Strukturen und Tools wie Abhängigkeitsinjektion und bidirektionale Datenbindung bereitstellt. React hingegen ist eine mit JSX erstellte JavaScript-Bibliothek, die sich ausschließlich auf die Erstellung von UI-Komponenten konzentriert und über Funktionen wie unidirektionalen Datenfluss und virtuelles DOM verfügt.
Sowohl React als auch Angular unterstützen eine komponentenbasierte Architektur, die es Entwicklern ermöglicht, wiederverwendbare modulare Elemente zu erstellen, um häufige Front-End-Probleme zu lösen. Dieser gemeinsame Vorteil hat in der Entwicklergemeinschaft eine anhaltende Debatte darüber ausgelöst, welches besser ist.
Also die Millionen-Dollar-Frage: Angular oder React? Dieser Artikel bietet einen detaillierten Vergleich zwischen Angular und React, um Ihnen dabei zu helfen, eine fundierte Entscheidung basierend auf den spezifischen Anforderungen Ihres Projekts zu treffen.
Was ist ein Horn?
„Angular ist ein kostenloses Open-Source-Framework unter der Leitung von Google, das hauptsächlich zum Erstellen skalierbarer Webanwendungen verwendet wird.“
Es legt Wert auf komponentenbasierte Architektur mit Schwerpunkt auf TypeScript, um einen strukturierten und wartbaren Entwicklungsprozess zu erreichen.
Zusätzlich zum Kernframework bietet Angular auch eine Reihe gut integrierter Bibliotheken, die verschiedene Funktionen wie Routing, Formularverwaltung und Datenkommunikation mit dem Server lösen können und so zur Beschleunigung der Front-End-Entwicklung beitragen.
Die folgenden einzigartigen Funktionen unterscheiden Angular von React:
Zwei-Wege-Datenbindung
Abhängigkeitsinjektion
Eingebaute Bibliotheken
Angular CLI
-
Virtuelles Scrollen
corner Vorteile von
Werfen Sie einen kurzen Blick auf einige der wichtigsten Vorteile von Angular.
Saubere Codeentwicklung
Komponentenbasierte Architektur für Modularität und Wiederverwendbarkeit
TypeScript verbessert die Codequalität und Wartbarkeit
-
Einfach zu erstellen, zu warten, zu testen und zu aktualisieren
Zwei-Wege-Daten Bindung zur Vereinfachung der Datenverwaltung
Eingebaute Unterstützung für HTTP, AJAX und Observables
Verbesserung der Entwicklerproduktivität
Verbesserung der gesamten Anwendungsleistung
-
Eingebaute Sicherheitsfunktionen
Was ist eine Reaktion?
Im Gegensatz zu Angular ist React eine JavaScript-Bibliothek, die sich ausschließlich auf die Erstellung von Benutzeroberflächenkomponenten (UI) konzentriert.
Es legt Wert auf komponentenbasierte Architektur und konzentriert sich auf effiziente UI-Updates durch virtuelles DOM.
Entwickler mit Erfahrung in ReactJS können ihr Wissen nutzen, um skalierbare Anwendungen mit dem Ansatz „Einmal lernen, überall schreiben“ zu erstellen.
Die Hauptunterschiede zwischen React und Angular sind:
Deklarative Ansichten
Virtuelles DOM
Einseitige Datenbindung
Bausteinflexibilität
-
JSX. Vorteile
Vorteile von React
Werfen Sie einen kurzen Blick auf einige der Hauptvorteile von React.
Schnellere Entwicklungszeit
Fördert die Wiederverwendbarkeit und Modularität des Codes und vereinfacht die Entwicklung und Wartung komplexer Benutzeroberflächen.
Einfacheres Debuggen mit deklarativen Ansichten
Verbesserung der Lesbarkeit des Codes
Erhöhung der Entwicklerproduktivität
Einfache Migration
-
Beschleunigen Sie Updates mit serverseitiger und Front-End-Unterstützung
-
Verbesserte Ladezeit und Leistung
Integration mit Bibliotheken von Drittanbietern
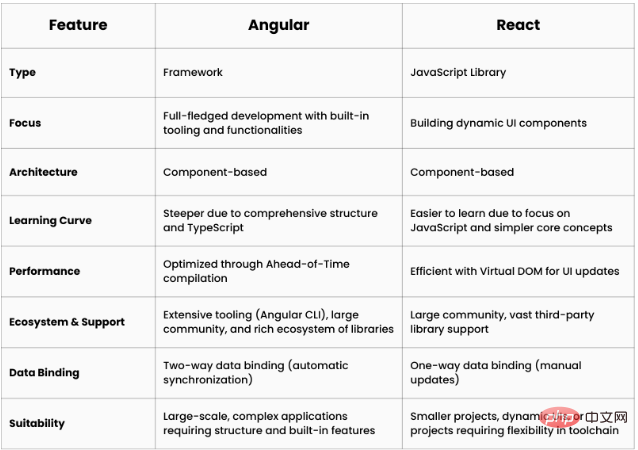
Angular vs React: Schneller Vergleich
React und Angular sind zwei der beliebtesten Tools, mit denen Entwickler leistungsstarke Webanwendungen erstellen. Berühmter Rahmen . Obwohl sie gemeinsame Gemeinsamkeiten aufweisen, weisen sie auch erhebliche Unterschiede auf, die sie von anderen unterscheiden. Lassen Sie uns einen kurzen Vergleich zwischen React und Angular durchführen.

Angular vs React: Detaillierter Vergleich
Hier ist ein detaillierter Vergleich von Angular vs React:
Beliebtheit
React: Dominiert derzeit mit einer größeren Entwickler-Community und breiterer Akzeptanz durch Unternehmen an erster Stelle.
Angular: Immer noch eine beliebte Wahl für komplexe Anwendungen, hat aber im Vergleich zu React eine etwas kleinere Community.
Leistung
Reaktion: Aufgrund der virtuellen DOM-Manipulation und der geringeren Bundle-Größe allgemein als schneller angesehen. Dies ist für mobile Anwendungen von entscheidender Bedeutung.
Angular: Bietet durch Optimierung eine gute Leistung, kann jedoch aufgrund seines umfassenden Framework-Charakters zu einem leichten Overhead führen.
Datenbindung
React: verwendet eine unidirektionale Datenbindung. Änderungen fließen von der Ansicht (Komponentenzustand) in das Modell und erfordern zur Reflexion explizite Aktualisierungen in der Ansicht. Dies erfordert mehr Code, bietet aber eine bessere Kontrolle und potenzielle Leistungsvorteile.
Angular: Verwendet eine bidirektionale Datenbindung, was bedeutet, dass Änderungen am Modell automatisch in der Ansicht widergespiegelt werden und umgekehrt. Dies vereinfacht die Entwicklung, kann jedoch in großen Anwendungen zu einem komplexen Debugging führen.
Codequalität und Wartbarkeit
React: Verlässt sich mehr auf Entwicklerentscheidungen für Codestruktur und Wartbarkeit. Es bietet zwar Flexibilität, erfordert jedoch eine strengere Einhaltung von Best Practices und den Einsatz zusätzlicher Tools für größere Projekte.
Angular: Fördert die strukturierte Entwicklung mit Funktionen wie Abhängigkeitsinjektion und TypeScript und bietet eine sauberere, besser wartbare Codebasis für große Projekte.
Serverseitiges Rendering
Reaktion: Zur effizienten Implementierung von SSR sind zusätzliche Bibliotheken oder Frameworks (wie Next.js) erforderlich.
Angular: Bietet integrierte Funktionalität für SSR, wodurch es für SEO und die Leistung beim ersten Seitenladen geeignet ist.
Testen
React: Verlassen Sie sich zum Testen auf externe Bibliotheken wie Jest- und React-Testbibliotheken. Es bietet zwar eine größere Flexibilität, erfordert jedoch mehr Einrichtungsaufwand.
Angular: Bietet über die Angular-CLI ein umfassendes Test-Framework, das das Schreiben von Unit- und Integrationstests erleichtert.
Lernkurve
Reagieren: Kernkonzepte sind zunächst einfacher zu erlernen, erfordern jedoch zusätzliche Kenntnisse in JavaScript und Kenntnisse anderer Bibliotheken für komplexe Anwendungen.
Angular: Hat aufgrund seines umfassenden Charakters und der Verwendung von TypeScript eine steilere Lernkurve.
Angular vs. React: Was soll ich wählen?
Wenn Sie ein strukturiertes Framework mit integrierten Funktionen für umfangreiche Anwendungen benötigen, ist Angular möglicherweise eine gute Wahl.
Wenn Sie Flexibilität, Leistung und die Erstellung interaktiver Benutzeroberflächen priorisieren, ist React möglicherweise besser geeignet.
Zusammenfassung
Bei der Wahl zwischen Angular und React kommt es darauf an, ihre Stärken zu verstehen und sie an Ihren Projektanforderungen auszurichten. Beide eignen sich ideal zum Erstellen moderner Webanwendungen mithilfe einer komponentenbasierten Architektur. Wählen Sie also diejenige aus, die Ihren Projektanforderungen, Programmierpräferenzen, Arbeitsabläufen und Teamfähigkeiten am besten entspricht.
Das obige ist der detaillierte Inhalt vonAngular vs. React: Was man für das Frontend im Jahr 2024 wählen sollte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

