Heim >Web-Frontend >js-Tutorial >Einführung in die Methoden zur Verwendung von Factory und Service in AngularJS_AngularJS
Einführung in die Methoden zur Verwendung von Factory und Service in AngularJS_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:54:331209Durchsuche
AngularJS unterstützt das Konzept der „Trennung von Belangen“ in einer Architektur, die Dienste nutzt. Dienste sind JavaScript-Funktionen und nur für die Ausführung einer bestimmten Aufgabe verantwortlich. Dies macht sie auch zu separaten Einheiten für Wartung und Tests. Controller und Filter können sie als Grundlage für Anforderungen aufrufen. Dienste werden normalerweise mithilfe des Abhängigkeitsinjektionsmechanismus von AngularJS injiziert.
AngularJS bietet viele intrinsische Dienste, wie zum Beispiel: $http, $route, $window, $location usw. Jeder Dienst ist für eine bestimmte Aufgabe verantwortlich. Beispielsweise wird $http verwendet, um AJAX-Aufrufe zu erstellen, um Daten vom Server abzurufen. $route wird zum Definieren von Routing-Informationen usw. verwendet. Integrierten Diensten wird immer ein $-Zeichen vorangestellt.
Es gibt zwei Möglichkeiten, einen Dienst zu erstellen.
- Fabrik
- Service
Factory-Methode verwenden
Mit Factory-Methoden definieren wir zunächst eine Factory und weisen ihr dann Methoden zu.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
Service-Methode verwenden
Mithilfe von Servicemethoden definieren wir einen Service und weisen dann Methoden zu. Integrieren Sie auch bereits verfügbare Dienste.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
Beispiel
Das folgende Beispiel demonstriert alle oben genannten Befehle.
testAngularJS.html
Angular JS Forms AngularJS Sample Application
<script> var mainApp = angular.module("mainApp", []); mainApp.factory('MathService', function() { var factory = {}; factory.multiply = function(a, b) { return a * b } return factory; }); mainApp.service('CalcService', function(MathService){ this.square = function(a) { return MathService.multiply(a,a); } }); mainApp.controller('CalcController', function($scope, CalcService) { $scope.square = function() { $scope.result = CalcService.square($scope.number); } }); </script>Enter a number:
Result: {{result}}
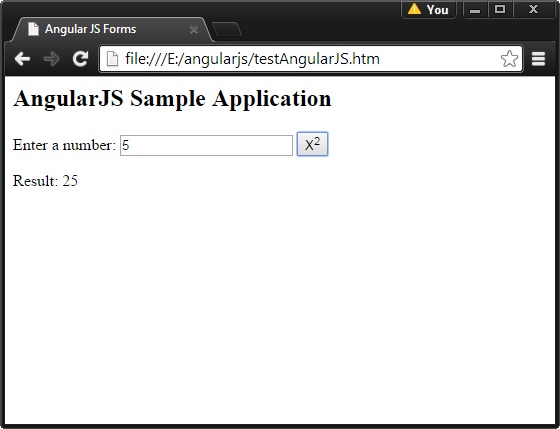
Ergebnisse
Öffnen Sie textAngularJS.html in Ihrem Webbrowser. Sehen Sie sich die Ergebnisse unten an.

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

