 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Detaillierte Interpretation der Formularvalidierungsprogrammierung in AngularJS_AngularJS
Detaillierte Interpretation der Formularvalidierungsprogrammierung in AngularJS_AngularJSDetaillierte Interpretation der Formularvalidierungsprogrammierung in AngularJS_AngularJS
Nachfrage
- Name erforderlich
- Der Benutzername ist optional, die Mindestlänge beträgt 3, die Höchstlänge beträgt 8
- E-Mail ist nicht erforderlich, muss aber eine legale E-Mail-Adresse sein
- Formulare, bei denen die Überprüfung fehlschlägt, können nicht eingereicht werden
- Zeigt eine Fehlermeldung zum erforderlichen oder unzulässigen E-Mail-Format an
- Bei korrekter Übermittlung erscheint eine Glückwunschnachricht
Jetzt, da wir unser Ziel kennen, lassen Sie uns dieses Ding gemeinsam aufbauen.
Winkelformeigenschaften $valid, $invalid, $pristine, $dirty
Angular stellt Eigenschaften für Formulare bereit, um uns bei der Validierung von Formularen zu helfen. Sie liefern uns verschiedene Informationen über ein Formular und seine Eingaben und gelten für das Formular und die Eingaben.
Attributklasse
Beschreibung
- $valid ng-valid Boolean sagt uns, ob dieser Artikel derzeit basierend auf den von Ihnen festgelegten Regeln überprüft wird
- $invalid ng-invalid Boolean sagt uns, ob dieses Element derzeit die Überprüfung basierend auf den von Ihnen festgelegten Regeln nicht besteht
- $pristine ng-pristine Boolean True, wenn das Formular oder Eingabefeld nicht verwendet wird
- $dirty ng-dirty Boolean True, wenn das Formular oder Eingabefeld verwendet wird
Angular bietet auch Klassen für Formulare und ihre Eingabefelder, sodass Sie deren Stile je nach Status festlegen können.
Auf Formulareigenschaften zugreifen
- Orientierungsformular:
. - Greifen Sie auf ein Eingabefeld zu:
. .
Richten Sie unser Formular ein
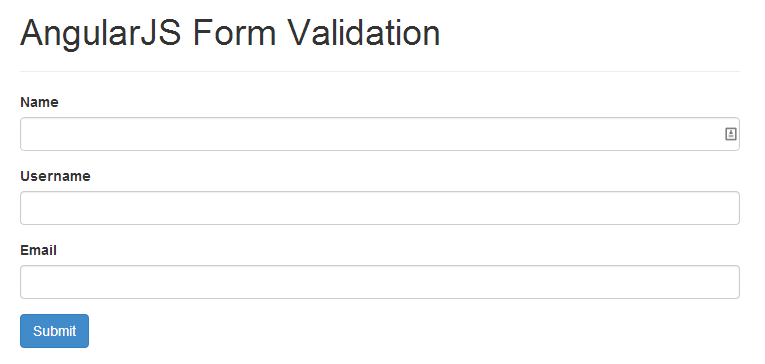
Wir werden zur Demonstration ein einfaches Formular verwenden.

Wir benötigen zwei Dateien:
- index.html Der Code, den wir verwenden, um das Formular anzuzeigen
- app.js Unsere Angular-Anwendung und unser Controller (kaum Code)
Unser Formularcode index.html
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<!-- CSS ===================== -->
<!-- load bootstrap -->
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<style>
body { padding-top:30px; }
</style>
<!-- JS ===================== -->
<!-- load angular -->
<script src="http://code.angularjs.org/1.2.6/angular.js"></script>
<script src="app.js"></script>
</head>
<!-- apply angular app and controller to our body -->
<body ng-app="validationApp" ng-controller="mainController">
<div class="container">
<div class="col-sm-8 col-sm-offset-2">
<!-- PAGE HEADER -->
<div class="page-header"><h1 id="AngularJS-Form-Validation">AngularJS Form Validation</h1></div>
<!-- FORM -->
<!-- pass in the variable if our form is valid or invalid -->
<form name="userForm" ng-submit="submitForm(userForm.$valid)" novalidate> <!-- novalidate prevents HTML5 validation since we will be validating ourselves -->
<!-- NAME -->
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control" ng-model="name" required>
</div>
<!-- USERNAME -->
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8">
</div>
<!-- EMAIL -->
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="email">
</div>
<!-- SUBMIT BUTTON -->
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div><!-- col-sm-8 -->
</div><!-- /container -->
</body>
</html>
Hier sind einige wichtige Punkte:
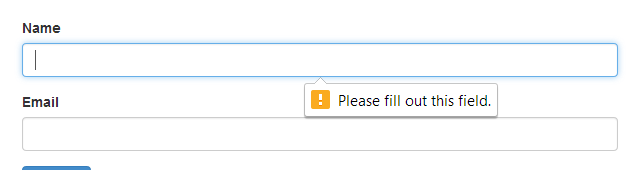
- novalidate: Es verhindert die standardmäßige HTML5-Validierung, da wir sie selbst durchführen (unsere eigene wird besser sein)
- Wir haben ng-model auf das Eingabefeld angewendet, um Daten aus dem Formular an Winkelvariablen zu binden
- Die ng-minlength und ng-maxlength des Benutzernamens erstellen eigene Regeln
- Das Namenseingabefeld ist erforderlich
- Das E-Mail-Eingabefeld hat das Attribut type="email"
Validierungsregeln
Angular verfügt über viele Validierungsregeln, z. B. Tong-Min-Länge statt DNG-Max-Länge.
Angular kann auch eigene Regeln konfigurieren. Anweisungen finden Sie im Angular-Eingabehandbuch
<input
ng-model="{ string }"
name="{ string }"
required
ng-required="{ boolean }"
ng-minlength="{ number }"
ng-maxlength="{ number }"
ng-pattern="{ string }"
ng-change="{ string }">
</input>
Angewandter Codeapp.js
// app.js
// create angular app
var validationApp = angular.module('validationApp', []);
// create angular controller
validationApp.controller('mainController', function($scope) {
// function to submit the form after all validation has occurred
$scope.submitForm = function(isValid) {
// check to make sure the form is completely valid
if (isValid) {
alert('our form is amazing');
}
};
});
Aktivieren Sie die Novavalidierung des HTML5-Validators

Senden-Schaltfläche deaktivieren ng-disabled
Jetzt beginnt die eigentliche Show. Wir beginnen mit der Verwendung von Winkeleigenschaften. Lassen Sie uns zunächst unseren Senden-Button deaktivieren. Wenn unser Formular $invalid ist, möchten wir es einfach deaktivieren.
<!-- index.html --> ... <!-- SUBMIT BUTTON --> <button type="submit" class="btn btn-primary" ng-disabled="userForm.$invalid">Submit</button> ...
Das bedeutet, dass unser Namenseingabefeld erforderlich ist und unser E-Mail-Eingabefeld eine gültige E-Mail-Adresse erfordert.
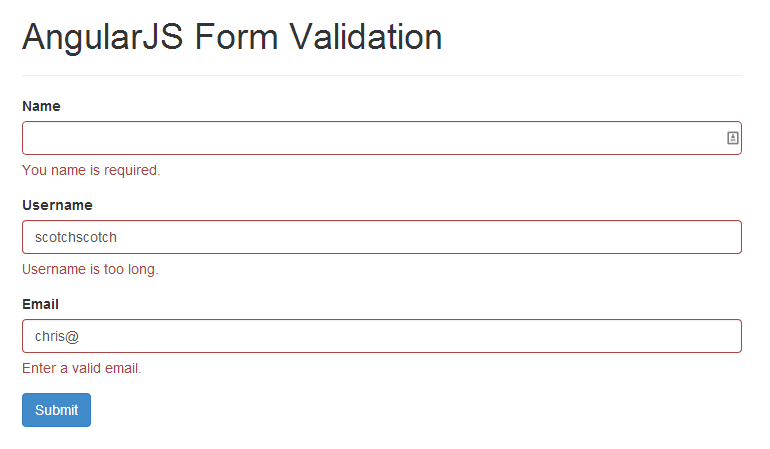
Verwenden Sie eng-show, um Fehlermeldungen anzuzeigen
ng-valid und ng-invalid validieren die Eingabe automatisch basierend auf den bereitgestellten Formularregeln.Wir fügen im Eingabeteil einige Fehlerinformationen hinzu, sofern diese nicht gleich $valid sind oder verwendet wurden (sie können nicht als unbenutzt angezeigt werden).
<!-- index.html -->
...
<!-- NAME -->
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control" ng-model="name" required>
<p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p>
</div>
<!-- USERNAME -->
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8">
<p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p>
<p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p>
</div>
<!-- EMAIL -->
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="email">
<p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p>
</div>
...
就像这样 Angular 会根据规则来验证输入部分的$invalid 和 $pristine properties属性从而决定是否显示错误信息.

格局类
Angular在验证输入或表单时的有效有否是已经提供了一些类,像是 (ng-valid,ng-invalid,ng-pristineandng-dirty).
你可以编辑自己喜欢的CSS . 你可以私有定制化这些类来实现特定的场景应用.
.ng-valid { }
.ng-invalid { }
.ng-pristine { }
.ng-dirty { }
/* really specific css rules applied by angular */
.ng-invalid-required { }
.ng-invalid-minlength { }
.ng-valid-max-length { }
使用 ng-class 根据条件添加类
因为我们使用了 Bootstrap, 我们将就使用它们提供的类(has-error). 这样就能围绕我们的form-group获得漂亮的错误信息和颜色.
ng-class 允许我们基于一个表达式添加类. 在这种情况下,我们想要想我们的form-group添加一个 has-error 类,如果输入框的状态是$invalid或者不是pristine的话.
其工作的方式是 ng-class="{
<!-- index.html -->
...
<!-- NAME -->
<div class="form-group" ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }">
<label>Name</label>
<input type="text" name="name" class="form-control" ng-model="user.name" required>
<p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p>
</div>
<!-- USERNAME -->
<div class="form-group" ng-class="{ 'has-error' : userForm.username.$invalid && !userForm.username.$pristine }">
<label>Username</label>
<input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8">
<p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p>
<p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p>
</div>
<!-- EMAIL -->
<div class="form-group" ng-class="{ 'has-error' : userForm.email.$invalid && !userForm.email.$pristine }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p>
</div>
...
现在我们的表单就有了恰当的Bootstrap错误类.

只在提交表单后显示错误信息
有时候不想在用户正在输入的时候显示错误信息. 当前错误信息会在用户输入表单时立即显示. 由于Angular很棒的数据绑定特性,这是可以发生的. 因为所有的事务都可以在一瞬间发生改变,这在表单验证时会有副作用.
对于你想要只在表单正要提交之后才显示错误消息的场景, 你就需要对上面的代码做一些小调整.
- 你要去掉提交按钮上的ng-disabled,因为我们想要用户即使是在表单没有全部验证完的情况下也能点击提交.
- 你要在表单已经被提交之后添加一个变量. 在你的 submitForm() 函数中, 只要加入 $scope.submitted = true 就行了;. 一旦表单被提交,它就会保存提交值为true的submitted变量.
- 将错误规则从ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }" 调整为 ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine && submitted }". 这就确保了错误消息只会在表单被提交时被显示出来. 你也许会需要为这个变量调整所有其它的 ng-class 和 ng-show.
现在,只有在submitted变量被设置为true时才会显示错误信息.
只有在输入框之外点击时才显示错误消息
只有在输入框之外点击时才显示错误消息(也被叫做失去焦点 blur) 这一需求比在提交时验证要复杂一点. 在失去焦点时验证表单需要一个custom指令. 这是一个可以让你操作DOM的指令.
我们正在写一篇文章专门讨论此话题。同时,还有其他的一些资源讨论了创建custom指令来处理失去焦点的情况:
- http://coding-issues.blogspot.in/2013/10/angularjs-blur-directive.html
- http://blog.ejci.net/2013/08/06/dealing-with-focus-and-blur-in-angularjs-directives/
- http://plnkr.co/edit/Xfr7X6JXPhY9lFL3hnOw?p=preview
全部完成
现在一旦我们正确填写了所有的信息,我们的表单提交按钮就能使用了. 一旦我们提交了表单,我们将会见到我们设置的弹出消息.

用了几行我们就可以:
- 进行输入框验证
- 显示表单错误消息
- 定制样式类
- 自动禁止和启用表单
- 定制规则
如你所见,我们使用了Angular内置的表单验证技术来创建一个客户端验证表单.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Dreamweaver CS6
Visuelle Webentwicklungstools

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung





