Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Techniken setTimeout und setInterval_javascript
Eine kurze Diskussion über die Techniken setTimeout und setInterval_javascript
- WBOYOriginal
- 2016-05-16 15:53:271229Durchsuche
Als ich den neuesten Code schrieb, sah ich, dass jemand setTimeout(fun,0) im Projekt verwendete, also wollte ich es zusammenfassen. Persönliches Verständnis, bitte weisen Sie darauf hin, wenn es Fehler gibt. THX
Um zu verstehen, wie JavaScript-Timer funktionieren, müssen Sie zunächst verstehen, dass die JavaScript-Engine Single-Threaded ist. Dies kann so verstanden werden, dass die JavaScript-Engine über eine Servicewarteschlange verfügt. Alle Schnittstellenelementereignisse, geplanten Triggerrückrufe und asynchronen Anforderungsrückrufe werden in dieser Aufgabenwarteschlange eingereiht. Alle Aufgaben stellen eine minimale Einheit dar und unterbrechen die Bearbeitung nicht. Auf diese Weise können Sie verstehen, dass setTimeout(fun,0) nicht bedeutet, dass der Code sofort ausgeführt wird, es sei denn, die Aufgabenwarteschlange ist leer (tatsächlich gibt es Unterschiede darin, wie jeder Browser dies tatsächlich ausführt. Neuere Browser tatsächlich). kann bei 4ms liegen; die ältere Version kann länger sein, 16ms sind auch möglich). Und setTimeout(fun, time) gibt an, wie lange es dauern wird, den Fun-Rückruf zu dieser Aufgabenwarteschlange hinzuzufügen, d. h. es wird mindestens Zeit dauern, Fun auszuführen.
Zum Beispiel:
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
Zeigen Sie das Ergebnis als
an2
1
Das heißt, beim Ausführen von setTimeout wird der Funktionsrückruf zur Aufgabenwarteschlange hinzugefügt, aber nicht sofort ausgeführt, da die JS-Engine noch mit der Verarbeitung des aktuellen JS beschäftigt ist und erst nach diesem Code zur Aufgabenliste wechselt Das Segment wird ausgeführt. Rufen Sie eine neue Aufgabe ab, sodass als Ergebnis zuerst 2 und dann 1 angezeigt werden.
Die setInterval(fun, time)-Methode dient dazu, der Warteschlange in bestimmten Abständen Spaß hinzuzufügen. Die Frage ist also, was passiert, wenn die Ausführungszeit von fun länger als die Zeit ist.
Schauen Sie sich einen Code an
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
Es bedeutet, alle 100 ms einen Code auszuführen und den Timer nach 1 s zu löschen. Aber wie sieht es mit dem Ergebnis aus?
Das Ergebnis wird als
angezeigt1
2
3
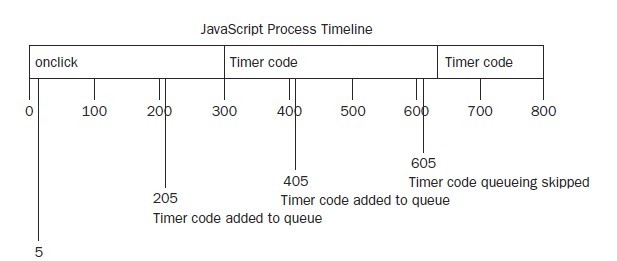
Mit anderen Worten, es wurde tatsächlich nicht so oft ausgeführt. Das heißt, einige Intervalle werden übersprungen, sodass das Intervall zwischen mehreren Codeausführungen möglicherweise kleiner als erwartet ist. Es stellt sich heraus, dass beim Hinzufügen des Timer-Codes zur Warteschlange der Timer-Code übersprungen wird, wenn die Timer-Code-Instanz vorhanden ist.
Das Zitieren eines Bildes erleichtert das Verständnis.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

