1. Befehle zum Anzeigen von Informationen
console.log(); //Konsoleneingabe wird nicht auf der Webseite ausgegeben
console.info(); //Allgemeine Informationen
console.debug(); //Debug-Informationen
console.warn(); //Warnungsaufforderung
console.error(); //Fehlermeldung
„console.log();“ kann verwendet werden, um „alert();“ oder „document.write();“ zu ersetzen. Schreiben Sie beispielsweise „console.log(“Hello World“);“ Seite und dann Es wird in die Konsole eingegeben, aber nicht auf die Webseite.


Wir fügen den folgenden Code in den Code ein:
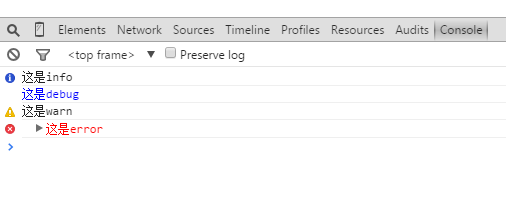
console.info( „Das sind Informationen“ );
console.debug( „Das ist Debug“ );
console.warn( „Dies ist eine Warnung“ );
console.error( „Das ist ein Fehler“ );
Öffnen Sie nach dem Laden die Konsole und Sie sehen etwa Folgendes:

2. Platzhalter
Die oben genannten fünf Methoden des Konsolenobjekts können alle Platzhalter im Printf-Stil verwenden. Allerdings gibt es relativ wenige Arten von Platzhaltern und es werden nur vier Arten von Platzhaltern unterstützt: Zeichen (%s), ganze Zahlen (%d oder %i), Gleitkommazahlen (%f) und Objekte (%o). Zum Beispiel:
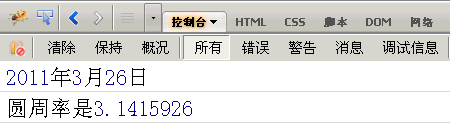
console.log( "%d Jahr %d Monat %d Tag" , 2011,3,26);
console.log( "Pi ist %f", 3.1415926 );

%o-Platzhalter können verwendet werden, um die internen Bedingungen eines Objekts anzuzeigen. Es gibt zum Beispiel ein solches Objekt:
var dog = {} ;
dog.name = "大毛";
dog.color = "gelb";
Dann verwenden Sie dafür den Platzhalter o%:
console.log( "%o" , dog );

3. Gruppenanzeige
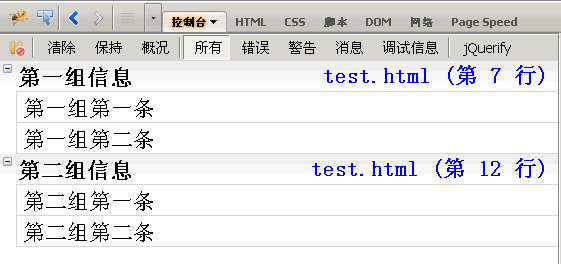
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

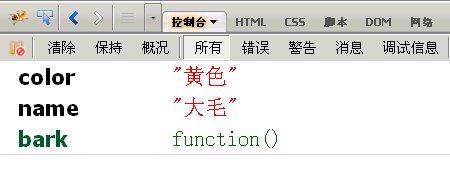
4. console.dir(); (zeigt alle Eigenschaften und Methoden eines Objekts an)
Fügen Sie nun beispielsweise eine bark()-Methode zum Hundeobjekt in Abschnitt 2 hinzu und verwenden Sie dann „dir();“, um es anzuzeigen:
dog.bark = function(){ alarm( "bark woof" };
console.dir( dog );

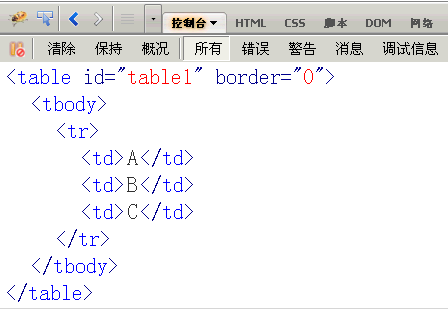
5. console.dirxml(); (alle in einem Knoten enthaltenen HTML-/XML-Codes abrufen)
var table = document.getElementById("table1"); //Knoten abrufen
console.dirxml( table ); //Alle Codes des Knotens anzeigen

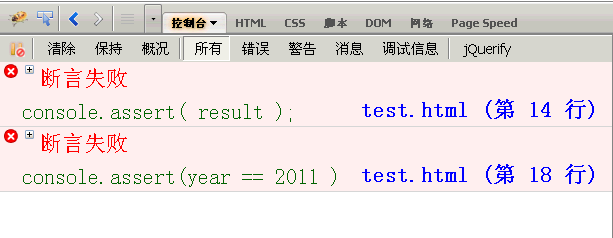
6. console.assert(); (wird verwendet, um festzustellen, ob ein Ausdruck oder eine Variable wahr ist. Wenn das Ergebnis nein ist, wird eine entsprechende Meldung auf der Konsole ausgegeben und eine Ausnahme ausgelöst)
var result = 0;
console.assert( result ); //false
var Jahr = 2000;
console.assert( Jahr == 2011 ); //false

7. console.trace(); (wird zum Verfolgen des Funktionsaufrufs verwendet)
/*Eine Additionsfunktion*/
Funktion add( a,b ){
a b zurückgeben;
}
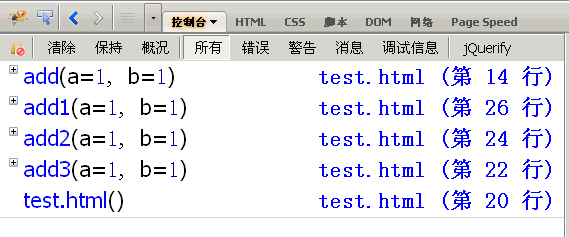
Ich möchte wissen, wie diese Funktion aufgerufen wird. Fügen Sie einfach die Methode console.trace() hinzu:
Funktion add( a,b ){
console.trace();
a b zurückgeben;
}
Angenommen, der Aufrufcode dieser Funktion lautet wie folgt:
var x = add3(1,1);
Funktion add3( a,b ){ return add2(a,b);
Funktion add2( a,b ){ return add1( a,b );🎜>Funktion add1( a,b ){ return add( a,b );🎜>
Nach dem Ausführen wird die Aufrufverfolgung von add() angezeigt, von oben nach unten: add(), add1(), add2(), add3()

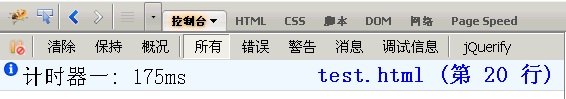
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );
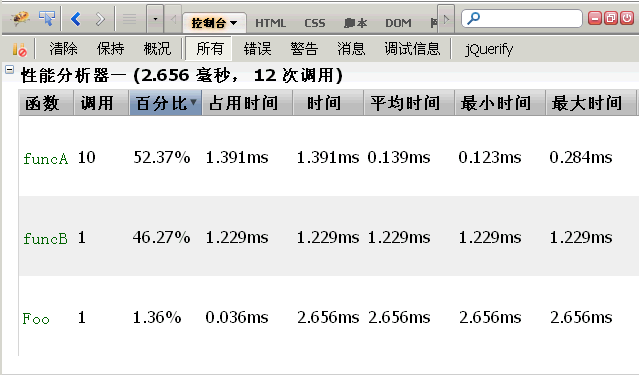
9. Leistungsanalyse
Angenommen, es gibt eine Funktion Foo(), die zwei weitere Funktionen funcA() und funcB() aufruft, von denen funcA() zehnmal und funcB() einmal aufgerufen wird.
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}

Die Titelleiste zeigt an, dass insgesamt 12 Funktionen ausgeführt wurden, was insgesamt 2,656 Millisekunden dauerte. Unter diesen wird funcA() zehnmal ausgeführt, was 1,391 Millisekunden dauert, die kürzeste Laufzeit beträgt 0,123 Millisekunden, die längste Laufzeit beträgt 0,284 Millisekunden und der Durchschnitt beträgt 0,139 Millisekunden; funcB() wird einmal ausgeführt, was 1,229 ms dauert.
Zusätzlich zur Verwendung der „console.profile();“-Methode bietet Firebug auch eine „Profiler“-Schaltfläche. Wenn Sie zum ersten Mal auf die Schaltfläche klicken, wird die „Leistungsanalyse“ gestartet und Sie können bestimmte Vorgänge auf der Webseite ausführen (z. B. Ajax-Vorgänge). Wenn Sie dann zum zweiten Mal auf die Schaltfläche klicken, wird die „Leistungsanalyse“ beendet. und alle durch diesen Vorgang ausgelösten Vorgänge werden einer Leistungsanalyse unterzogen.

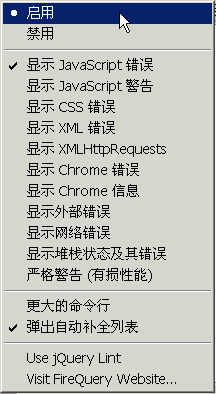
10. Attributmenü
Nach dem Namen des Konsolenfelds befindet sich ein umgekehrtes Dreieck. Wenn Sie darauf klicken, wird das Eigenschaftenmenü angezeigt.

Standardmäßig zeigt die Konsole nur Javascript-Fehler an. Wenn Sie Javascript-Warnungen, CSS-Fehler und XML-Fehler senden auswählen, werden die relevanten Eingabeaufforderungsinformationen angezeigt.
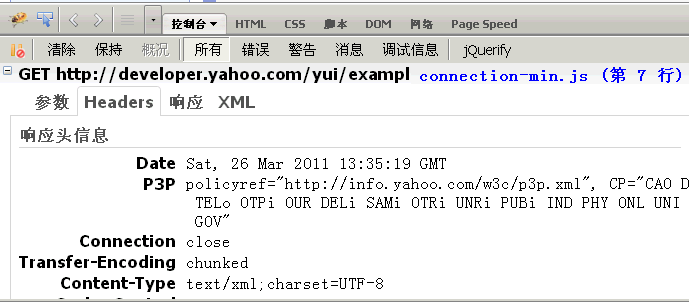
Was hier nützlicher ist, ist die Anzeige von „XMLHttpRequests“, also der Anzeige von Ajax-Anfragen. Nach der Auswahl werden alle Ajax-Anfragen der Webseite im Konsolenbereich angezeigt.
Wenn Sie beispielsweise auf ein YUI-Beispiel klicken, teilt uns die Konsole mit, dass sie eine GET-Anfrage mit Ajax ausgegeben hat. Die Header-Informationen und der Inhaltstext der http-Anfrage und -Antwort sind ebenfalls sichtbar .

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor





