Heim >Web-Frontend >CSS-Tutorial >Verbessern Sie die Effizienz von Webseiten. Verwenden Sie YSlow, um zu erfahren, warum Ihr Web-Slow_Experience-Austausch erfolgt
Verbessern Sie die Effizienz von Webseiten. Verwenden Sie YSlow, um zu erfahren, warum Ihr Web-Slow_Experience-Austausch erfolgt
- PHP中文网Original
- 2016-05-16 12:04:561414Durchsuche
Egal wie umfangreich der Inhalt der Website ist, es ist bedeutungslos, wenn er so langsam ist, dass nicht darauf zugegriffen werden kann, egal wie gut die Suchmaschinenoptimierung ist, es ist nutzlos, wenn die Suchspinnen ihn nicht erfassen können (die Beziehung zwischen (Seiteneffizienz und Suchspider müssen weiter untersucht werden.) Bestätigen Sie, dass dies mit dem vorherigen Artikel übereinstimmt. Egal wie benutzerfreundlich die von UE gestaltete Website ist, es ist leeres Gerede, wenn Benutzer sie nicht einmal sehen können.
Die Effizienz von Webseiten ist also definitiv der bemerkenswerteste Aspekt. Obwohl wir in „So verbessern Sie die Effizienz von Webseiten (Teil 1) – 14 Prinzipien zur Verbesserung der Webseiteneffizienz“ 14 Prinzipien zur Verbesserung der Effizienz von Webseiten erwähnt haben, woher wissen wir, wie effizient unsere aktuellen Webseiten sind? Auf welchem Niveau liegt es? Welche Aspekte sind nicht gut genug und müssen verbessert werden? Vielleicht, würden Sie sagen, würden Sie es nicht wissen, indem Sie einfach die Benutzer fragen? Aber im Vergleich zur Benutzererfahrung, die einen zu großen Wahrnehmungsanteil ausmacht, sind rationale Tools und Daten überzeugender. In diesem Artikel stellen wir Ihnen ein Tool zur Bewertung der Webseiteneffizienz vor – YSlow (warum langsam, dieser Name ist so gut).
yslow
YSlow ist ein Firebug-basiertes Plug-in, das vom Yahoo-Entwicklerteam veröffentlicht wurde. Firebug ist ein Plug-in, das auf FireFox basiert. YSlow ist also ein Plug-in, das auf dem FireFox-Plug-in basiert. Obwohl es etwas kompliziert ist, lautet die letzte Erklärung:
Leider kann YSlow nicht in den Browsern der IE-Serie von Microsoft verwendet werden.
YSlow kann nur im Firefox-Browser verwendet werden.
Wenn Sie YSlow verwenden möchten, müssen Sie zuerst FireFox installieren.
Wenn Sie YSlow verwenden möchten, müssen Sie das Firebug-Plug-in auf FireFox installieren.
Das mag etwas frustrierend erscheinen, aber in Wirklichkeit ist es nicht so problematisch, wie Sie denken. Befolgen Sie einfach die folgenden Schritte und Sie werden YSlow schnell verwenden können:
Zu http :/ /www.php.cn/ Laden Sie die neueste Version von Firefox herunter und installieren Sie sie. Natürlich können Sie diesen Schritt überspringen, wenn Sie FireFox bereits installiert haben.
Gehen Sie zu http://www.php.cn/, um die neueste Version von Firebug herunterzuladen und zu installieren. Natürlich können Sie diesen Schritt überspringen, wenn Sie Firebug bereits installiert haben.
Gehen Sie zu http://www.php.cn/, um die neueste Version von YSlow herunterzuladen und zu installieren. Natürlich können Sie diesen Schritt überspringen, wenn Sie YSlow bereits installiert haben.

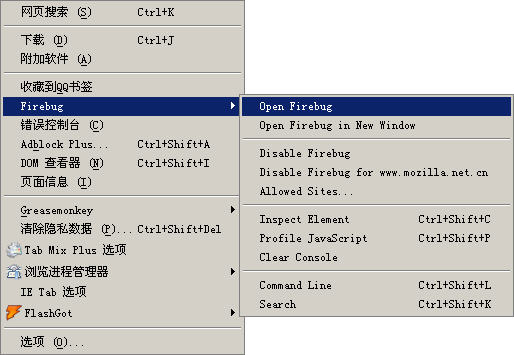
Abbildung 2: Öffnen Sie zunächst das Firebug-Plugin im Menü
Öffnen Sie nun Firefox, Sie sehen [Firebug] im Menü [Extras]. (Wie in Abbildung 2 gezeigt). Öffnen Sie Firebug und klicken Sie dann in Firebug auf das YSlow-Menü, um die Hauptoberfläche von YSlow aufzurufen (Abbildung 3).

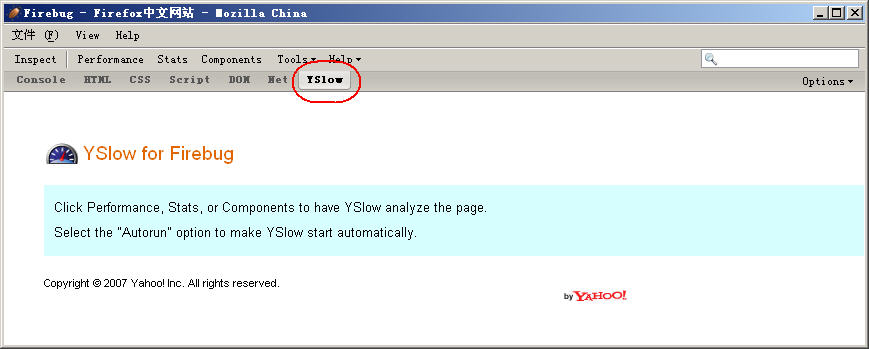
Abbildung 3: Öffnen Sie zunächst das Firebug-Plugin im Menü (klicken Sie auf das kleine Bild, um das vollständige Bild zu sehen)
Klicken Sie auf das Menü [Performace]
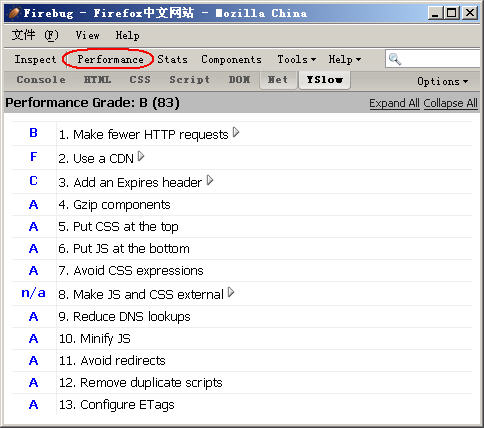
YSlow beginnt mit der Analyse der Effizienz dieser Seite und gibt eine Bewertung der 13 Aspekte ab, die die Effizienz der Webseite am meisten beeinflussen (Abbildung 4).

Abbildung 4: Effizienzbewertung dieser Seite durch YSlow
Es ist ersichtlich, dass die Grundlage für die YSlow-Bewertung dies ist Wir sind Die ersten 13, die in „So verbessern Sie die Effizienz von Webseiten (Teil 1) – 14 Richtlinien zur Verbesserung der Webseiteneffizienz“ erwähnt werden. Die blauen Buchstaben davor geben die Punktzahl für dieses Kriterium an. A ist der höchste Wert. Klicken Sie auf das Dreieck auf der rechten Seite, um weitere Informationen und Vorschläge zu erhalten. Einige Informationen verfügen auch über ein „Lupe“-Symbol. Wenn Sie darauf klicken, werden auch detailliertere Informationen und Vorschläge angezeigt. (Wie in Abbildung 5 dargestellt)

Abbildung 5: YSlow kann detaillierte Bewertungsinformationen und Vorschläge für jedes Kriterium geben
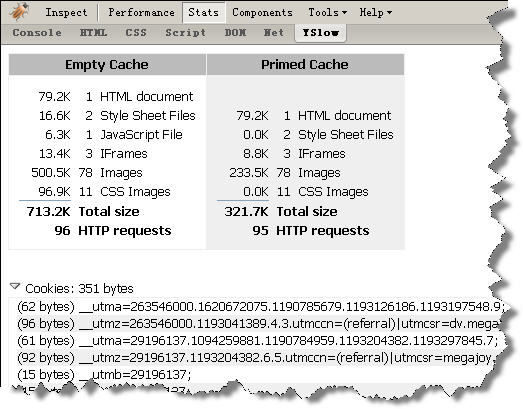
Klicken Sie auf Menü [Statistik]
In dieser Ansicht sehen Sie die Gesamtstatistik der Seite. Einschließlich Seitengröße, CSS-Stylesheet-Größe, Skriptdateigröße, Gesamtbildgröße, Flash-Dateigröße und in CSS verwendete Bilddateigröße. Außerdem erfahren Sie, welche Dinge zwischengespeichert sind, wie viel zwischengespeichert ist usw.

Abbildung 6: Informationen zur [Statistik]-Ansicht
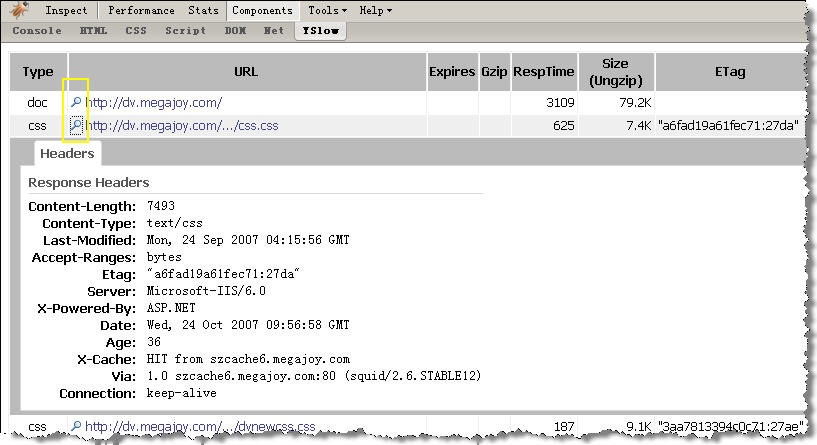
Klicken Sie auf das Menü [Komponenten]
Diese Ansicht ist eine Liste mit Informationen für alle Teile der Seite. Daraus können wir verschiedene Details zu jeder Komponente erfahren. Zum Beispiel: Typ, URL, Ablaufdaten, Status, Größe, Lesezeit, ETag-Informationen usw. Durch die Analyse dieser Liste wissen wir, was unsere Ressourcen am meisten verbraucht, und können diese gezielt optimieren.

Abbildung 7: [Komponenten] Informationen anzeigen, klicken Sie auf das „Lupe“-Symbol, um detailliertere Informationen zu erhalten (klicken Sie auf das kleine Bild, um das vollständige große Bild anzuzeigen)
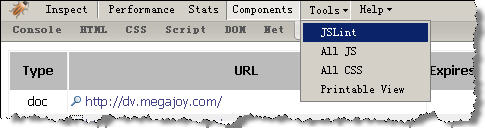
Klicken Sie auf das Menü [Extras]
Das Menü [Extras] enthält 4 Untermenüs, bei denen es sich um 4 praktische Tools handelt. Das Tool [JSLine] generiert einen JSLine-Bericht. Der Bericht ist ein Analysebericht der JS-Skripte auf dieser Webseite, einschließlich Fehlern und Vorschlägen. Das Tool [ALL JS] generiert eine Berichtsseite mit allen Skriptcodes auf dieser Seite, die leicht zu lesen und zu drucken ist. Das Tool [ALL CSS] generiert eine Berichtsseite mit allen CSS-Stylesheet-Codes auf dieser Seite, die einfach zu lesen und zu drucken ist. [Druckbare Ansicht] generiert aus den Informationen in den Ansichten [Leistung] und [Statistik] eine Berichtsseite, die sich besser zum Lesen und Drucken eignet.

Abbildung 8: Menü [Extras], einschließlich 4 Untermenüs
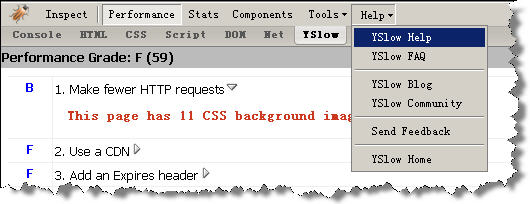
Klicken Sie auf das Menü [Hilfe]
[Hilfe] ist hauptsächlich der Zugang zu einigen häufig verwendeten Hilfekanälen. Von hier aus können Sie ganz einfach auf die offizielle Website und den Blog von YSlow zugreifen. Sollten Sie noch Fragen zur Nutzung von YSlow haben, erhalten Sie hier zufriedenstellende Antworten.

Abbildung 8: Das Menü [Hilfe] zeigt einige gängige Hilfeeingänge
Postscript
„Work Desire To Machen Sie Ihre Arbeit gut, Sie müssen zuerst Ihre Werkzeuge verwenden! „Gute Werkzeuge können unsere Arbeitseffizienz tatsächlich erheblich verbessern.“ Aber selbst wenn „Adou“ die „Fangtian Painted Hellebarde“ in der Hand hält, werden wahrscheinlich nicht viele Menschen Angst vor ihm haben. Gute Werkzeuge sind das eine, wichtiger ist jedoch die Verbesserung des eigenen Wissensstandes. Genau wie dieser YSlow, ohne die theoretischen Kenntnisse in „So verbessern Sie die Effizienz von Webseiten (Teil 1) – 14 Richtlinien zur Verbesserung der Webseiteneffizienz“ sind die vom Tool bereitgestellten Informationen möglicherweise nur oberflächlich. Selbst wenn wir die Daten verstehen, ist es für uns schwierig, die entsprechenden Mittel und Maßnahmen zu kennen. Ein starker Mann sollte eine scharfe Axt halten, damit er schnell und einfach Holz schneiden kann.

