Heim >Web-Frontend >H5-Tutorial >Anwendungsbeispiele der Methode drawImage() in HTML5 Canvas API_html5 Tutorial-Fähigkeiten
Anwendungsbeispiele der Methode drawImage() in HTML5 Canvas API_html5 Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:52:021887Durchsuche
drawImage() ist eine Schlüsselmethode. Sie kann Bilder, Leinwände und Videos einführen und skalieren oder zuschneiden.
Es gibt drei Ausdrucksformen:
Grammatik 1
- context.drawImage(img,dx,dy);
Grammatik 2
- context.drawImage(img,dx,dy,dw,dw);
Grammatik 3
- context.drawImage(img,sx,sy,sw,sh,dx,dy,dw,dh)
Schauen wir uns die Koordinatenskizze an: 
PS: Definieren Sie die Breite und Höhe von
Die Version mit drei Parametern ist ein Standardformular und kann zum Laden von Bildern, Leinwänden oder Videos verwendet werden. Die Version mit fünf Parametern kann nicht nur Bilder laden, sondern das Bild auch auf eine bestimmte Breite und Höhe skalieren Zusätzlich zur Skalierung kann die Version auch zugeschnitten werden. Die Bedeutung der einzelnen Parameter finden Sie in der folgenden Tabelle.
| 参数 | |
|---|---|
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
Als nächstes versuchen wir, ein Bild zu laden.
- "zh">
- "UTF-8">
- "canvas-warp"
- >
- <script> <li class="alt"> <span> </span> </li> window.onload = <li><span>function</span></li>(){ <li class="alt"> <span> </span> </li> <li><span>var</span></li> canvas = document.getElementById(<li class="alt"> <span>"canvas"</span><span class="keyword">); </span> <span> </span> </li>canvas.width = 800; <li> <span> </span><span class="keyword">canvas.height = 600; </span> <span> </span><span class="string"> </span><span>var</span> </li> context = canvas.getContext(<li class="alt"><span>"2d"</span></li> <li> <span> </span> </li> context.fillStyle = <li class="alt"> <span>"#FFF"</span><span class="keyword"> </span> <span> </span><span class="string"> context.fillRect(0,0,800,600); </span><span> </span> </li> <li> <span> </span><span class="string">var</span><span> img = </span> </li>new<li class="alt"> <span> Image(); </span> </li> <li><span> img.src = </span></li>"./images/20-1.jpg"<li class="alt"> <span>; </span><span class="keyword"> img.onload = </span><span>Funktion</span><span class="keyword">(){ </span> <span> </span> </li> context.drawImage(img,200,50); <li> <span> </span><span class="string"> </span><span> }; </span> </li> <li class="alt"> <span></script>
-
Laufergebnis:

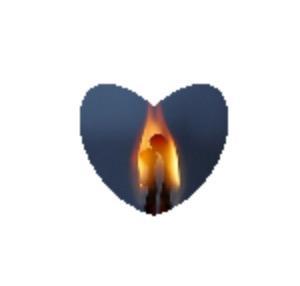
Erstellen Sie einen Fotorahmen:
Hier kombinieren wir clip(), drawImage() und die kubische Bezier-Kurve bezierCurveTo(), um im obigen Fall einen herzförmigen Fotorahmen hinzuzufügen~JavaScript-CodeInhalt in die Zwischenablage kopieren- "zh">
- "UTF-8">
-
绘制心形相框 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span> </li> <li class="alt"> <span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"> <span> canvas.width = 800; </span> </li> <li> <span> canvas.height = 600; </span> </li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"> <span> context.fillRect(0,0,800,600); </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.beginPath(); </span> </li> <li> <span> context.moveTo(400,260); </span> </li> <li class="alt"> <span> context.bezierCurveTo(450,220,450,300,400,315); </span> </li> <li> <span> context.bezierCurveTo(350,300,350,220,400,260); </span> </li> <li class="alt"> <span> context.clip(); </span> </li> <li> <span> context.closePath(); </span> </li> <li class="alt"> <span> </span> </li> <li> <span> </span><span class="keyword">var</span><span> img = </span><span class="keyword">new</span><span> Image(); </span> </li> <li class="alt"> <span> img.src = </span><span class="string">"./images/20-1.jpg"</span><span>; </span> </li> <li> <span> img.onload = </span><span class="keyword">Funktion</span><span>(){ </span> </li> <li class="alt"> <span> context.drawImage(img,348,240,100,100); </span> </li> <li> <span> } </span> </li> <li class="alt"> <span> }; </span> </li> <li> <span></script>
运行结果:

是不是美美的?好啦, 至此最关键的遮罩和图像裁剪以及说完了, 其实在java.awt中, drawImage()也是一个至关重要的方法.有人说制作Java游戏界面,只要Mit der Funktion „drawImage()“ können Sie die Funktion „DrawImage()“ in der Funktion „Canvas“ verwenden图片的处理就很重要了.即使基本功, 也是对图片最重要的处理方法.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

