Heim >Web-Frontend >H5-Tutorial >HTML5-Imitation der mobilen WeChat-Chat-Schnittstelle_HTML5-Tutorial-Fähigkeiten
HTML5-Imitation der mobilen WeChat-Chat-Schnittstelle_HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:583119Durchsuche
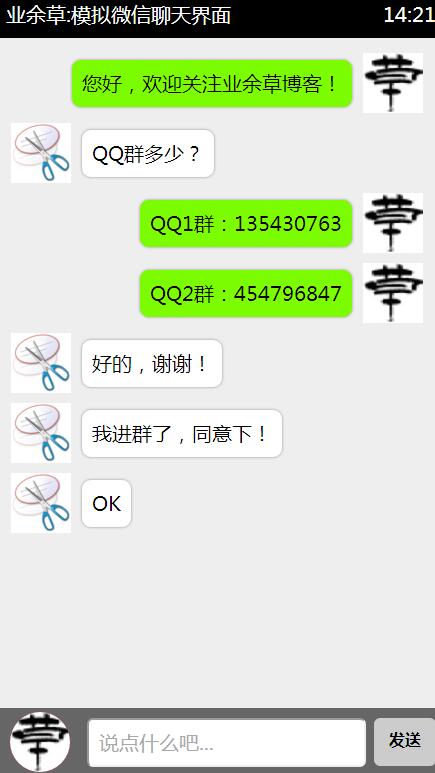
Was ich Ihnen bringe, ist die HTML5-Imitation der mobilen WeChat-Chat-Oberfläche. Der Screenshot-Effekt ist wie folgt:

Der Quellcode lautet wie folgt:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- >
- <html>
- <Kopf>
- <meta charset="UTF- 8">
- <Titel>HTML5-simulierte WeChat-Chat-SchnittstelleTitel>
- <Stil>
- /**Setzen Sie den Standardstil des Etiketts zurück*/
- * {
- Rand: 0;
- Auffüllung: 0;
- Listenstil: keiner;
- Schriftfamilie: 'Microsoft Yahei'
- Breite: 450px;
- Höhe: 780px;
- Hintergrund: #eee;
- Rand: 80px automatisch 0;
- Position: relativ;
- box-shadow: 20px 20px 55px #777;
- .header {
- Hintergrund: #000;
- Höhe: 40px;
- Farbe: #fff;
- Zeilenhöhe: 34px
- Schriftgröße: 20px;
- Auffüllung: 0 10px
- }
- .footer {
- Breite: 430px;
- Höhe: 50px;
- Hintergrund: #666;
- Position: absolut;
- unten: 0;
- padding: 10px;
- }
- .footer input {
- Breite: 275px;
- Höhe: 45px;
- Umriss: keine;
- Schriftgröße: 20px;
- text-indent: 10px;
- Position: absolut;
- Rahmenradius: 6px;
- rechts: 80px;
- }
- .footer span {
- display: inline-block;
- Breite: 62px;
- Höhe: 48px;
- Hintergrund: #ccc;
- Schriftstärke: 900;
- Zeilenhöhe: 45px;
- Cursor: Zeiger;
- text-align: center;
- Position: absolut;
- rechts: 10px;
- Rahmenradius: 6px;
- }
- .footer span:hover {
- Farbe: #fff;
- Hintergrund: #999;
- }
- #user_face_icon {
- display: inline-block;
- Hintergrund: rot;
- Breite: 60px;
- Höhe: 60px;
- Rahmenradius: 30px;
- Position: absolut;
- unten: 6px;
- links: 14px;
- Cursor: Zeiger;
- Überlauf: versteckt;
- }
- img {
- Breite: 60px;
- Höhe: 60px;
- }
- .content {
- Schriftgröße: 20px;
- Breite: 435px;
- Höhe: 662px;
- overflow: auto;
- Padding: 5px;
- }
- .content li {
- margin-top: 10px;
- padding-left: 10px;
- Breite: 412px;
- display: block;
- klar: beide;
- Überlauf: versteckt;
- }
- .content li img {
- float: links;
- }
- .content li span{
- Hintergrund: #7cfc00;
- padding: 10px;
- Rahmenradius: 10px;
- float: links;
- Rand: 6px 10px 0 10px;
- max-width: 310px;
- Rahmen: 1px solid #ccc;
- box-shadow: 0 0 3px #ccc;
- }
- .content li img.imgleft {
- float: links;
- }
- .content li img.imgright {
- float: right;
- }
- .content li span.spanleft {
- float: links;
- Hintergrund: #fff;
- }
- .content li span.spanright {
- float: right;
- Hintergrund: #7cfc00;
- }
- Stil>
- <Skript>
- window.onload = Funktion(){
- var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com /wp-content/uploads/2016/03/123.png']
- var num = 0; //Avataränderung kontrollieren
- var iNow = -1; //Wird verwendet, um linke und rechte Floats zu akkumulieren und zu ändern
- var icon = document.getElementById('user_face_icon').getElementsByTagName('img'); 🎜>
- var btn = document.getElementById('btn');
- var text = document.getElementById('text'); var
- content = document.getElementsByTagName('ul')[0]; > var img
- = content.getElementsByTagName('img'); var span =
- content.getElementsByTagName('span'); icon[0].onclick
- = function
- (){ if(num==0){
- this.src = arrIcon
- [1]; num = 1;
- }sonst if(num==1){
- this.src = arrIcon[0];
- num = 0;
- btn.onclick
- = Funktion
- (){ if(text.value ==''){
- warning('Leere Nachricht kann nicht gesendet werden'); content.innerHTML = '
- < li
- > <
- img src="' arrIcon[num] '"><span>' text.value 'span>li>';
iNow ;
if(num==0){
- img[iNow].className = 'imgright';
span[iNow].className = 'spanright';- img[iNow].className = 'imgleft'; span[iNow].className = 'spanleft';
- text.value = '';
- // Wenn zu viel Inhalt vorhanden ist, platzieren Sie die Bildlaufleiste nach unten
- contentcontent.scrollTop=content.scrollHeight;
- }
- Skript>
- Kopf>
- <Körper>
- <div id="container" >
- <div class="header" >
- <span style=" float: left;">Amateurrasen: simulierte WeChat-Chat-Schnittstellespan>
- <span style=" float: right;">14:21span>
- div>
- <ul Klasse="Inhalt" >
- ul>
- <div class="footer" >
- <div id="user_face_icon" >
- <img src="http: //www.xttblog.com/icons/favicon.ico" alt="">
- div>
- <input id="texte" type="texte" placeholder="Dis quelque chose...">
- <span id="btn" >Envoyerspan>
- div>
- div>
- corps>
- html>
Ce qui précède représente l’intégralité du contenu de cet article. N’est-il pas passionnant, j’espère que cela sera utile à l’étude de chacun ?
Texte original :http://www.xttblog.com/?p=265
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:HTML5 verwendet das Audio-Tag, um den Effekt der Liedtextsynchronisierung zu erzielen. _html5-Tutorial-FähigkeitenNächster Artikel:HTML5 verwendet das Audio-Tag, um den Effekt der Liedtextsynchronisierung zu erzielen. _html5-Tutorial-Fähigkeiten
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

