Heim >Web-Frontend >H5-Tutorial >So verwenden Sie HTML5 Canvas zum Zeichnen von Linien wie geraden Linien oder Polylinien_html5-Tutorial-Fähigkeiten
So verwenden Sie HTML5 Canvas zum Zeichnen von Linien wie geraden Linien oder Polylinien_html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:481821Durchsuche
Erläuterung der Grundkonzepte von HTML5 Canvas
html5, dies sollte keiner Einführung bedürfen, da jeder Entwickler damit vertraut sein sollte. HTML5 ist ein „aufstrebender“ Webtechnologiestandard. Mit Ausnahme von IE8 und niedriger unterstützen fast alle Mainstream-Browser (FireFox, Chrome, Opera, Safari, IE9) HTML5. Darüber hinaus haben viele mobile Browser auf dem Markt für mobile Browser auch ein Wettrüsten in Bezug auf „HTML5-Unterstützungsfunktionen und Leistung“ gestartet. Als revolutionärer Webtechnologiestandard, HTML, gepaart mit der starken Unterstützung vieler Browserhersteller oder -organisationen, ist es denkbar, dass HTML5 in Zukunft zum Marktführer in der Webtechnologie wird.
HTML5 gilt als „aufstrebend“ und ist eigentlich überhaupt nicht neu. Schließlich wurde der erste offizielle Entwurf von HTML5 bereits 2008 angekündigt. Seit 2008 ist es schon eine ganze Weile her. Allerdings gilt für die meisten Entwickler bisher immer noch „großer Donner, aber wenig Regen“ – viele Leute hören von HTML5, aber nur sehr wenige nutzen HTML5 tatsächlich.
Wie wir alle wissen, wurden HTML5 viele neue Funktionen hinzugefügt. Unter den vielen Funktionen von HTML5 sollte Canvas als eine der auffälligsten neuen Funktionen angesehen werden. Wir verwenden das Canvas-Objekt von HTML5, um Grafiken direkt auf der Browser-Webseite zu zeichnen. Das bedeutet, dass der Browser ohne Drittanbieter-Plugins wie Flash Grafiken oder Animationen direkt auf der Webseite anzeigen kann.
Jetzt stellen wir HTML5-Anfängern vor, wie man mit HTML5 Canvas einfache Grafiken zeichnet.
Zuerst müssen wir den folgenden grundlegenden HTML-Code vorbereiten:
- >
- <html>
- <Kopf>
- <meta charset="UTF- 8">
- <Titel>Beispiel für den Einstieg in HTML5 CanvasTitel>
- Kopf>
- <Körper>
- Körper>
- html>
Der obige Code ist eine grundlegende Codevorlage für eine HTML5-Seite. Darunter ist die erste Codezeile eine Dokumenttyp-Tag-Anweisung, die auch die Standard-Dokumenttyp-Anweisung für HTML5-Seiten ist. Sie wird verwendet, um dem Browser mitzuteilen: „Dies ist eine HTML5-Seite. Bitte analysieren und.“ Zeigen Sie es gemäß den HTML5-Webseitenstandards an. „Diese Seite“. Die vierte Codezeile wird verwendet, um dem Browser mitzuteilen, dass „die Zeichenkodierung dieser HTML5-Seite UTF-8 ist“. Webseiten. Dies unterscheidet sich von früheren Anweisungen zur HTML-Zeichencodierung.
- <meta http-equiv=" Content-Type" content="text/html;charset=UTF-8">
Jetzt erklären wir das Beispiel für Canvas-Zeichnungsgrafiken in der HTML-Datei, die den obigen Code enthält. Zuerst fügen wir das folgende Canvas-Tag zum Hauptteil des obigen HTML-Codes hinzu.
- >
- <html>
- <Kopf>
- <meta charset="UTF- 8">
- <Titel>Beispiel für den Einstieg in HTML5 CanvasTitel>
- Kopf>
- <Körper>
- <canvas id="myCanvas" Breite="400px" Höhe="300px" style="border: 1px solid red;">
- Ihr Browser unterstützt das Canvas-Tag nicht.
- Leinwand>
- Körper>
- html>
Wenn wir zu diesem Zeitpunkt einen Browser verwenden, der HTML5 unterstützt, um die Seite zu öffnen, sehen wir den folgenden Inhalt: 
In HTML5 hat das Canvas-Tag selbst kein Verhalten, es belegt lediglich eine bestimmte Größe an Leerraum auf der Seite. Das Canvas-Tag entspricht einer leeren Leinwand. Wir müssen außerdem die von JavaScript bereitgestellte Canvas-API verwenden, um den entsprechenden Code zu schreiben, um die gewünschten Grafiken auf dieser Leinwand zu zeichnen.
Hinweis: Der Textinhalt im Canvas-Tag wird in Browsern angezeigt, die HTML5 nicht unterstützen. Wie im obigen HTML-Code gezeigt, wird der Text „Ihr Browser unterstützt das Canvas-Tag nicht“ am Canvas-Tag angezeigt, wenn Ihr Browser das Canvas-Tag von HTML5 nicht unterstützt.
Als „Maler“ müssen wir zunächst mit dem Pinsel in unseren Händen vertraut sein, dem Canvas-Objekt in JavaScript und den zugehörigen Inhalten.
In HTML5 entspricht ein Canvas-Tag einem Canvas-Objekt. Wir können reguläre Funktionen wie document.getElementById() in JavaScript verwenden, um das Objekt abzurufen. Es ist erwähnenswert, dass wir in JavaScript das Canvas-Objekt nicht direkt bedienen, sondern über das Canvas-Objekt das entsprechende Grafikzeichnungskontextobjekt CanvasRenderingContext2D abrufen und dann zum Zeichnen die vielen Grafikzeichnungsfunktionen verwenden, die mit dem CanvasRenderingContext2D-Objekt geliefert werden.
Es ist, als ob jede Leinwand einem Pinsel entspricht. Wenn wir auf der Leinwand zeichnen möchten, müssen wir zuerst den entsprechenden Pinsel besorgen und dann mit diesem Pinsel auf der Leinwand zeichnen. Das CanvasRenderingContext2D-Objekt entspricht diesem Pinsel. Versuchen wir nun, diesen Pinsel in JavaScript zu bekommen.
- >
- <html>
- <Kopf>
- <meta charset="UTF- 8">
- <Titel>HTML5 Canvas Line Drawing Erste Schritte – Beispiel< / Titel>
- Kopf>
- <Körper>
- <canvas id="myCanvas" Breite="400px" Höhe="300px" style="border: 1px solid red;">
- Ihr Browser unterstützt das Canvas-Tag nicht.
- Leinwand>
- <Skript Typ="text/ Javascript">
- //Holen Sie sich das Canvas-Objekt (Canvas)
- var canvas = document.getElementById("myCanvas");
- //Erkennen Sie einfach, ob der aktuelle Browser das Canvas-Objekt unterstützt, um Syntaxfehler in einigen Browsern zu vermeiden, die HTML5 nicht unterstützen
- if(canvas.getContext){
- //Holen Sie sich das entsprechende CanvasRenderingContext2D-Objekt (Pinsel)
- var ctx = canvas.getContext("2d"); }
- Skript>
- Körper>
- html>
Wie im obigen Code gezeigt, können wir die getContext()-Methode des Canvas-Objekts verwenden, um das CanvasRenderingContext2D-Objekt abzurufen. Aufmerksamere Leser dürften bemerkt haben: Die Methode getContext() muss einen String übergeben – 2d, und der Name des erhaltenen CanvasRenderingContext2D-Objekts enthält auch 2D. Dies liegt daran, dass HTML5 derzeit nur 2D-Zeichnungen unterstützt, in zukünftigem HTML5 jedoch möglicherweise auch 3D oder andere Formen des Zeichnens unterstützt werden. Zu diesem Zeitpunkt müssen wir möglicherweise getContext("3d") verwenden, um das CanvasRenderingContext3D-Objekt abzurufen und 3D-Grafiken zu zeichnen.
Verwenden Sie HTML5 Canvas zum Zeichnen von Linien (gerade Linien, Polylinien usw.)
Die wichtigsten Eigenschaften und Methoden des CanvasRenderingContext2D-Objekts, die zum Zeichnen von geraden Linien mit HTML5 Canvas erforderlich sind (die mit „() " sind Methoden) lauten wie folgt:
| 属性或方法 | 基本描述 |
|---|---|
| strokeStyle | 用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示css颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| globalAlpha | 定义绘制内容的透明度,取值在0.0(完全透明)和1.0(完全不透明)之间,默认值为1.0。 |
| lineWidth | 定义绘制线条的宽度。默认值是1.0,并且这个属性必须大于0.0。较宽的线条在路径上居中,每边各有线条宽的一半。 |
| lineCap | 指定线条两端的线帽如何绘制。合法的值是 "butt"、"round"和"square"。默认值是"butt"。 |
| beginPath() | 开始一个新的绘制路径。每次绘制新的路径之前记得调用该方法。它将重置内存中现有的路径。 |
| moveTo(int x, int y) | 移动画笔到指定的坐标点(x,y),该点就是新的子路径的起始点 |
| lineTo(int x, int y) | 使用直线连接当前端点和指定的坐标点(x,y)
|
| stroke(int x, int y) | 沿着绘制路径的坐标点顺序绘制直线 |
| closePath() | 如果当前的绘制路径是打开的,则关闭掉该绘制路径。此外,调用该方法时,它会尝试用直线连接当前端点与起始端点来关闭路径,但如果图形已经关闭(比如先调用了stroke())或者只有一个点,它会什么都不做。 |
Beim Zeichnen von Canvas-Grafiken legen wir fast immer einige Koordinatenpunkte in einer bestimmten Reihenfolge fest, dem sogenannten Zeichenpfad, und verbinden diese Koordinatenpunkte dann entsprechend unseren Anforderungen auf eine bestimmte Weise die Form, die wir brauchen. Nachdem wir die obige API des CanvasRenderingContext2D-Objekts verstanden haben, wird das Zeichnen von Linien sehr einfach.
Verwenden Sie die Leinwand, um einfache gerade Linien zu zeichnen
Jetzt verwenden wir Leinwand, um die einfachsten geraden Linien zu zeichnen.
- "UTF-8">
-
Der Anzeigeeffekt ist wie folgt:

Verwenden Sie die Leinwand, um farbige gerade Linien zu zeichnen
Wie wir alle wissen, sind Pinsel auch in der realen Welt vielfältig und haben verschiedene Farben. Ebenso kann das Canvas-Pinselobjekt CanvasRenderingContext2D auch verschiedene Farben haben, die Sie benötigen. Wenn wir im obigen Codebeispiel keine Farbe angeben, verwendet der Canvas-Pinsel standardmäßig das gebräuchlichste Schwarz.
Jetzt verwenden wir erneut den Canvas-Pinsel, um eine blaue gerade Linie zu zeichnen (aufgrund der Einfachheit der Seite wird unten nur der Schlüssel-JavaScript-Code angegeben, siehe auch das vollständige Codebeispiel oben).
XML/HTML-CodeInhalt in die Zwischenablage kopierenDer entsprechende Anzeigeeffekt ist wie folgt:- >
- <html>
- <Kopf>
- <meta charset="UTF- 8">
- <Titel>HTML5 Canvas Line Drawing Erste Schritte – Beispiel< / Titel>
- Kopf>
- <Körper>
- <canvas id="myCanvas" Breite="400px" Höhe="300px" style="border: 1px solid red;">
- Ihr Browser unterstützt das Canvas-Tag nicht.
- Leinwand>
- <Skript Typ="text/ Javascript">
- //Holen Sie sich das Canvas-Objekt (Canvas)
- var canvas = document.getElementById("myCanvas");
- //Erkennen Sie einfach, ob der aktuelle Browser das Canvas-Objekt unterstützt, um Syntaxfehler in einigen Browsern zu vermeiden, die HTML5 nicht unterstützen
- if(canvas.getContext){
- //Holen Sie sich das entsprechende CanvasRenderingContext2D-Objekt (Pinsel)
- var ctx = canvas.getContext("2d");
- //Neuen Zeichenpfad starten
- ctx.beginPath();
- //Definieren Sie die Startpunktkoordinaten der geraden Linie als (10,10)
- ctx.moveTo(10, 10);
- //Definieren Sie die Endpunktkoordinaten der geraden Linie als (50,10)
- ctx.lineTo(50, 10);
- //Zeichne eine gerade Linie entlang des Pfads der Koordinatenpunktreihenfolge
- ctx.stroke();
- //Schließe den aktuellen Zeichenpfad
- ctx.closePath();
- //Zeichne eine gerade Linie mit Farbe
- ctx.moveTo(10, 30);
- ctx.lineTo(50, 30);
- //Unterstützt verschiedene Ausdrücke von CSS-Farbwerten, wie zum Beispiel: „blue“, „#0000ff“, „#00f“, „rgb(0,0,255)“, „rgba(0,0,255, 1). )“
- // Verschiedene Einstellungen wie Farbe müssen vor der endgültigen Zeichenfunktion Stroke() aufgerufen werden
- ctx.StrokeStyle = "blue"; ctx.stroke();
- //Schließe den aktuellen Zeichenpfad
- ctx.closePath();
- }
- Skript>
- Körper>
- html>
Verwenden Sie die Leinwand, um grundlegende Polylinien zu zeichnen

Sobald wir das Zeichnen gerader Linien mit Canvas beherrschen, wird es viel einfacher sein, Polylinien und andere Linienformen zu zeichnen. Wir müssen nur noch ein paar weitere Pfadzwischenpunkte zeichnen und diese nacheinander verbinden.
JavaScript-CodeInhalt in die Zwischenablage kopierenL'effet d'affichage correspondant est le suivant :

Après avoir maîtrisé le contenu ci-dessus, je pense que vous avez une compréhension de base de l'utilisation de Canvas pour tracer des lignes. Étant donné que le contrôle de la largeur de ligne, de la transparence, etc. ne nécessite que la définition d'un seul attribut, veuillez vous référer à l'API correspondante ci-dessus et n'entrerai pas dans les détails ici.
Remarque importante : lorsque vous dessinez un chemin graphique, assurez-vous d'abord d'appeler startPath(). La méthode startPath() effacera les informations de chemin de dessin précédentes dans la mémoire. Si vous ne le faites pas, cela n'aura peut-être aucun effet sur le dessin d'une seule forme, mais lorsque vous dessinez plusieurs formes (comme les deux lignes droites dans l'exemple ci-dessus), cela entraînera des résultats inattendus dans des opérations telles que le tracé d'un chemin. ou remplissage de couleur.
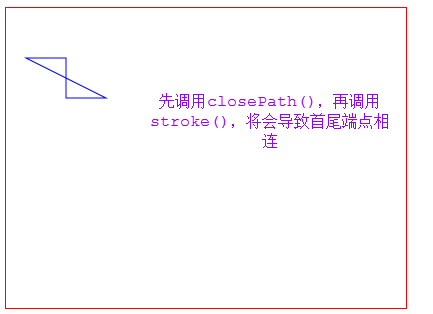
De plus, les débutants doivent faire un peu attention à la méthode closePath(), notamment au texte rouge dans la description de la méthode closePath() dans le tableau API ci-dessus. Dans l’exemple de code ci-dessus pour dessiner une polyligne, nous avons d’abord appelé Stroke() puis closePath(). En fait, lorsque la méthode Stroke() est appelée, la polyligne a déjà été dessinée et le chemin de dessin actuel a été fermé, donc lorsque la méthode closePath() est appelée à nouveau, elle n'utilisera pas de ligne droite pour connecter le chemin de dessin actuel. endpoint et le point final de départ (En d'autres termes, closePath() est ici facultatif, mais afin de conserver de bonnes habitudes, il est quand même recommandé de l'écrire). Si nous échangeons l’ordre d’appel de Stroke() et closePath(), la situation est complètement différente. Puisque closePath() est appelé en premier et que le chemin de dessin n'est pas fermé à ce moment-là, closePath() connectera le point final actuel et le point final de départ avec une ligne droite.L'exemple de code après avoir échangé l'ordre d'appel de Stroke() et closePath() est le suivant :
Après avoir échangé l'ordre d'appel, l'effet d'affichage correspondant est le suivant :

In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen