Heim >Web-Frontend >H5-Tutorial >Erste Schritte mit HTML5 Canvas (2) – Path_html5-Tutorial-Fähigkeiten
Erste Schritte mit HTML5 Canvas (2) – Path_html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:361421Durchsuche
In diesem Artikel werden die grundlegenden Grafiken in Canvas vorgestellt.
Die Grundlage der Grafik - Pfad
In Canvas basieren alle grundlegenden Grafiken auf Pfaden. Das heißt, wenn wir die Methoden lineTo, rect und andere von 2dContext aufrufen, fügen wir schließlich einige weitere Pfadpunkte zur vorhandenen Kontextpfadsammlung hinzu Wenn Sie zum Zeichnen die Füll- oder Strichmethode verwenden, werden diese Pfadpunkte zum Füllen oder Zeichnen von Linien verwendet.
Bevor Sie mit dem Zeichnen eines Pfads beginnen, sollten Sie das Context-Objekt mit der Methode context.beginPath() anweisen, mit dem Zeichnen eines neuen Pfads zu beginnen. Andernfalls wird der nächste gezeichnete Pfad über den zuvor gezeichneten Pfad gelegt werden Probleme auftreten. Nach dem Zeichnen des Pfads können Sie den Pfad direkt mit der Methode context.closePath () schließen oder den Pfad manuell schließen. Wenn der Pfad beim Füllen nicht geschlossen ist, ruft der Kontext außerdem automatisch die Methode closePath auf, um den Pfad zu schließen.
Grundlegende Pfadmethode
1. beginPath, closePath
Diese beiden Methoden wurden bereits eingeführt und werden verwendet, um Context zu benachrichtigen, einen neuen Pfad zu beginnen bzw. den aktuellen Pfad zu schließen.
Wenn Sie Pfade in Canvas verwenden, sollten Sie eine gute Angewohnheit beibehalten und jedes Mal die beginPath-Methode aufrufen, bevor Sie mit dem Zeichnen eines Pfads beginnen. Andernfalls wird der gezeichnete Effekt hässlich und die Leistung wird ernsthaft beeinträchtigt.
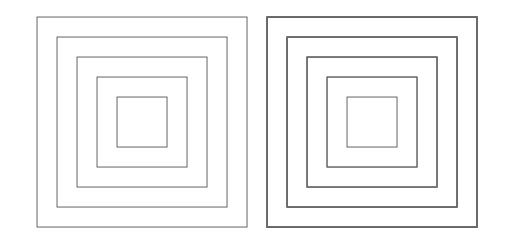
Im Bild unten ruft die Grafik auf der linken Seite beginPath einmal auf, bevor jedes Rechteck gezeichnet wird, um den vorherigen Pfad zu löschen und erneut mit dem Zeichnen eines neuen Pfads zu beginnen, während die Grafik auf der Rückseite nur einmal aufgerufen wird, bevor alle Grafiken gezeichnet werden Obwohl die hier verwendete Rahmenfarbe #666 ist, ist die Form auf der rechten Seite dunkler als die auf der linken Seite, da bei jedem Strich zum Zeichnen des Rahmens der vorherige Pfad erneut gezeichnet wird Die Farben werden nur etwas tiefer überlagert als zuvor.
ausführen
Wenn die Anzahl der Pfade im Kontext klein ist, ist die Leistung akzeptabel, wenn der Anzeigeeffekt nicht berücksichtigt wird. Wenn jedoch die Anzahl der Pfade im Kontext groß ist, wird beginPath nicht verwendet, bevor mit dem Zeichnen eines neuen Pfads begonnen wird , da bei jeder Zeichnung der vorherige Pfad neu gezeichnet werden muss und die Leistung exponentiell sinkt.Daher Sofern keine besonderen Anforderungen bestehen, muss beginPath jedes Mal aufgerufen werden, um einen neuen Pfad zu beginnen, bevor mit dem Zeichnen eines Pfads begonnen wird.
2. Bewegung und gerade Linie moveTo, lineTo, rect
void moveTo(in float x, in float y);
在 Canvas 中绘制路径,一般是不需要指定起点的,默认的起点就是上一次绘制路径的终点,因此,如果需要指定起点的话,就需要使用 moveTo 方法来指定要移动到的位置。
void lineTo(in float x, in float y);
lineTo 方法则是绘制一条直接路径到指定的位置。在调用完 lineTo 方法后,Context 内部的绘制起点会移动到直线的终点。
void rect(in float x, in float y, in float w, in float h);
rect 方法用来绘制一个矩形路径,通过参数指定左上角位置以及宽和高。在调用 rect 后,Context 的绘制起点会移动到 rect 绘制的矩形的左上角。
rect 方法与后面要介绍的 arc 方法与其他路径方法有一点不同,它们是使用参数指定起点的,而不是使用 Context 内部维护的起点。
3. 曲线 arcTo, arc, quadraticCurveTo, bezierCurveTo
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
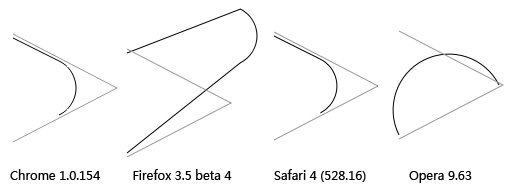
按照 WHATWG 文档的说明,这个方法是画一个与两条射线相切的的圆弧,两条射线其中一条为穿过 Context 绘制起点,终点为 (x1, y1),另外一条为穿过 (x2, y2),终点为 (x1, y1),这条圆弧为最小的与这两条射线相切的圆弧。在调用完 arcTo 方法后,将 圆弧与 射线 (x1, y1)-(x2, y2) 的切点添加到当前路径中,做为下次绘制的起点。
在测试中发现,Firefox 和 Opera 目前对这个方法的支持并不好,只有 Chrome 和 Safari 4 能绘制出正确的路径。
图中的的两条灰色直线是偏移 4 个像素后的两条射线所在的位置。
提示:您可以先修改部分代码再运行
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
arc 方法用来绘制一段圆弧路径,通过圆心位置、起始弧度、终止弧度来指定圆弧的位置和大小,这个方法也不依赖于 Context 维护的绘制起点。而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针。
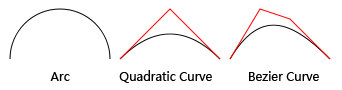
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用来绘制二次样条曲线路径,参数中 cpx 与 cpy 指定控制点的位置,x 和 y 指定终点的位置,起点则是由 Context 维护的绘制起点。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用来绘制贝塞尔曲线路径,它与 quadraticCurveTo 相似,不过贝塞尔曲线有两个控制点,因此参数中的 cp1x, cp1y, cp2x, cp2y 用来指定两个控制点的位置,而 x 和 y 指定绺的位置。
提示:您可以先修改部分代码再运行
4. fill, stroke, clip
fill 与 stroke 这两个方法很好理解,分别用来填充路径与绘制路径线条。
clip 方法用来给 Canvas 设置一个剪辑区域,在调用 clip 方法之后的代码只对这个设定的剪辑区域有效,不会影响其他地方,这个方法在要进行局部更新时很有用。默认情况下,剪辑区域是一个左上角在 (0, 0),宽和高分别等于 Canvas 元素的宽和高的矩形。
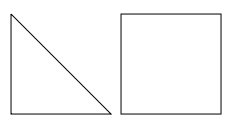
在画这个图时,虽然两次都是使用 fillRect(0, 0, 100, 100) 填充了一个 100x100 大小矩形,但是显示的结果却是第二次填充的只是中间的一小块,这是因为在两次填充之间使用 clip 方法设定了剪辑区域,这样第二次填充时只会影响到所设定的中间那一小部分区域。
提示:您可以先修改部分代码再运行
5. clearRect, fillRect, strokeRect
这三个方法并不是路径方法,而是用来直接处理 Canvas 上的内容,相当于 Canvas 的背景,调用这三个方法也不会影响 Context 绘图的起点。
要清除 Canvas 上的所有内容时,可以直接调用 context.clearRect(0, 0, width, height) 来直接清除,而不需要使用路径方法绘制一个与 Canvas 同等大小的矩形路径再使用 fill 方法去清除。
结语
通过 Canvas 的路径方法,可以使用 Canvas 处理一些简单的矢量图形,这样在缩放时也不会失真。不过 Canvas 的路径方法也不是很强大,至少连个椭圆的路径都没有……
这篇写得有点长了,Cnavas 中路径相关的内容就写这么多,后面再讲讲 Canvas 其他的东西。
参考资料
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen