Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion zur Implementierung der Vererbung in Javascript_Javascript-Kenntnissen
Eine kurze Diskussion zur Implementierung der Vererbung in Javascript_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:311162Durchsuche
S1: Alles in js ist ein Objekt. Überlegen Sie, wie wir die Vererbung der Eigenschaften und Methoden des übergeordneten Objekts zunächst so implementieren würden
function Parent(){
this.name='123';
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
console.log('Name :'+son.getName()+';Age: '+son.getAge());
VM1777:16 Name :123;Age: 20
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
console.log(son1.fruits);//["apple", "pear"]
zurückgegriffen wird
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
console.log(son1.fruits);//["apple"]
in

function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
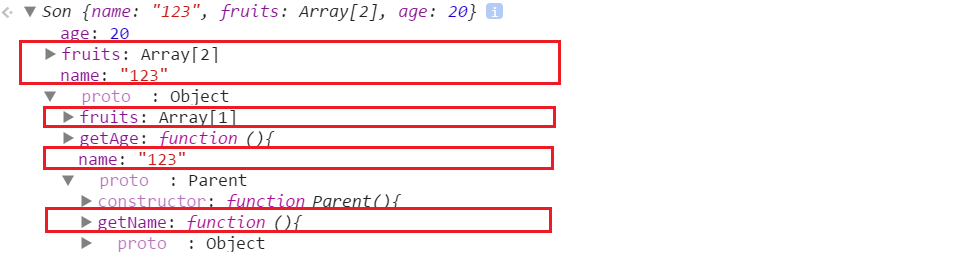
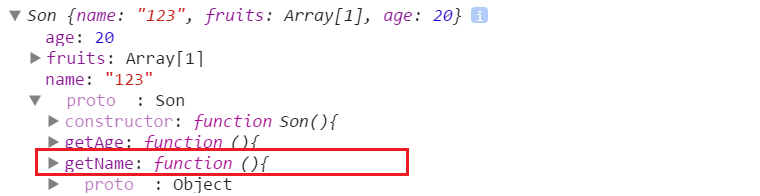
function Extend(Parent,Son){
var proto = new Object(Parent.prototype);
proto.constructor = Son;
Son.prototype=proto;
}
Extend(Parent,Son);
Son.prototype.getAge=function(){
return this.age;
}

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Das Scrollify-Plug-in von jQuery implementiert das Verschieben zum nächsten Knoten auf page_jqueryNächster Artikel:Das Scrollify-Plug-in von jQuery implementiert das Verschieben zum nächsten Knoten auf page_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

