Heim >Web-Frontend >js-Tutorial >Bug_javascript-Trick, um die Bildlaufleiste nach oben zu verschieben, wenn im Kindeditor-Editor darauf geklickt wird
Bug_javascript-Trick, um die Bildlaufleiste nach oben zu verschieben, wenn im Kindeditor-Editor darauf geklickt wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:261675Durchsuche
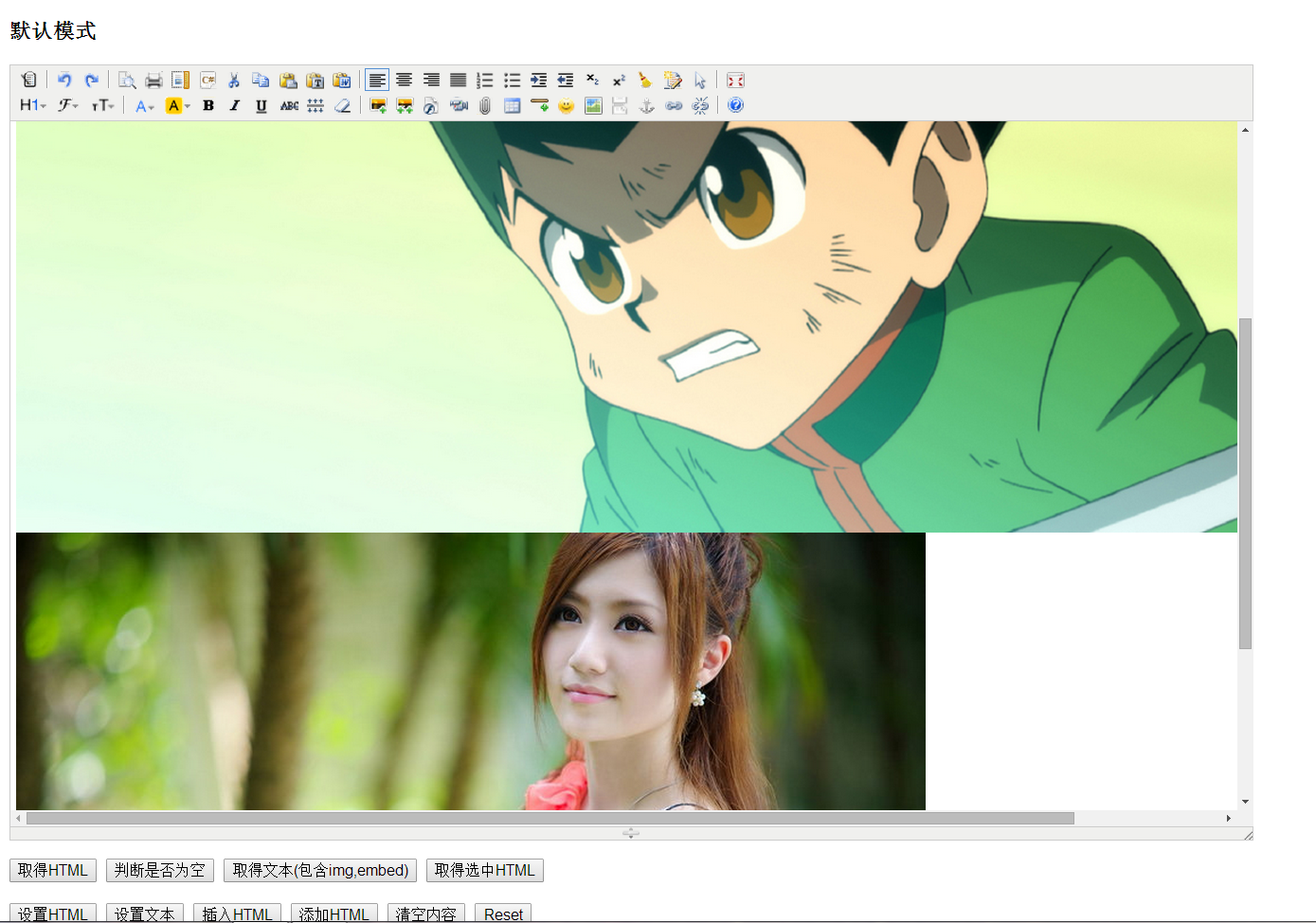
Wenn ich jetzt zum Beispiel zwei Bilder einfüge,

Egal auf welches Bild ich klicke, die Bildlaufleiste im Inneren bewegt sich nach oben.
Ich dachte ursprünglich, dass es eine Lösung für das Problem geben würde, aber nachdem ich es überprüft hatte, gab es keine Lösung. Dann dachte ich darüber nach, auf die offizielle Website zu gehen, aber dort gab es nichts, was ich sagen sollte offizielle Website, aber es gab keinen Ort, an dem man es einreichen konnte.
Wie kann ich es lösen? Wenn ich nur diesen Fehler behebe und den Quellcode studiere, wird es meiner Meinung nach undankbar sein.
Dann beginne ich direkt mit den beiden Ereignissen Klicken und Mousedown, finde heraus, wo sie an Höhe gewinnen, und wenn es sich danach anfühlt, protokolliere ich es in der Konsole, um zu sehen, ob es wahr ist. Dann wurde es gefunden.
In dieser Funktion
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
Hauptsächlich hier. Ich weiß nicht warum, aber wenn ich auf das Bild klicke, wird es geschätzt Die Höhe des Bildes vom Dokument, nicht der aktuelle Mausklick. Die Höhe des Abstands vom Dokument oder anderes.
Also überprüfe ich einfach, ob box.top >0 ist, bevor ich y erhalte, und setze es dann auf 0. Es hatte jedoch keine Wirkung. Das heißt: box.top= box.top<0 ? 0 : box.top;
Wenn es nicht funktioniert, ändere ich es direkt in y=box.top pos.y, y = (parseInt(box.top) < 0 ? 0 : box.top) pos.y;
Dieser Fehler ist behoben, aber ich weiß nicht, wo das Problem auftreten wird. Bitte testen Sie daher mehr, wenn Sie Änderungen vornehmen. Wie auch immer, ich habe kein Problem festgestellt. Wenn es ein Problem gibt, denken Sie bitte daran, mich daran zu erinnern. Danke.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er Freunden, die die gleichen Bedürfnisse haben, etwas helfen kann.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

