Heim >Web-Frontend >H5-Tutorial >HTML5-Lernen beim Spielen (3) Pixel und Farben _HTML5-Tutorial-Fähigkeiten
HTML5-Lernen beim Spielen (3) Pixel und Farben _HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:161690Durchsuche
1. Farbe verstehen
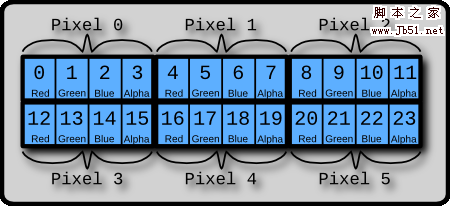
Wir können farbenfrohe Bilder auf dem Computerbildschirm sehen. Tatsächlich bestehen diese Bilder aus Pixeln. Was sind also Pixel? Was ist die Farbe? (Wenn Sie diese beiden Fragen stellen, müssen Sie ein Mensch sein, der gerne denkt.) Ein Pixel entspricht tatsächlich einem Satz aufeinanderfolgender Binärbits im Speicher. Da es sich um ein Binärbit handelt, kann der Wert jedes Bits natürlich nur 0 oder sein 1 schon! Auf diese Weise kann dieser Satz aufeinanderfolgender Binärbits in vielen Situationen durch 0 und 1 kombiniert werden, und jede Kombination bestimmt eine Farbe des Pixels. Schauen Sie sich das Bild unten an
Erklärung: Dieser Artikel ist ein Originalartikel und der Autor behält sich alle Rechte vor! Ein Nachdruck ist willkommen, bitte geben Sie den Autor Zuo Yu und die Quelle Blog Garden

Wir sehen, dass dieses Bild sechs Pixel beschreibt und aus insgesamt 24 kleinen Kästchen besteht.
Hinweis: Das kleine Kästchen im Bild stellt ein Byte dar, das aus 8 Binärbits besteht.
Daherbesteht jedes Pixel aus vier Bytes . Die Bedeutung dieser vier Bytes ist auch im Bild markiert:
Das erste Byte bestimmt den Rotwert des PixelsDas zweite Byte bestimmt den Grünwert des Pixels
Das dritte Byte bestimmt den Blauwert des Pixels
Das vierte Byte bestimmt den Transparenzwert des Pixels
Die Größe jedes Farbwerts reicht von 0 bis 255 (Frage: Warum kann er nur bis 255 gehen? Der Wert der Transparenz: 0 steht für völlig transparent, 255 steht für völlig undurchsichtig
Auf diese Weise können wir
(255, 0, 0, 255) verwenden, um ein rein rotes Pixel darzustellen
Im Speicher ist es eine 32-Bit-Zeichenfolge wie diese:11111111 00000000 00000000 11111111
2. Pixel manipulieren
Wenn wir das Wesen von Farben und Pixeln verstehen, können wir komplexere Verarbeitungen an Grafiken durchführen.Allerdings
HTML5 bietet derzeit keine Methoden zur direkten Manipulation von Pixeln wie setPixel oder getPixel, aber wir haben auch Möglichkeiten
Verwenden Sie einfach das ImageData-Objekt:
ImageData-Objekt wird zum Speichern von Bildpixelwerten verwendet. Es verfügt über drei Attribute: Breite, Höhe und Daten. Das Datenattribut ist ein kontinuierliches Array Daten.
Das Datenattribut speichert Pixelwerte auf genau die gleiche Weise, wie wir es im vorherigen Bild gesehen haben:imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
Das Obige nimmt die vier aufeinanderfolgenden benachbarten Werte
im Datenarray heraus. Diese vier Werte repräsentieren jeweils den Index 1 Pixel. Hinweis
: Index beginnt bei 0, es gibt insgesamt Breite * Höhe-Pixel im Bild und insgesamt Breite * Höhe * 4 Werte werden im Array gespeichert Context-Objekt Context verfügt über drei Methoden zum Erstellen, Lesen und Festlegen von ImageData-Objekten:
createImageData(width, height): Erstellt ein ImageData-Objekt (d. h. ein Pixelarray) einer bestimmten Größe im Speicher. Die Pixel im Objekt sind alle schwarz und transparent, d. h. rgba(0,0, 0,0)
getImageData(x, y, width, height): Gibt ein ImageData-Objekt zurück. Dieses IamgeData-Objekt enthält das Pixelarray des angegebenen Bereichs
putImageData(data, x, y): Zeichnen Sie das ImageData-Objekt in den angegebenen Bereich des Bildschirms
3. Ein einfaches Bildverarbeitungsbeispiel
Nachdem wir so viel gesagt haben, nutzen wir das Wissen, das wir haben, um mit der Bildprogrammierung zu spielen. Vielleicht werden wir eines Tages PhotoShop in Chrome spielen. Das Programm sieht wahrscheinlich so aus:
1. Um keinen Sicherheitsfehler zu verursachen (Security_ERR:DOM EXCEPTION 18), verwende ich das Banner-Hintergrundbild oben in meinem Blog. Wenn Sie dieses Beispiel ausführen möchten, müssen Sie es möglicherweise in Ihr eigenes Bild ändern
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
红色:
绿色:
蓝色:
透明:
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

