Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial Ideen und Methoden zum lokalen Speichern von HTML5 und zum Laden von On-Demand-Inhalten_HTML5-Tutorial-Fähigkeiten
Ideen und Methoden zum lokalen Speichern von HTML5 und zum Laden von On-Demand-Inhalten_HTML5-Tutorial-FähigkeitenIdeen und Methoden zum lokalen Speichern von HTML5 und zum Laden von On-Demand-Inhalten_HTML5-Tutorial-Fähigkeiten
HTML5 ist dazu bestimmt, sein außergewöhnliches Leben zu beginnen, seit es große Technologieunternehmen gibt, die große Hoffnungen darauf setzen und es nach und nach ausprobiert haben. Apple, Google und Microsoft haben nacheinander HTML5-Anzeigeseiten eingeführt, und große Video-Websites haben ebenfalls angekündigt, dass die HTML5-Geolokalisierungstechnologie wie Pilze aus dem Boden geschossen ist und auf ausländischen Social-Networking-Sites eingesetzt wird.
Andererseits wurden auf der Plattform für mobile Geräte mehr als 100 Millionen Einheiten des iPhone ausgeliefert, während beim iPad2 in der ersten Woche ebenfalls fast 1 Million Einheiten verkauft wurden, was einem Umsatz von 95 Milliarden entspricht für 90 % des gesamten Tablet-Marktanteils. Wir wissen, dass diese beiden Flash nicht unterstützen. Diese Popularität erinnert uns daran, dass es unbedingt erforderlich ist, die Kompatibilität mit mehreren Plattformen zu verbessern.
Während wir uns auf die Optimierung der Website-Leistung konzentrieren, sollten wir gleichzeitig beachten, dass die Reduzierung der Belastung beim Laden der Seite durch Benutzer ebenfalls ein äußerst wichtiger Aspekt ist. Sie können sich vorstellen, wie effektiv es für eine Website mit 1.000.000 Aufrufen pro Tag wäre, 10.000 Downloads einzusparen. Dies hätte große Vorteile für die Benutzerzugriffsgeschwindigkeit und die Serverlast.
> Offizielle Website-Optimierung
Um mit dem LOL-Nichtlöschungstest zusammenzuarbeiten und das Surferlebnis der Benutzer zu verbessern, wurde im Januar dieses Jahres mit der Überarbeitung der offiziellen Website begonnen. Die offizielle Website versucht, eine neue Idee für das Inhaltslayout zu übernehmen, um Benutzer besser anzuleiten. In dieser Überarbeitung hat die offizielle Website hauptsächlich die folgenden vier Anpassungen vorgenommen: Eine große Anzahl von Flash-Animationen, die das Surfen in der vorherigen Version beeinträchtigten, wurden entfernt, und nur der Flash-Effekt des Download-Buttons auf der Homepage wurde beibehalten, was die Geschwindigkeit beschleunigt Erhöhen Sie die Ladegeschwindigkeit der Seite; die Anleitungsseite leitet Benutzer zum Herunterladen von Spielen weiter. Benutzer betreten die offizielle Website, um mehr über das Gameplay und Anleitungen zu erfahren, und betreten die Homepage, um die Anzeige von Spielaktivitäten und -ereignissen zu verbessern Karussell-Werbung und eine Liste, die fast ein Drittel des Seitenplatzes einnimmt; kostenlose Helden werden im Show-and-Play-Bereich der Wall of Honor hinzugefügt.
Darüber hinaus hat die offizielle Website angesichts der aktuellen Situation die Seitenleistung durch die Einführung lokaler HTML5-Speicherung, On-Demand-Laden von Inhalten, verzögertes Laden, Dateikomprimierung, CSS-Sprites und andere Technologien erheblich verbessert. Darüber hinaus wird HTML5-Videotechnologie verwendet, um eine gute Leistung der offiziellen Website auf mobilen Apple-Plattformen zu gewährleisten.
Dieser Artikel konzentriert sich auf die Ideen und Methoden der lokalen HTML5-Speicherung und des On-Demand-Ladens von Inhalten sowie auf die Auswirkungen der HTML5-Videotechnologie. Die auf der offiziellen LOL-Website verwendete Methode zur Reduzierung der Last hat den Benutzern mindestens 600.000 Downloads auf der Homepage erspart und gleichzeitig die Belastung des Servers erheblich reduziert.
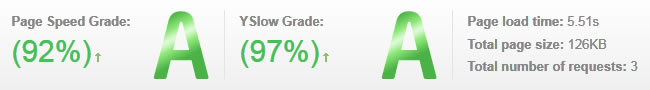
Home GTmetrix Score
Gesamtzustand (der Zustand der Homepage beträgt mehr als 70 % in 1 Sekunde, mehr als 80 % in 2 Sekunden und mehr als 90 % in 3 Sekunden)
> Seitenlast reduzieren
Der Hauptzweck der Reduzierung des Seitenladens besteht darin, den Ressourcenverbrauch zu reduzieren und das Rendern von Seiten zu beschleunigen. Obwohl Lazy Loading die Seitenleistung bis zu einem gewissen Grad optimieren kann, müssen nicht alle Inhalte geladen werden, damit Benutzer sie beim ersten Mal sehen oder wiederholt laden können. Wenn der Benutzer beispielsweise den Inhalt auf dem ersten Bildschirm der Seite durchsucht, ist es nicht erforderlich, beim Öffnen der Seite einige Inhalte unterhalb des ersten Bildschirms zu laden. Oder einige der gleichen Teile der offiziellen Website-Seite, wie Navigation, Fußzeilenerklärungen usw., weisen eine extrem niedrige Änderungsrate auf und werden jedes Mal vom Server angefordert, was die Belastung beim Laden der Seite in gewissem Maße erhöht.
Es gibt viele Möglichkeiten, die Seitenlast zu reduzieren. Diesmal verwendet die offizielle LOL-Website-Revision hauptsächlich die folgenden Methoden:
Verwendung der lokalen HTML5-Speichertechnologie, um einige Inhalte der Seite auf dem Computer des Benutzers zu speichern, z. B. Navigation, kooperative Medien, Fußanweisungen usw. Auf diese Weise erhält der Browser beim Laden der Seite durch den Benutzer den Inhalt direkt lokal, wodurch der Ressourcenverbrauch bis zu einem gewissen Grad reduziert wird.
Bilder werden mit der Bildlaufleiste geladen, sodass Benutzer Bilder bei Bedarf beim Durchsuchen der Seite dynamisch laden können. Wenn der Benutzer beispielsweise den ersten Bildschirm mit Inhalten durchsucht, werden die Bilder nach dem ersten Bildschirm nicht geladen. Wenn der Benutzer durch die Seite scrollt, werden die Bilder dynamisch in den im Browser angezeigten Teil geladen.
Optimieren Sie die Lademethode von Karussellanzeigen. Wenn die Seite geöffnet wird, wird nur das erste Bild geladen. Wenn das Karussell das zweite Bild erreicht, wird das Laden des zweiten Bildes angefordert und so weiter.
Laden Sie den Inhalt von Seitenkarten bei Bedarf. Der Nachrichtenbereich in der oberen rechten Ecke der offiziellen Website-Startseite fordert beim Laden nur den Inhalt der ersten Seitenkarte an Die Seitenkarte ist geladen.
> Lokaler HTML5-Speicher
Einfach ausgedrückt ist lokaler Speicher eine Methode zum lokalen Speichern von Schlüssel-Wert-Paaren für Webseiten über den Client-Webbrowser. Genau wie bei Cookies bleiben die Daten immer bestehen, auch wenn Sie die Website verlassen, den Browser-Tab schließen, den Browser verlassen usw. Im Gegensatz zu Cookies werden Daten niemals an einen Remote-Webserver übertragen (es sei denn, Sie verwenden andere Methoden, um sie manuell zu übertragen). Im Gegensatz zu allen oben genannten Versuchen, eine langfristige lokale Speicherung bereitzustellen, wird es nativ im Webbrowser ausgeführt, sodass es auch dann effektiv funktioniert, wenn Browser-Plug-ins von Drittanbietern fehlschlagen.
Für Browser, die HTML5 unterstützen (Firefox, Chrome, Safari, Opera usw.), verwenden wir die von localStorage bereitgestellte Methode von HTML5; für IE-Browser verwenden wir die von IE bereitgestellte userData-Methode; für andere Browser verwenden wir die herkömmliche Methode zum Laden von Inhalten.
Lokale Speicherdaten des IE
userData ist eine vom IE bereitgestellte lokale Speichermethode. Sie platziert den zu speichernden Inhalt in einer lokalen XML-Datei und legt einen aufrufenden Ankerpunkt in einem Element der Seite fest. Die spezifische Verwendungsmethode lautet: Verwenden Sie getElementById, um ein Element auf der Seite abzurufen, verwenden Sie addBehavior("#default#userData"), um ihm ein lokales Speicherverhalten hinzuzufügen, und verwenden Sie setAttribute, um den zu speichernden Inhalt zuzuweisen, und verwenden Sie save(; Verwenden Sie die Methode „XXX“, um den Inhalt in einer XML-Datei mit dem Namen XXX zu speichern. Verwenden Sie die Methode „load(„XXX“), um die lokale Datei XXX.xml zu laden, und verwenden Sie getAttribute, um den gespeicherten Inhalt abzurufen.
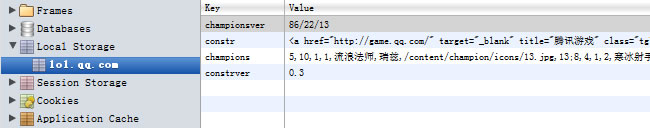
Lokale Speicherdaten von Chrome
Detaillierte Methoden zum lokalen HTML5-Speicher localStorage finden Sie unter HTML5 Web Storage. Eines meiner übersetzten Dokumente „The Past and Present Life of Local Storage in Network Applications“ wird später auch auf dem Blog veröffentlicht.
Für die spezifische Implementierung ist mein Ansatz: Bestimmen Sie zunächst, ob lokal gespeicherte Inhalte vorhanden sind, ob keine Daten vorhanden sind oder die Version abgelaufen ist (die Version ist tatsächlich eine von mir festgelegte Variable, und wenn diese Variable geändert wird, wird die Version angezeigt). läuft ab), laden Sie die entsprechenden JS-Daten, verarbeiten Sie die Daten über eine Funktion in das erforderliche Format und speichern Sie sie dann lokal. Wenn sie vorhanden sind und die Version nicht abgelaufen ist, rufen Sie die Daten direkt vom lokalen ab. Anschließend werden die Daten durch Funktionen weiterverarbeitet und in die entsprechende Struktur eingefügt.
Auf der offiziellen Website verwenden Navigation, kooperative Medien, Ankündigungen von Gesundheitsspielen, Fußerklärungen und kostenlose Helden alle lokalen Speicher, um Daten auf dem Computer des Benutzers zu speichern.
Darunter hat die lokale Speicheranwendung der fünf statischen Abschnitte Navigation, Ehrenwand, kooperative Medien, gesunde Spielankündigung und Fußerklärung insgesamt mehr als 10 KB eingespart (die lokale Speicherdatei des IE hat tatsächlich 30 KB). weil IE Die Zeichen werden maskiert, um den XML-Regeln zu entsprechen.
Der Abschnitt „Freie Helden“ ist ein dynamischer Abschnitt. Die darin enthaltenen Daten werden über eine vom Spiel bereitgestellte JSON-Datei abgerufen (enthält die Daten aller Helden im Spiel, und die kostenlosen Helden werden jede Woche anders sein). Lokal werden 500.000 Downloads gespeichert. Es wird nur dann erneut heruntergeladen, wenn jeden Montag kostenlose Heldenmodifikationen vorgenommen werden.
> Bilder werden beim Scrollen der Seite geladen
Tatsächlich ist dies eine Methode, die von vielen großen Websites wie Taobao, Paipai usw. verwendet wird. Diesmal habe ich es auf der offiziellen Website des Spiels ausprobiert und der Effekt war gut. Da verschiedene Monitore unterschiedliche Auflösungen haben, ist die Höhe des ersten Bildschirms unterschiedlich schwankt.
Beim Scrollen wird das Bild auf dem aktuellen Bildschirm geladen
Speichern Sie zunächst den Pfad des Bildes in einem Nicht-src-Attribut des img-Tags. Die LOL-Homepage wird im rel-Attribut gespeichert. Dies soll verhindern, dass die Seite das Bild direkt lädt. Verwenden Sie dann die JS-Abhörmethode (IE ist attachmentEvent, andere Browser sind addEventListener), um das Scroll-Ereignis der Seite abzuhören. Sobald die Seite gescrollt wird, wird eine geschriebene Funktion ausgeführt, um festzustellen, ob sich das Bild im aktuellen Bildschirm des Browsers befindet. Wenn dies der Fall ist, wird die Adresse im rel-Attribut dem src-Attribut zugewiesen. Wenn nicht, fahren Sie mit der Überwachung fort. Wenn alle Bilder im Abschnitt geladen wurden, brechen Sie die Überwachung ab. Sowohl der Veranstaltungsbereich als auch der Bereich für Medienkooperationen auf der Startseite der offiziellen LOL-Website verwenden diese Technologie, wodurch das Laden der Seite erheblich reduziert wird.
> Karussellanzeigen werden bei Bedarf geladen
In der Vergangenheit bestand der Lademodus von Karussellanzeigen darin, sie alle auf einmal zu laden. Obwohl Lazy Loading verwendet wird, durchsuchen Benutzer möglicherweise nicht alle Karussellanzeigen. Wenn der Benutzer nur 5 Sekunden auf der Startseite bleibt (die Karussell-Werbung auf der Startseite der offiziellen LOL-Website ist so eingestellt, dass sie alle 5 Sekunden wechselt), besteht keine Notwendigkeit, Bilder nach dem zweiten Werbebild zu laden.
Die auf der Homepage der offiziellen LOL-Website verwendete Methode besteht darin, das erste Werbebild zum ersten Mal zu laden. Nach 5 Sekunden wird beurteilt, ob das zweite Bild geladen wurde geladen und so weiter. Wenn der Nutzer nur 14 Sekunden auf der Startseite verweilt, wird auf diese Weise das Downloadvolumen des vierten und fünften Werbebildes eingespart, das bei etwa 100.000 liegt.
> Der Inhalt der Seitenkarte wird bei Bedarf geladen
Für News-Seitenkarten bestand die bisherige Methode darin, „include“ zu verwenden, um die unsichtbaren Seitenkarten zu laden und auszublenden. Wenn der Benutzer jedoch nicht zu anderen Seitenkarten wechselt, ist das direkte Laden des Inhalts dieser Seitenkarten nicht erforderlich.
Laden des Seitenkarteninhalts auslösen
Die Verwendung der Startseitenkarte der offiziellen LOL-Website besteht darin, nur den Inhalt der ersten sichtbaren Seitenkarte zu laden. Wenn der Benutzer klickt, um die Seitenkarte zu wechseln, wird der Inhalt der entsprechenden Seitenkarte geladen. Einschließlich der Navigation und der Ehrenwand werden die Daten zwar lokal geladen, aber erst nach Auslösen durch den Benutzer in die entsprechende Struktur eingefügt. Dies reduziert nicht nur eine gewisse Anzahl an Downloads, sondern auch einen Teil der Rendering-Arbeit des Browsers.
> Multiplattform-kompatibel
Letztendlich ist das Plattformkompatibilitätsproblem immer noch ein Browserkompatibilitätsproblem. Auf der PC-Plattform müssen wir mit mehreren Browsern kompatibel sein, und das Gleiche gilt auch für die mobile Plattform. Noch beängstigender ist, dass die Arten und Komplexität der Browser auf mobilen Plattformen weitaus größer sind als auf PC-Plattformen.
Die Multiplattform-Kompatibilität der offiziellen LOL-Website gilt also nur für moderne Browser auf mobilen Plattformen.
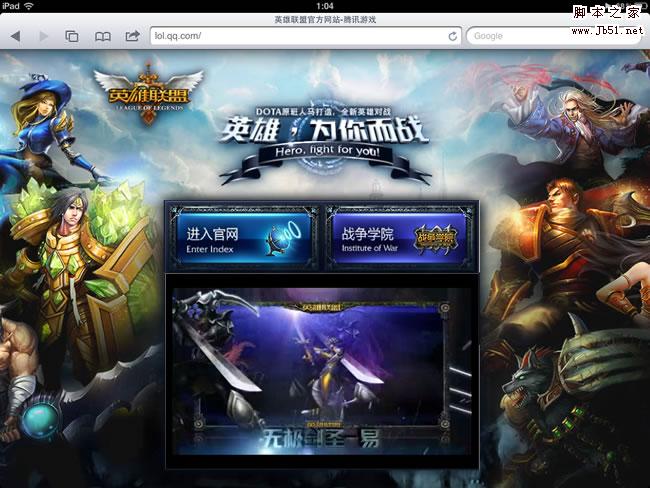
> Apple-Plattform
Anleitungsseite unter dem iPad
Bei iPad und iPhone besteht das Hauptproblem darin, dass sie Flash nicht unterstützen. Es gibt zwei Stellen auf der offiziellen LOL-Website: Eine ist das Video auf der Einführungsseite und die andere ist der Download-Button auf der Homepage. Die Implementierung ist sehr einfach. Verwenden Sie JS, um die Browserinformationen zu ermitteln (navigator.userAgent). Verwenden Sie die HTML5-Videotechnologie, um den Flash-Player auf der Startseite zu ersetzen und das Einfügen der Flash-Download-Schaltfläche zu blockieren die Homepage und behalten Sie es als Link. Spezifische Methoden finden Sie im Dokument „Yulong Zaitians Weg zum iPad“, das ich bei der Überarbeitung der offiziellen Website von Yulong Zaitian geschrieben habe.
> Google-Plattform
Für Android-Telefone und -Tablets müssen Sie nichts extra tun, solange Ihre Seite den Standards entspricht, da Android-Telefone selbst Flash unterstützen. Nach meinem Test ist die offizielle LOL-Website unter dem HTC Desire vollständig durchsuchbar. Normal.
> Einige Tipps
> Schnellere Datenanalyse
Wir verwenden normalerweise JSON oder XML, um große Datenmengen zu speichern. Das Buch „High-Performance Javascript“ stellt ein benutzerdefiniertes Format vor und testet, dass das benutzerdefinierte Format am schnellsten zu analysieren ist. Die Methode besteht darin, die Daten mithilfe von Symbolen zu trennen, z. B. var test="1,2,3,4", und dann die Methode split(",") zu verwenden, um die einzelnen Daten abzurufen. Die offizielle Website von LOL verwendet diese Methode, um Daten lokal zu speichern.
> CSS-Sprites
Um Anfragen zu reduzieren, integriert die offizielle LOL-Website die kleinen Bilder jeder Seite in ein eigenes großes Bild. Die Homepage ist sogar BT mit 90.000 integrierten Bildern.
Integrierte Bilder auf der Homepage
> MP4-Dateigrößenkontrolle
Die Größe der ausgegebenen MP4-Dateien für Apple-Mobilplattformgeräte muss kontrolliert werden. Wenn die Datei zu groß ist, kommt es beim Surfen zu einem Gefühl des Hängenbleibens. Schließlich ist die CPU mobiler Plattformgeräte nicht mit der von PCs zu vergleichen. Die MP4-Datei der LOL-Startseite wurde von ursprünglich 10 MB auf 6 MB komprimiert.
> Funktionsausführung
Die offizielle Website von LOL verwendet viel JS, insbesondere die Homepage. Wenn eine große Anzahl von Funktionen gleichzeitig ausgeführt wird, ist die temporäre CPU-Auslastungsrate sehr hoch und die Seite bleibt hängen. Daher verwendet die offizielle LOL-Website eine Funktion, um diese Funktionen in regelmäßigen Abständen auszuführen. Führen Sie beim Laden der Seite zunächst mehrere Funktionen aus, die sofort verwendet werden müssen, und führen Sie dann die verbleibenden Funktionen nacheinander entsprechend ihrer Wichtigkeit im Abstand von 100 Millisekunden aus, um die Belastung der CPU zu verringern. Im Vergleich dazu ist nach der Übernahme dieser Methode die CPU-Auslastung beim Laden etwa 5 % niedriger als bei DNF, obwohl die offizielle Homepage der LOL-Website viel mehr JS verwendet als die offizielle Homepage der DNF-Website.
> CSS-Selektor
Wenn wir CSS schreiben, gibt es viele Selektoren, aber unterschiedliche Schreibmethoden haben unterschiedliche Effizienz beim Rendern der Seite. Gemäß den Übereinstimmungsregeln ordnet der Browser die entsprechenden Elemente von rechts nach links zu. Beispiel: .header li a{}: Beim Rendern durchläuft der Browser zunächst alle a-Tags auf der Seite, durchläuft dann, welche dieser a-Tags sich im li-Tag befinden, und findet dann heraus, welches davon sich unter .header befindet ist eigentlich sehr effizient und sehr teuer. Tatsächlich können wir für diese a-Tags direkt einen Klassennamen .header_lnk{} schreiben, so dass sie sofort gefunden werden können, wenn der Browser sie rendert, ohne die Box durchwühlen zu müssen. Darüber hinaus ist .header .header_lnk{} nicht erforderlich. Es ist effizienter, .header_lnk{} direkt zu schreiben. Warum muss der Browser es noch einmal filtern?
> Fazit
Natürlich sind auch die Reduzierung von HTTP-Anfragen, die Verwendung von Lazy Loading usw. wichtig. Weitere Informationen finden Sie im „DNF Official Website Renovation Manual“ . Die Optimierung der offiziellen Website wird nie enden. Tatsächlich gibt es nach dieser Überarbeitung noch viele Bereiche, die optimiert werden können. Reduzieren Sie beispielsweise die anfängliche Rendermenge der Seite, optimieren Sie JS, um die CPU-Auslastung weiter zu reduzieren, machen Sie es mit mehr mobilen Plattformen kompatibel usw. Ich hoffe, dass dieses Dokument allen Studenten bei der zukünftigen Überarbeitung der offiziellen Website jedes Produkts helfen kann.
 H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AM
H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AMH5 verbessert die Erfahrung des Webbenutzers mit Multimedia -Support, Offline -Speicher und Leistungsoptimierung. 1) Multimedia -Unterstützung: H5 und Elemente vereinfachen die Entwicklung und verbessern die Benutzererfahrung. 2) Offline -Speicher: Webstorage und IndexedDB ermöglichen die Verstärkung der Erfahrung offline. 3) Leistungsoptimierung: Webworker und Elemente optimieren die Leistung, um den Bandbreitenverbrauch zu verringern.
 Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AMDer HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.
 H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AMHTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AM
H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AMZu den Best Practices für den H5 -Code gehören: 1. Verwenden Sie korrekte DocType -Deklarationen und Zeichenkodierung; 2. Verwenden Sie semantische Tags; 3.. HTTP -Anfragen reduzieren; 4. Verwenden Sie asynchrone Laden; 5. Bilder optimieren. Diese Praktiken können die Effizienz, Wartbarkeit und Benutzererfahrung von Webseiten verbessern.
 H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AMWebstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.
 Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AMH5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Dreamweaver Mac
Visuelle Webentwicklungstools

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.