Heim >Web-Frontend >H5-Tutorial >HTML 5-Tags, Attribute, Ereignisse und Browserkompatibilitäts-Spickzettel mit Tutorial-Kenntnissen zum Paket download_html5
HTML 5-Tags, Attribute, Ereignisse und Browserkompatibilitäts-Spickzettel mit Tutorial-Kenntnissen zum Paket download_html5
- WBOYOriginal
- 2016-05-16 15:51:041401Durchsuche
HTML 5 ist wohl der größte Fortschritt bei Webstandards im letzten Jahrzehnt. Im Gegensatz zu früheren Versionen wird HTML 5 nicht nur zur Darstellung von Webinhalten verwendet. Seine Aufgabe besteht darin, das Web zu einer ausgereiften Anwendungsplattform zu machen, auf der Video, Audio, Bilder, Animationen und Interaktionen mit Computern standardisiert werden. Obwohl HTML 5 noch in weiter Ferne liegt, verändert HTML 5 das Web. Um allen das Erlernen von HTML 5 zu erleichtern, stellt Ihnen dieser Artikel mehrere HTML 5-Tags, Attribute, Ereignisse und Spickzettel zur Browserkompatibilität vor.
HTML 5 SpickzettelEin sehr vollständiger HTML 5-Spickzettel, einschließlich HTML 5-Tags, Attribute, Ereignisse, Browserkompatibilität und Bildformate.

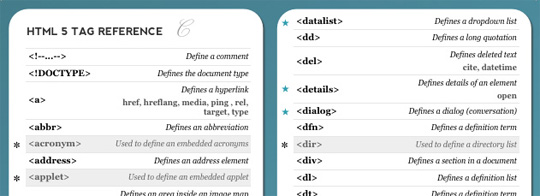
HTML-5-Tag-Spickzettel, PDF-Format.

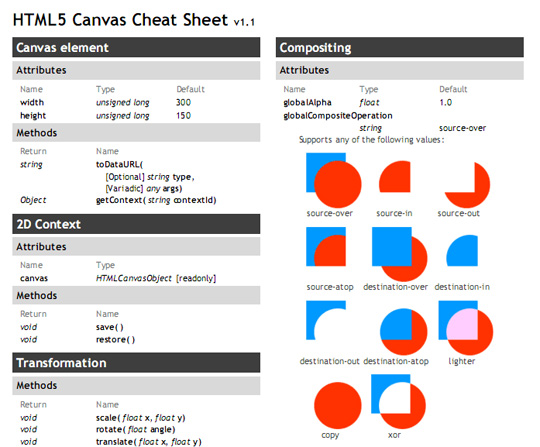
HTML 5 Canvas-Spickzettel, PDF-Format.

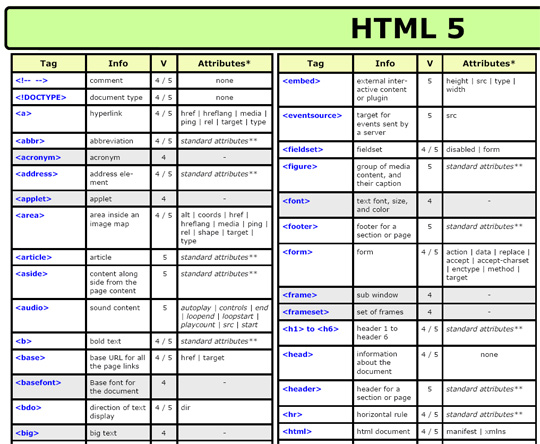
Ein weiterer HTML 5-Tag-Spickzettel im PDF-Format.

1. Online-Test der aktuellen Browser-HTML5-Unterstützung: http://www.html5test.com/
2. Aktuelle Browserunterstützung für HTML5 und CSS3: http://www.findmebyip.com/
3. Umfassende Unterstützung für HTML5 und CSS3 in verschiedenen Browsern: http://www.caniuse.com/
Zu Ihrer Bequemlichkeit hat Script House es speziell für alle zusammengestellt. Eine Portion. Adresse herunterladen
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

