 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial In nur fünf Schritten können Sie mit HTML5/CSS3 schnell Haftnotizeffekte (Bilder) erstellen_HTML5-Tutorial-Tipps
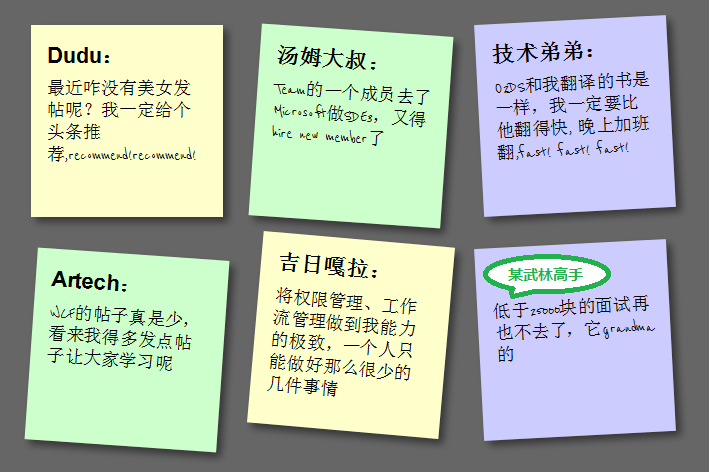
In nur fünf Schritten können Sie mit HTML5/CSS3 schnell Haftnotizeffekte (Bilder) erstellen_HTML5-Tutorial-TippsIn diesem Artikel erfahren Sie, wie Sie mit HTML5/CSS3 in nur 5 Schritten eine HTML-Seite mit einem Haftnotizeffekt erstellen. Die Darstellung ist wie folgt:
(Hinweis: Der Text im Bild ist rein erfunden und ist Aus Spaßgründen. , jede Ähnlichkeit ist rein zufällig, danke )
Hinweis: Dieser Effekt ist aufgrund unvollständiger Unterstützung für HTML5, IE nicht sichtbar Wirkung.
Schritt 1: Erstellen Sie grundlegendes HTML und Quadrate
Fügen Sie zunächst die grundlegende HTML-Struktur hinzu und erstellen Sie das grundlegende Quadrat. Der Code lautet wie folgt:
- Technischer Bruder: Ich muss schnell Überstunden machen! a href=" #">
- 🎜>
Machen Sie das Berechtigungsmanagement und das Workflow-Management bis zum Äußersten. Eine Person kann nur so wenige Dinge tun ;
Ein bestimmter Kampfkunstmeister:
Ich werde nie wieder für weniger als 25.000 Yuan zu einem Vorstellungsgespräch gehen, es ist Oma
Dudu :
Warum haben in letzter Zeit keine schönen Frauen gepostet? Ich werde eine Überschrift auf jeden Fall weiterempfehlen!
;h2>Onkel Tom:Ein Mitglied des Teams ging zu Microsoft, um an SDE3 zu arbeiten, und musste ein neues Mitglied einstellen
; li>Fügen Sie eine href-Verbindung zu jeder Notiz hinzu, hauptsächlich um den Tastaturzugriff zu unterstützen , der CSS-Code lautet wie folgt:
Code kopieren
Der Code lautet wie folgt:
*{
margin:0;
padding:0;
}
font-family:arial,sans-serif;
margin:3em ;
h2,p{
font-weight :normal;
}
ul li{
float:left
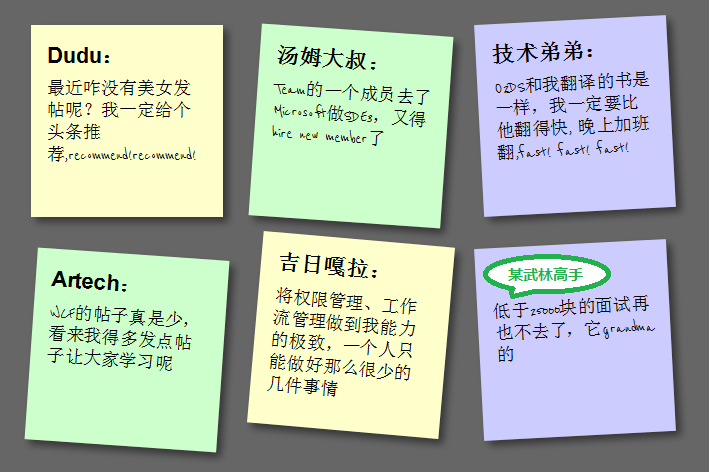
Der Effekt ist wie folgt:
Schritt 2: Schatten und handgeschriebene Kursivschrift
In diesem Schritt möchten wir den Schatteneffekt des Quadrats erzielen und die Schriftart in Kursivschrift ändern (nur Englisch). Schriftart-API-Unterstützung, wir können es direkt verwenden. Fügen Sie zunächst einen Aufruf zur Google-API hinzu:
Kopieren Sie den Code
Der Code lautet wie folgt:
Dann auf diese Schriftart verweisen:
Kopieren Sie den Code
Der Code lautet wie folgt:
ul li h2
Schriftgröße: 140 %;
Schriftstärke: fett;
 padding-bottom: 10px;
padding-bottom: 10px; }
ul li p
{
Schriftfamilie: „Reenie Beanie“, Arial, Sans-Serif, Microsoft Yahei;
Da Schatten nicht von jedem Browser vollständig unterstützt werden, muss der Code wie folgt behandelt werden:
ul li a
{
text-decoration: none;
background : #ffc;
display: block;
width: 10em; /* Firefox */
-moz-box-shadow: 5px 5px 7px rgba(33,33,33,1); /* Safari Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); /* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
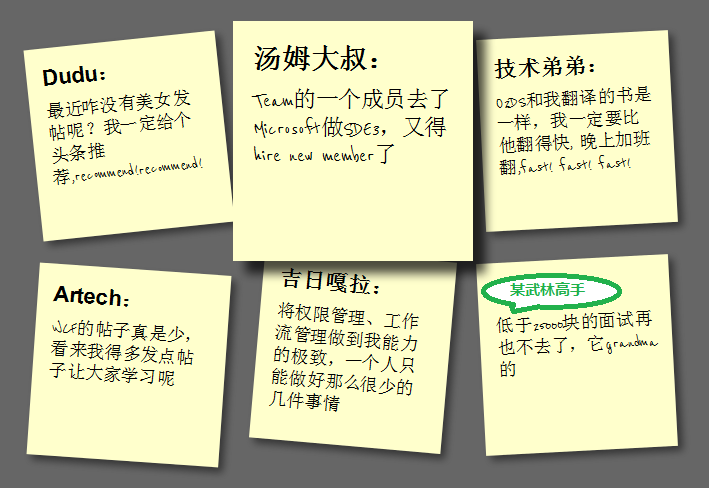
Der Effekt ist wie folgt:
Schritt 3: Kippen Sie das Quadrat
Um das Quadrat zu kippen, müssen wir den folgenden Code in li->a hinzufügen:

Um die Quadrate jedoch zufällig zu neigen, müssen wir das verwenden neuer CSS3-Selektor zum Neigen der Quadrate um 4 Grad alle 2 und alle 3. Jede Neigung hat negative 3 Grad und alle 6 Neigungen haben 5 Grad:
Kopieren Sie die Code
-webkit-transform:rotate(-3deg); 🎜>position:relative;
top:-5px
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg); -transform:rotate(5deg);
position:relative;
top:-10px; Der Effekt ist wie folgt:
Schritt 4: Hover- und Fokus-Zoom-Quadrat
Um den Zoomeffekt während des Hover- und Fokus-Zooms zu erzielen, müssen wir den folgenden Code hinzufügen:
Code kopieren
Der Code lautet wie folgt:
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7 );
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); 🎜>box-shadow:10px 10px 7px rgba(0,0,0,.7);
 -webkit-transform: scale(1.25);
-webkit-transform: scale(1.25); -o-transform: scale(1.25);
position:relative;
z-index:5;
}
Code kopieren
Der Code lautet wie folgt:
-moz-transition: -moz-transform .15s linear; -o-transformation:-o-transform .15s linear; Definieren Sie verschiedene Farben in geraden und 3n:

Code kopieren
Der Code lautet wie folgt:
-webkit-transform:rotate(-3deg);
position:relative;
top:-5px; 🎜>Hintergrund:#ccf;
}
Auf diese Weise haben wir unseren endgültigen Effekt fertiggestellt:

Zusammenfassung
Zu diesem Zeitpunkt haben wir die Grundfunktionen von HTML5 und CSS3 verwendet, um einen ziemlich guten Haftnotizeffekt zu erstellen ist in der Tat sehr leistungsstark. Wenn Sie einige erweiterte Funktionen hinzufügen, z. B. die Kombination mit JavaScript, können Sie dies in der HTML5 Lab-Artikelreihe sehen, die Ihnen Dang Knight Brick gegeben hat.
Außerdem: Der Text auf dem Bild ist rein zufällig.
 Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AMDer HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.
 H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AMHTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AM
H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AMZu den Best Practices für den H5 -Code gehören: 1. Verwenden Sie korrekte DocType -Deklarationen und Zeichenkodierung; 2. Verwenden Sie semantische Tags; 3.. HTTP -Anfragen reduzieren; 4. Verwenden Sie asynchrone Laden; 5. Bilder optimieren. Diese Praktiken können die Effizienz, Wartbarkeit und Benutzererfahrung von Webseiten verbessern.
 H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AMWebstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.
 Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AMH5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AMZu den Tools und Frameworks, die in der H5 -Entwicklung gemeistert werden müssen, gehören Vue.js, React und WebPack. 1.Vue.js eignet sich zum Erstellen von Benutzeroberflächen und unterstützt die Komponentenentwicklung. 2. Die Rendern des Seitenrenders über virtuelle DOM optimiert, geeignet für komplexe Anwendungen. 3.Webpack wird zur Modulverpackung und zur Optimierung der Ressourcenlast verwendet.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.





