Heim >Web-Frontend >H5-Tutorial >Tutorial zur Verwendung von HTML5, um die Funktion des Handyschüttelns zu realisieren_html5-Tutorial-Fähigkeiten
Tutorial zur Verwendung von HTML5, um die Funktion des Handyschüttelns zu realisieren_html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:001394Durchsuche
Auf der Baidu Developer Conference habe ich eine weitere wichtige Funktion von HTML5 vorgestellt, DeviceOrientation, die eine Kapselung des zugrunde liegenden Richtungs- und Bewegungssensors auf hoher Ebene bietet und Unterstützung für DOM-Ereignisse bietet. Diese Funktion umfasst zwei Arten von Ereignissen:
1. deviceOrientation: ein Ereignis, das Orientierungssensordaten kapselt und die Orientierungsdaten des Mobiltelefons abrufen kann, wenn es stationär ist, wie z. B. den Winkel, die Ausrichtung, die Orientierung usw. des Mobiltelefon.
2. deviceMotion: ein Ereignis, das Bewegungssensordaten kapselt, die Daten wie die Bewegungsbeschleunigung erhalten können, wenn das Mobiltelefon in Bewegung ist.
Damit können wir problemlos interessante Funktionen wie Schwerkraftmessung und Kompass implementieren, die auf Mobiltelefonen sehr nützlich sein werden. Beispielsweise wird das Beispiel einer Kugel mit Schwerkrafterkennung in der Testversion von Opera H5 durch Abhören des DeviceOrientation-Ereignisses der DeviceOrientation-API implementiert.
 Verwenden Sie HTML5, um die Funktion zum Schütteln Ihres Telefons zu implementieren
Verwenden Sie HTML5, um die Funktion zum Schütteln Ihres Telefons zu implementieren
Tatsächlich kann es uns auch dabei helfen, eine sehr häufige und modische Funktion in mobilen Anwendungen im Web zu implementieren: Schütteln Sie Ihr Telefon.
Das erste Mal, dass ich diese Funktion gesehen habe, war in PhotoShake. Später haben viele große und kleine Anwendungen, einschließlich WeChat, diese Funktion hinzugefügt.  Verwenden Sie HTML5, um die Funktion zum Schütteln des Telefons zu realisieren.
Verwenden Sie HTML5, um die Funktion zum Schütteln des Telefons zu realisieren.
Wenn Sie jemals Android- oder iOS-Entwicklung durchgeführt haben, ist Ihnen diese Funktion möglicherweise sehr vertraut. Im Folgenden werden wir diese Funktion jedoch zum ersten Mal im Web implementieren.
Lasst uns anfangen!
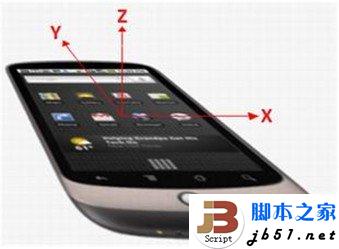
DeviceMotionEvent (Gerätebewegungsereignis) gibt Informationen über Beschleunigung und Drehung des Geräts zurück. Die Beschleunigungsdaten enthalten drei Achsen: x, y und z (wie in der Abbildung unten gezeigt, verläuft die x-Achse horizontal durch den Bildschirm des Mobiltelefons oder die Tastatur des Laptops, die y-Achse verläuft vertikal durch den Bildschirm des Mobiltelefons oder die Tastatur des Laptops , und die Z-Achse steht senkrecht zum Handy-Bildschirm oder zur Laptop-Tastatur ). Da einige Geräte möglicherweise nicht über Hardware verfügen, um den Einfluss der Schwerkraft auszuschließen, gibt dieses Ereignis zwei Eigenschaften zurück: „accelerationInclusionGravity“ (Beschleunigung einschließlich Schwerkraft) und „acceleration“ (Beschleunigung), wobei letztere den Einfluss der Schwerkraft ausschließt. 
Verwenden Sie HTML5, um die Funktion zum Schütteln des Telefons zu implementieren.
Lassen Sie uns zunächst Bewegungserkennungsereignisse überwachen.
[javascript]
if (window .DeviceMotionEvent) {
window.addEventListener('devicemotion',deviceMotionHandler, false);
}
[/javascript]
Dann erhalten Sie die Beschleunigung einschließlich der Schwerkraft.
[javascript]
function deviceMotionHandler(eventData) {
var Beschleunigung =eventData.accelerationInclusionGravity;
}
[/javascript]
Im Folgenden erfahren Sie, wie wir das Prinzip berechnen, nach dem der Benutzer das Telefon schüttelt. Die wichtigsten zu berücksichtigenden Punkte sind:
Meistens schütteln Benutzer ihr Telefon in eine Richtung.
2. Die Beschleunigungsdaten in drei Richtungen ändern sich beim Schütteln.
3. Wir können das normale Bewegungsverhalten von Mobiltelefonen nicht falsch einschätzen: Wenn Ihr Mobiltelefon in der Hosentasche steckt, ändert es sich auch beim Gehen.
Zusammenfassend lässt sich sagen, dass wir die Beschleunigung in drei Richtungen berechnen, sie in Abständen messen, ihre Änderungsrate in einem festgelegten Zeitraum untersuchen und einen Schwellenwert festlegen sollten, ab dem eine Aktion ausgelöst wird.
Wir müssen mehrere Variablen definieren, um die historischen X-, Y- und Z-Achsendaten und den letzten Auslösezeitpunkt aufzuzeichnen. Der Implementierungscode der Kernmethode lautet wie folgt:
var SHAKE_THRESHOLD = xxx;
var last_update = 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = newDate().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}
由此我们完成了手机摇一摇的功能,是不是非常简单?
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

