Heim >Web-Frontend >H5-Tutorial >Wie Sie die ICON-Methode mithilfe von CSS_HTML5-Tutorials in die Praxis umsetzen
Wie Sie die ICON-Methode mithilfe von CSS_HTML5-Tutorials in die Praxis umsetzen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:561501Durchsuche
Kürzlich habe ich meine Blog-Site neu gestaltet und beschlossen, ein Symbol im Kalenderstil zur Anzeige der Uhrzeit zu verwenden. Die bisherige Lösung bestand im Allgemeinen darin, Hintergrundbilder zu verwenden. Dank CSS3 können wir diese Funktion jetzt mit CSS3 erreichen. Ich werde einige lineare Farbverläufe, Randradius- und Boxschatten-Eigenschaften verwenden, um das vorherige Photoshop-Design zu ersetzen.
Photoshop-Konzeptkarte 
Viele Designer verwenden die Methode, direkt im Browser zu entwerfen, aber ich bevorzuge es immer noch, zuerst eine Photoshop-Konzeptkarte zu erstellen. Obwohl viele Effekte mittlerweile direkt mit CSS erzielt werden können, ist die Gestaltung von Effekten mit Photoshop viel einfacher, als ständig zu versuchen, CSS zu modifizieren, um schließlich den gewünschten Effekt zu erzielen. 
Erstellen Sie zunächst ein abgerundetes Rechteck und stellen Sie den abgerundeten Eckenradius auf 10 Pixel ein. Später werden wir die Eigenschaft border-radius von CSS verwenden, um es zu implementieren. 
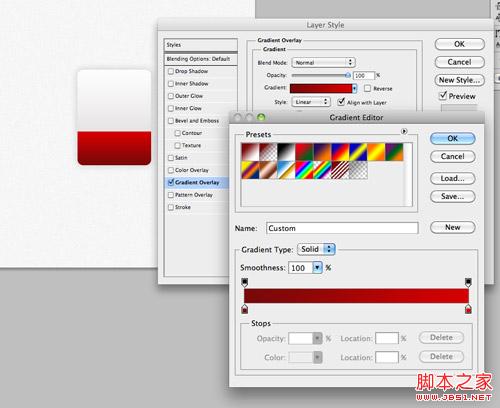
Fügen Sie dem Rechteck einen vertikalen Farbverlauf hinzu. Die Farbverlaufsfarbe reicht von #dad8d8 bis #fcfcfc. 
Legen Sie einen 1-Pixel-Strich mit der Farbe #e3e3e3 fest 
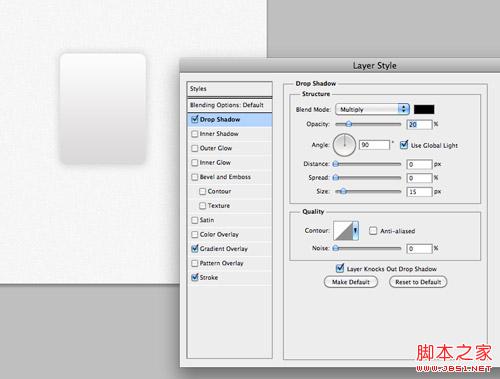
Fügen Sie abschließend einen nach unten gerichteten Schatteneffekt mit einer Deckkraft von 20 %, einem Abstand von 0 px und einem Abstand von hinzu 15 px Größe. Diese Effekte werden in CSS mithilfe der Box-Shadow-Eigenschaft implementiert. 
Kopieren Sie gerade das Rechteck und entfernen Sie den oberen Teil. Ändern Sie den Farbverlauf von #790909 zu #d40000 und füllen Sie das neu erstellte Rechteck, in dem die Monatsinformationen platziert werden. 
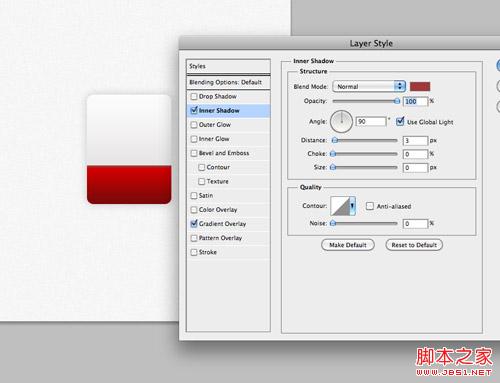
Legen Sie einen inneren Schatten fest, der den oberen Rand darstellt, Farbe #a13838, 100 % Transparenz, 3 Pixel Abstand und 0 Pixel Größe. 
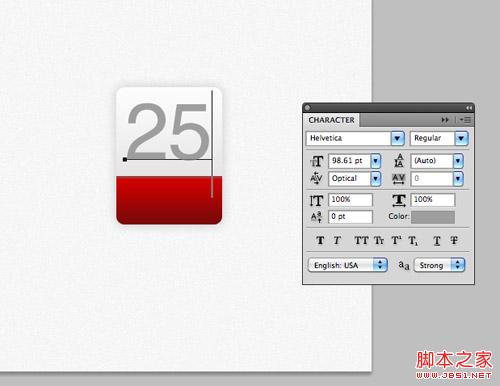
Verwenden Sie das Schriftarten-Tool von Photoshop, um den Schriftarteneffekt für den Zeitinhalt in der oberen Hälfte des Kalendersymbols festzulegen. Die Schriftart ist Helvetica und die Farbe ist #9e9e9e. 
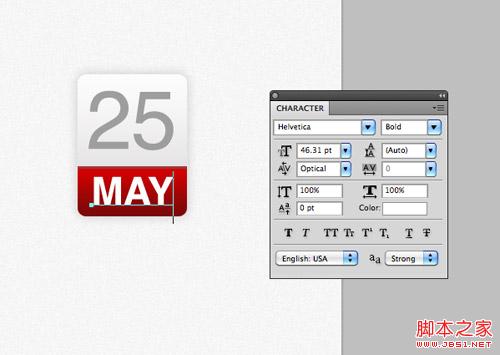
Geben Sie die Monatsinformationen in den roten Teil unten ein, stellen Sie die Schriftart auf Breit und die Farbe auf Weiß ein. 
Das Photoshop-Modell ist fertig. Früher haben wir das Bild als Hintergrund extrahiert und HTML-Zahlen darauf geschrieben, aber jetzt kann all dies mit CSS erreicht werden.
HTML-Struktur
25 Mai
;/div>Der HTML-Code der ICON-Demo ist dieses Mal sehr einfach. Wir verwenden ein Div mit der Klasse „Datum“ als Container und verwenden dann ein p-Tag, um die Datumsnummer darzustellen. Tage und Monate werden in unserem Design durch Zeichen unterschiedlicher Größe dargestellt, daher verwenden wir das Tag , um verschiedene Elemente unterschiedlich zu behandeln.
CSS-Stil
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%); 🎜>Hintergrund: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%)
}
Der CSS-Stil legt zunächst die Höhe und Breite des gesamten Containers fest, und der Verlaufseffekt kann einfach durch den CSS-Verlauf erreicht werden.

Code kopieren
-webkit-border-radius: 10px;

Verwenden Sie das Randattribut, um den 1-Pixel-Randeffekt in Photoshop zu erzielen, und verwenden Sie dann den Randradius, um den Effekt abgerundeter Ecken zu erzielen. Vergessen Sie nicht, die Präfixe -moz- und -webkit- hinzuzufügen, um die Kompatibilität mit älteren Browsern zu gewährleisten.
.Datum {
Breite: 130px; Höhe: 160px;
Hintergrund: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%); top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%); >border-radius: 10px;
-moz-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1 );
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}
Der letzte Teil des Codes verwendet Box-Shadow, um den unteren Schatteneffekt im Photoshop-Design zu erzielen. Fügen Sie einen horizontalen und vertikalen Versatz von 0 Pixel und eine Unschärfe von 15 Pixel hinzu. Verwenden Sie RGBA, um die Transparenz zu steuern. Die 105 im Photoshop-Design wird hier durch 0,1 ersetzt.

Code kopieren
Wir verwenden das p-Tag, das den Stil definiert und die Textstildefinition für das Datum implementiert. Schriftart, Textgröße und Textfarbe werden alle aus Photoshop kopiert und die Textausrichtung ist auf „Mitte“ eingestellt. Der Stil wirkt sich aber auch auf den Monatstext aus. Als nächstes definieren wir den Span-Tag-Stil dafür separat.
Code kopieren

Der Code lautet wie folgt:
Die Implementierung des roten Teils wird erreicht, indem die Eigenschaft „Linear-Gradient“ für den Hintergrund des Bereichs festgelegt wird. Der rote Wert stammt ebenfalls aus Photoshop.

Der Code lautet wie folgt:
Code kopieren
Der Code lautet wie folgt:
Hintergrund: #d10000;
 Hintergrund: linearer Farbverlauf (oben, #d10000 0 %, #7a0909 100 %);
Hintergrund: linearer Farbverlauf (oben, #d10000 0 %, #7a0909 100 %); Hintergrund: -moz-linearer Farbverlauf (oben, #d10000 0 %, #7a0909). 100%);
Hintergrund: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
Schriftgröße: fett; Text -transform: Großbuchstaben;

Le reste consiste à ajouter la bordure d'en-tête, en utilisant le style border-top et en utilisant l'attribut border-radius pour implémenter les deux coins arrondis inférieurs. Un petit attribut padding peut donner un peu d'espace entre le haut et le bas du texte du mois et d'autres éléments.
Compatibilité des navigateurs

Bien que les propriétés améliorées du CSS puissent nous aider à obtenir les effets de dégradé et d'ombre dans Photoshop, nous devons toujours faire face aux exigences précédentes des concepteurs de sites Web. problèmes de compatibilité du navigateur.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

