Heim >Web-Frontend >H5-Tutorial >HTML5-Übungen zum Einstellen von Bildern auf Graustufen_html5-Tutorial-Fähigkeiten
HTML5-Übungen zum Einstellen von Bildern auf Graustufen_html5-Tutorial-Fähigkeiten
- WBOYOriginal
- 2016-05-16 15:50:541936Durchsuche
Um Graustufenbilder im Web anzuzeigen, musste man früher diese manuell mithilfe einer Bildsoftware konvertieren. Doch nun lässt sich dieser Prozess mit Hilfe von HTML5 Canvas realisieren, ohne dass eine Bildbearbeitungssoftware erforderlich ist. Ich habe eine Demo mit HTML5 und JQuery erstellt, um zu zeigen, wie diese Funktion implementiert wird.
Zweck
Diese Demo zeigt Ihnen, wie Sie mit HTML5 und jquery zwischen dem Graustufenbild und dem Originalbild wechseln, wenn sich die Maus aus dem Bild bewegt. Vor dem Aufkommen von HTML5 mussten Sie zur Implementierung dieser Funktion zwei Bilder vorbereiten, ein Graustufenbild und ein Originalbild. Mit Hilfe von HTML5 gelingt dies nun jedoch schneller und einfacher, da das Graustufenbild direkt auf dem Originalbild generiert wird. Ich hoffe, dass dieser JS-Code hilfreich ist, wenn Sie eine Datei- oder Bildanzeigefunktion erstellen.
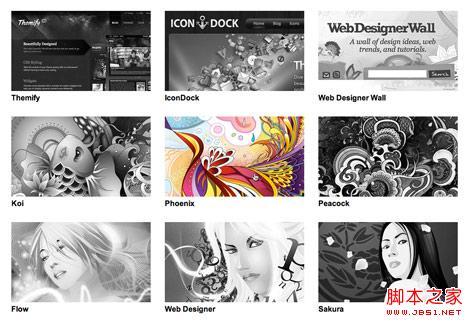
Rendering 
JQuery-Code
Der folgende JQuery-Code findet das Zielbild und generiert eine Graustufenversion. Wenn Sie mit der Maus über das Bild fahren, ändert sich das Graustufenbild in die Primärfarbe.
- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

