Heim >Web-Frontend >js-Tutorial >Eine kurze Einführung in Jquery und DOM-Objekte_jquery
Eine kurze Einführung in Jquery und DOM-Objekte_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:501820Durchsuche
Wenn Sie JQuery zum ersten Mal lernen, können Sie oft nicht zwischen DOM-Objekten und JQuery-Objekten unterscheiden. Lassen Sie uns kurz die Beziehung und den Unterschied zwischen ihnen erklären
1.DOM-Objekt (Dokumentobjektmodell)
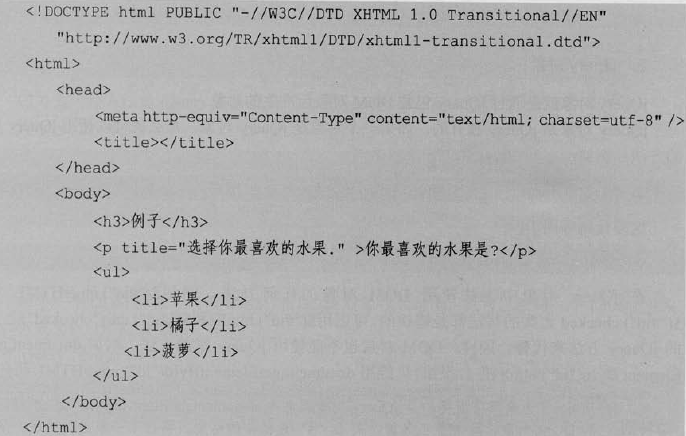
Dokumentobjektmodell, jedes DOM kann als Baum dargestellt werden. Das Folgende ist beispielsweise ein einfacher Webseitencode:

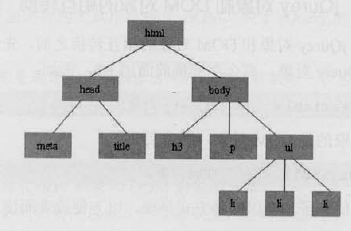
ausgedrückt als DOM:

Wir können die Knoten im Baum über getelementsByTayName oder getelementsByTayId in JS abrufen. Die so erhaltenen Elemente sind DOM-Objekte, zum Beispiel:
var objhtml=domobj.innerHTML;
2.JQuery-Objekt
JQuery-Objekt ist ein Objekt, das durch Umschließen eines DOM-Objekts mit JQuery generiert wird. Es ist einzigartig für JQuery und kann Methoden in JQuery aufrufen, zum Beispiel:
$("#foo").HTML();
Jquery-Objekt kann keine Methode eines DOM-Objekts aufrufen, zum Beispiel: 3. Gegenseitige Konvertierung zwischen DOM-Objekten und Jquery-Objekten
Bevor wir sie konvertieren, müssen wir zunächst den Stil der Definition von Variablen angeben. Fügen Sie beispielsweise beim Definieren eines Jquery-Objekts ein $-Symbol hinzu, zum Beispiel:
var $obj=Jquery对象Beim Definieren eines DOM-Objekts müssen keine Symbole hinzugefügt werden. Dies kann uns helfen, zu unterscheiden, um welches Objekt es sich bei der Variablen handelt, und die Lesbarkeit des Codes verbessern, zum Beispiel:
var domobj=DOM对象Wenn es in der Jquery-Klassenbibliothek keine gewünschte Methode gibt oder wir uns über die Jquery-Methode nicht im Klaren sind, können wir sie in ein DOM-Objekt konvertieren. Es gibt zwei Methoden, um das Jquery-Objekt in ein DOM-Objekt zu konvertieren. -[index ]/get(index),
var $obj=$("#sc");
var obj=$obj[0];
alter(obj.checked);
(2) Eine andere Methode wird von Jquery selbst bereitgestellt, nämlich das Abrufen des DOM-Objekts über get(index), zum Beispiel:
var $obj=$("#sc");
var obj=$obj.get(0);
alter(obj.checked);
Das DOM-Objekt kann über $() in ein Jquery-Objekt konvertiert werden, zum Beispiel:
var obj=document.getelementsByTayName("Name");
var $obj=$(obj);Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen. In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

