Heim >Web-Frontend >H5-Tutorial >So verwenden Sie CSS3-Attribute zur Bereicherung von Bildstilen (abgerundete Ecken, Schatten, Farbverläufe)_html5-Tutorial-Fähigkeiten
So verwenden Sie CSS3-Attribute zur Bereicherung von Bildstilen (abgerundete Ecken, Schatten, Farbverläufe)_html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:482540Durchsuche
Wenn in CSS3 Box-Shadow und Border-Radius direkt für Bilder verwendet werden, kann der Browser diese nicht gut rendern. Wenn Sie das Bild jedoch als Hintergrundbild verwenden, kann der hinzugefügte Stilbrowser es gut darstellen. Ich werde vorstellen, wie man Kastenschatten, Randradius und Übergang verwendet, um verschiedene Bildstileffekte zu erzeugen.
Problem
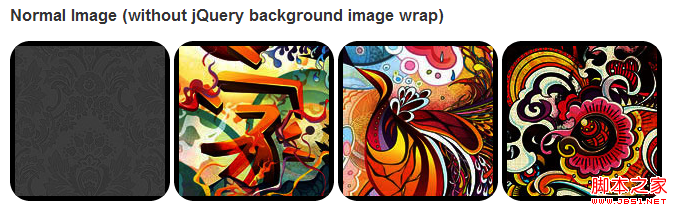
Wenn wir uns die Demo ansehen, können wir feststellen, dass wir den Rahmenradius und den Inline-Boxschatten für die erste Bildreihe festgelegt haben. Firefox rendert den Randradius des Bildes, jedoch nicht den Inline-Boxschatten. Beide Effekte werden in Chrome und Safari nicht gerendert.
.normal img {
border: solid 5px #000;-webkit-border-radius: 20px;
border-radius: 20px; : Einschub 0 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: Einschub 0 1px 5px rgba(0,0,0,.5);
box-shadow: Einschub 0 1px 5px rgba(0,0,0,.5);
}
Firefox-Effekt
Chrome/Safari


Problemumgehung

Damit der Randradius und der Inline-Boxschatten ordnungsgemäß funktionieren, müssen wir das Bild in ein Hintergrundbild konvertieren .
Dynamische Methode

Um diese Arbeit dynamisch abzuschließen, müssen wir jquery verwenden, um jedem Bild einen Hintergrundbild-Wrapper hinzuzufügen. Der folgende js-Code fügt jedem Bild ein Span-Paket hinzu. Der Hintergrundbildpfad von Span ist der Pfad des Bildes. Der Code ist relativ einfach, ich denke, es besteht keine Notwendigkeit, ihn zu erklären. Wenn Sie sich nicht sicher sind, können Sie die JQuery-API direkt überprüfen.
- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

