Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Javascript-Prototypkette und vererbung_javascript-Fähigkeiten
Eine kurze Diskussion über die Javascript-Prototypkette und vererbung_javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:361016Durchsuche
JS-Prototypkette und Vererbung sind die Schlüsselpunkte in JS, daher werden wir sie anhand der folgenden drei Beispiele ausführlich erläutern.

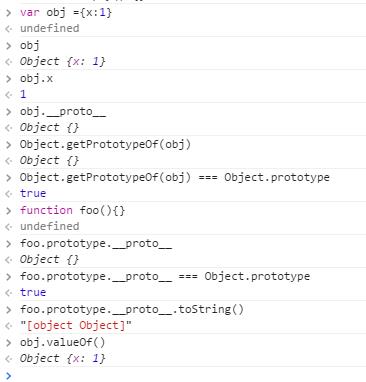
Definieren Sie zunächst ein Objekt obj. Wir können die Methode getPrototypeOf in ES5 verwenden, um zu prüfen, ob es existiert, indem wir beurteilen, ob der Prototyp von obj gleich ist .prototype. Der Prototyp von obj, die Antwort gibt true zurück, also existiert er. Dann definieren wir eine Funktion foo(). Jede Funktion hat ihr Prototypobjekt, das heißt den Prototyp der Funktion. Wir können dem Prototyp der Funktion beliebige Attribute hinzufügen, und dann kann ein instanziiertes Objekt seine Attribute über new (unten) teilen ) Zwei Beispiele werden im Detail vorgestellt.
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

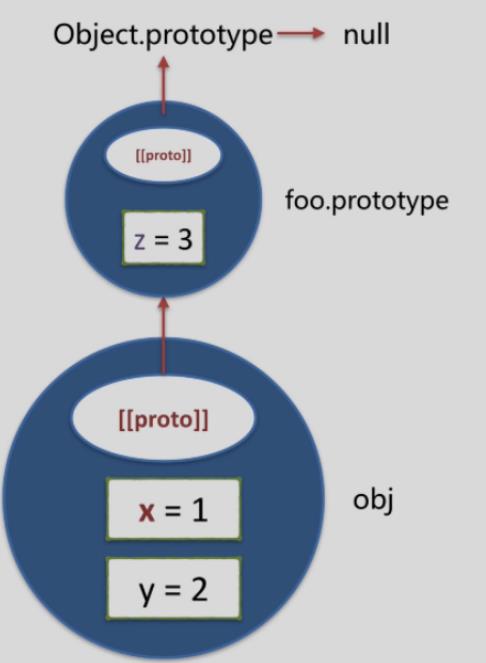
Hier zeigt der Prototyp von obj (_proto_) auf das Prototypattribut der foo-Funktion, der Prototyp von foo.prototype zeigt auf Object.prototype und das Ende der Prototypenkette ist null. Verwenden Sie hasOwnProperty, um zu überprüfen, ob Das z-Attribut befindet sich auf obj. Es wird „false“ angezeigt, dann gibt es kein z-Attribut auf obj, aber durch Durchsuchen seiner Prototypenkette wird festgestellt, dass es sich auf foo.prototype befindet, also obj.z=3, und zwar für das erste In diesem Fall befinden sich obj.valueOf() und toString beide auf Object.prototype, sodass jedes Objekt diese beiden Attribute hat, da der Prototyp jedes Objekts natürlich Object.prototype ist, mit Ausnahme des folgenden Sonderfalls:
var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create() erstellt ein leeres Objekt und der Prototyp dieses Objekts zeigt auf den Parameter. Das folgende umfassende Beispiel zeigt Ihnen, wie Sie eine Klasse implementieren, um eine andere Klasse zu erben
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

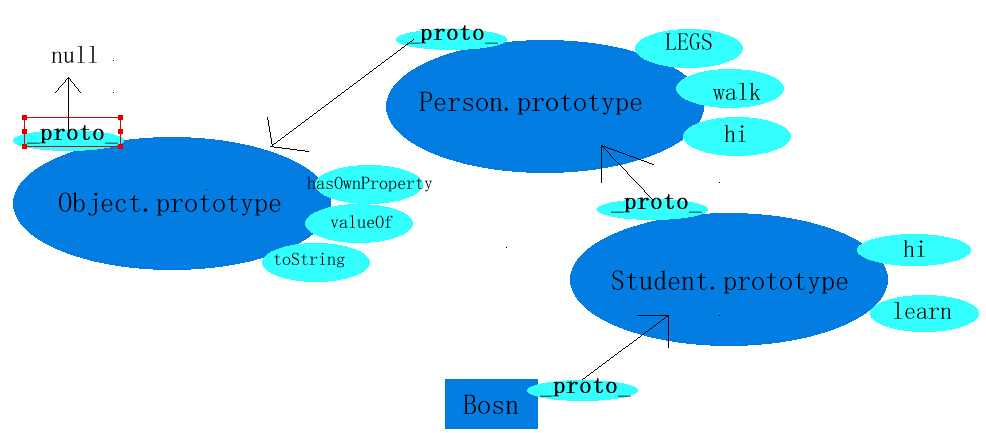
Dies der Konstruktoren Person und Student zeigt auf das instanziierte Objekt (Bosn), und der Prototyp dieses Objekts zeigt auf den Prototyp des Konstruktors.
Wir verwenden die Methode Object.create(), um ein leeres Objekt zu erstellen. Der Vorteil dieser Schreibweise besteht darin, dass wir Studnet.prototype selbst erstellen können, ohne die Eigenschaft Person.prototype zu beeinträchtigen . Jedes Attribut und kann die Originalattribute von Person.prototype erben, da die Unterklasse Student die Basisklasse Person erbt. Wenn Sie Person.prototype = Student.prototype direkt schreiben, verweisen beide auf dasselbe Objekt. Beim Hinzufügen von Attributen zu Student.prototype werden dieselben Attribute zur Prototypenkette von Person hinzugefügt.
Für die Aufrufmethode im Konstruktor Student zeigt diese Innenseite auf das instanziierte Objekt des neu erstellten Studenten, und die Vererbung wird durch Aufruf implementiert.
Student.prototype.constructor = Student, die Bedeutung dieses Satzes besteht darin, Student als die Funktion anzugeben, die das Student.prototype-Objekt erstellt. Wenn dieser Satz nicht geschrieben wird, ist die Funktion des Objekts immer noch Person.
Für die Vererbung gibt es drei Möglichkeiten, sie umzusetzen:
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
Das erste, wie oben erwähnt, führt dazu, dass die Unterklasse und die Basisklasse gleichzeitig auf die Bosn-Instanz verweisen
Die zweite Methode vermeidet diesen Punkt und implementiert die Vererbung, indem sie die Instanz zuerst die Unterklasse abfragen lässt und dann die Basisklasse abfragt, wenn es kein entsprechendes Attribut gibt
Der dritte Typ ruft zwar auch die Vererbung auf, ruft jedoch den Person-Konstruktor auf. In diesem Beispiel verfügt der Konstruktor über zwei Parameter namens und Alter, aber dieser dritte Typ übergibt nichts und wird nicht instanziiert.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

