Heim >Web-Frontend >H5-Tutorial >Einführung in die Web Storage-Anwendung für den lokalen HTML5-Speicher_HTML5-Tutorial-Kenntnisse
Einführung in die Web Storage-Anwendung für den lokalen HTML5-Speicher_HTML5-Tutorial-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:361550Durchsuche
Web Storage ist eine sehr wichtige Funktion, die von HTML5 eingeführt wird, ähnlich wie HTML4-Cookies, aber seine Funktionen sind viel leistungsfähiger als Cookies. Die Größe von Cookies ist offiziell auf 4 KB begrenzt 5 MB.
Web Storage ist in zwei Typen unterteilt :
sessionStorage
localStorage
Anhand der wörtlichen Bedeutung ist deutlich zu erkennen, dass sessionStorage die Daten in der Sitzung speichert und der Browser geschlossen wird . Das ist weg; localStorage speichert Daten immer lokal auf dem Client.
Ob es sich um sessionStorage oder localStorage handelt, die APIs, die verwendet werden können, sind die folgenden (am Beispiel von localStorage):
Daten speichern: localStorage.setItem(key,value);
Daten lesen: localStorage.getItem(key);
Alle Daten löschen: localStorage. clear ();
Holen Sie sich den Schlüssel eines Index: localStorage.key(index);
Wie oben müssen sowohl Schlüssel als auch Wert Zeichenfolgen sein. Mit anderen Worten, die Web-Storage-API kann nur mit Zeichenfolgen arbeiten.
Als nächstes entwickeln wir ein einfaches Adressbuch-Applet, um die Verwendung relevanter APIs zu demonstrieren:
Kontakte haben zwei Felder: Name und Mobiltelefonnummer die Mobiltelefonnummer als Schlüssel zum Speichern im lokalen Speicher;
Suchen Sie den Besitzer anhand der Mobiltelefonnummer;
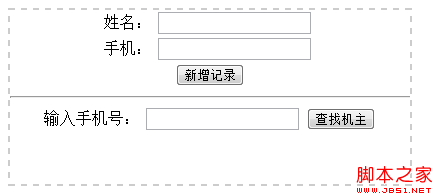
Bereiten Sie zunächst eine einfache HTML-Seite vor. Wie folgt
:
< label for="user_name">Name:
label für ="search_phone">Handynummer eingeben: "button" onclick="find()" value="Besitzer suchen"/>
Die Schnittstelle wird wie folgt angezeigt
:
Um Kontakte zu speichern, müssen Sie lediglich die folgende JS-Methode implementieren:
Code kopieren
Der Code lautet wie folgt:
Funktion save(){ var mobilephone = document.getElementById("mobilephone").value; var user_name = document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name); 🎜>

Um den Eigentümer zu finden, implementieren Sie die folgende JS-Methode
:
//Daten finden
function find(){
var search_phone = document.getElementById("search_phone").value; name = localStorage.getItem( search_phone);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_phone "Der Besitzer ist: " name;
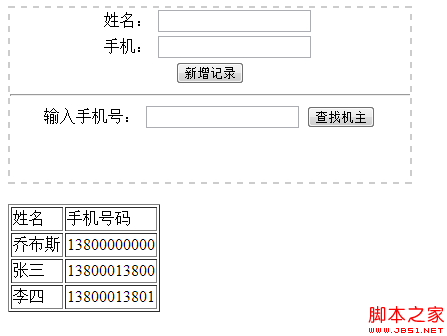
Um alle gespeicherten Kontaktinformationen anzuzeigen, müssen Sie die Methode localStorage.key(index) wie folgt verwenden:
//Alle in localStorage gespeicherten Objekte extrahieren und auf der Schnittstelle anzeigen
function loadAll(){
var list = document.getElementById("list"); length>0){
var result = "
| Name | < td>Mobiltelefonnummer< ;/td>|
| " name " | " mobilephone " |
list.innerHTML = result;
}else{
list.innerHTML = "Die Daten sind derzeit leer, beginnen Sie jetzt mit dem Hinzufügen der Kontaktleiste";
}
}
Der Effekt ist wie folgt:
Problem: Die obige Demo hat nur 2 Felder, Name und Mobiltelefonnummer, wenn Sie Möchten Sie umfangreichere Kontaktinformationen wie Firmennamen, Privatadresse usw. speichern? Wie erreichen Sie dies? Verarbeitet Web Storage nicht nur Zeichenfolgen? Zu diesem Zeitpunkt können Sie die stringify()-Methode von JSON verwenden, um komplexe Objekte in Strings umzuwandeln und sie im Web Storage zu speichern. Beim Lesen aus dem Web Storage können Sie sie mit der parse()-Methode von JSON in JSON-Objekte konvertieren 🎜>Das Folgende ist eine einfache Demonstration des Hinzufügens des JS-Codes zum Speichern von Kontakten mit Firmenattributen
 :
: Code kopieren
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON. stringify(contact) ;
localStorage.setItem(contact.mobilephone,str);
loadAll();
} //Alle in localStorage gespeicherten Objekte extrahieren und auf der Schnittstelle anzeigen
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "
| Name | Mobiltelefon | Firma |
| " contact.user_name " | " contact.mobilephone " | " " |
list.innerHTML = result{
list. innerHTML = „Die Daten sind derzeit leer, beginnen Sie schnell mit dem Hinzufügen von Kontakten“;
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

