Heim >Web-Frontend >H5-Tutorial >HTML5-Sprachsuche (Taobao Store-Sprachsuche)_HTML5-Tutorial-Fähigkeiten
HTML5-Sprachsuche (Taobao Store-Sprachsuche)_HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:332195Durchsuche
Html5 unterstützt Sprachsuche. Leider kann es nur von Browsern mit Webkit-Kern verwendet werden. Die Verwendung ist sehr einfach. Sie müssen nur das Attribut x-webkit-speech zur Eingabe hinzufügen. Das Beispiel lautet wie folgt:
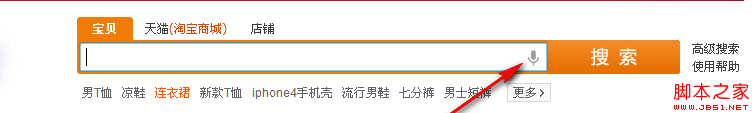
Auf diese Weise befindet sich auf der rechten Seite Ihres Eingabefelds ein „kleines Mikrofon“, das Sie auffordert, wenn Sie darauf klicken
Sagen Sie es zu diesem Zeitpunkt einfach und erkennen Sie es, z. B. die Sprachsuche im Taobao-Shop:

Weitere Attribute der Spracheingabe: lang ist der Sprachtyp
Sie können den Sprachtyp der Sprache im Eingabefeld steuern, zum Beispiel
Derzeit ist nur onwebkitspeechchange bekannt. Wie der Name schon sagt, handelt es sich um ein Ereignis, das ausgelöst wird, wenn sich die Stimme ändert. Im Allgemeinen kann es als Nachdem Sie dies gesagt haben, wird automatisch gesucht.
x-webkit-grammar: Dies ist kein Attribut für die Sprachsuche, aber es kann die Eingabegrammatik steuern. Wenn Sie beispielsweise ein Suchfeld erstellen, können Sie
< /body>
Machen Sie den Spracheingabeinhalt so nah wie möglich am Suchinhalt und entfernen Sie überflüssige Zeichen wie „的“.
Machen wir ein kleines Beispiel, um es zu testen:Kopieren Sie den Code
Der Code lautet wie folgt :< /body>
效果如下:
<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung in das neue Array TypedArray, Einführung in HTML5_HTML5-Tutorial-FähigkeitenNächster Artikel:Einführung in das neue Array TypedArray, Einführung in HTML5_HTML5-Tutorial-Fähigkeiten
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

