Heim >Web-Frontend >H5-Tutorial >Für die HTML5-Sprachsuche ist nur eine Zeile Code_html5-Tutorial-Tipps erforderlich
Für die HTML5-Sprachsuche ist nur eine Zeile Code_html5-Tutorial-Tipps erforderlich
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:311960Durchsuche

Taobao verfügt schon seit einiger Zeit über eine Sprachsuche, aber ich habe keine relevanten Blogs oder Beiträge gesehen, in denen es um die Implementierung geht. Ich habe heute einige Informationen überprüft und festgestellt, dass die Implementierung so einfach ist, vielleicht weil sie zu einfach ist . , also wird niemand darüber diskutieren.
Tatsächlich ist nur eine Codezeile erforderlich, um es zu implementieren:
x-webkit-speech
Woran denken Sie, wenn Sie diesen Code sehen? Ja, das bedeutet, dass die Sprachsuche nur Webkit-Kernbrowser unterstützt. Wo sollte dieser Code also platziert werden?
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>
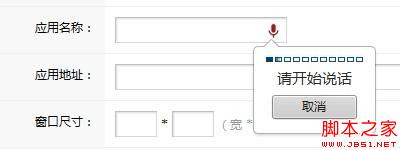
in das Texteingabefeld ein, Sie müssen nichts weiter tun, siehe

Natürlich gibt es noch einige andere Parameter, wie zum Beispiel die Einstellung des Sprachtyps für die Sprachbeschränkung
84bb2a2ef714dd77150c27c1da484daf
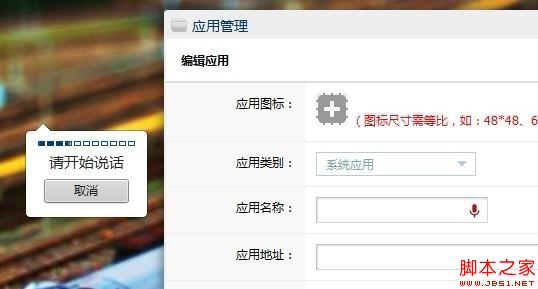
Natürlich wurde beim Testen ein kleines Problem entdeckt, das heißt, wenn die Seite mit Sprachsuche eine Iframe-Seite ist, erscheint nach dem Klicken auf das Mikrofon die Meldung „Bitte fangen Sie an zu sprechen „Floating Layer folgt nicht dem Eingabefeld

Verwandte Lektüre: HTML5-Sprachsuche (Taobao-Store-Sprachsuche)
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

