Heim >Web-Frontend >H5-Tutorial >Verwenden Sie CSS, um Dreiecke zu erstellen. Verwenden Sie CSS3, um das Prinzip und den Code eines 3D-Tetraeders zu erstellen (HTML5-Übung)_HTML5-Tutorialfähigkeiten
Verwenden Sie CSS, um Dreiecke zu erstellen. Verwenden Sie CSS3, um das Prinzip und den Code eines 3D-Tetraeders zu erstellen (HTML5-Übung)_HTML5-Tutorialfähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:281582Durchsuche
Heute habe ich einen Artikel darüber gelesen, wie man mit CSS3 ein 3D-Tetraeder erstellt. Ich fand ihn ziemlich gut und habe ihn mit Ihnen geteilt.
Das erste, was ich mit Ihnen teilen möchte, ist, wie man mit Div-CSS ein Dreieck erstellt. Hier werde ich zuerst den entsprechenden Code einfügen und Ihnen dann das Prinzip erklären.
html:
Kopieren Sie den Code
Der Code lautet wie folgt:>
:
Code kopierenDer Code lautet wie folgt:
Position: relativ;
Höhe: 500px;
#pyramid > div {
border-style: solid;
border-width: 200px 0 200px 346px; 🎜>Position: absolut;
Farbe: #fff;
text-align: center; ; div:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
>
Operationseffekt
:
Prinzipielle Analyse
:
Im HTML-Code definieren wir zwei Divs. Das äußere Div ist das Containerobjekt und Das innere Div wird verwendet, um Dreiecke zu erzeugen. Im CSS-Code haben wir nicht die Breite und Höhe des internen Div festgelegt, sondern nur die Breite der drei Seiten des Rahmens (oben, unten und links). Indem Sie den drei Seiten unterschiedliche Farben geben, werden sie zu drei verschiedenen Dreiecken.
Zu diesem Zeitpunkt müssen wir lediglich die Farbe der Ober- und Unterseite auf transparente Farben einstellen, und schon erscheint ein gleichseitiges Dreieck.
Code kopieren
Höhe: 500px;
#pyramid > div {
border-style: solid;
border-width: 200px 0 200px 346px; 🎜>Position: absolut;
Farbe: #fff;
text-align: center; ; div:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
>
Operationseffekt
:
Prinzipielle Analyse
:
Im HTML-Code definieren wir zwei Divs. Das äußere Div ist das Containerobjekt und Das innere Div wird verwendet, um Dreiecke zu erzeugen. Im CSS-Code haben wir nicht die Breite und Höhe des internen Div festgelegt, sondern nur die Breite der drei Seiten des Rahmens (oben, unten und links). Indem Sie den drei Seiten unterschiedliche Farben geben, werden sie zu drei verschiedenen Dreiecken.
Zu diesem Zeitpunkt müssen wir lediglich die Farbe der Ober- und Unterseite auf transparente Farben einstellen, und schon erscheint ein gleichseitiges Dreieck.
Code kopieren
Der Code lautet wie folgt:
#pyramid div: erstes Kind {
 border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
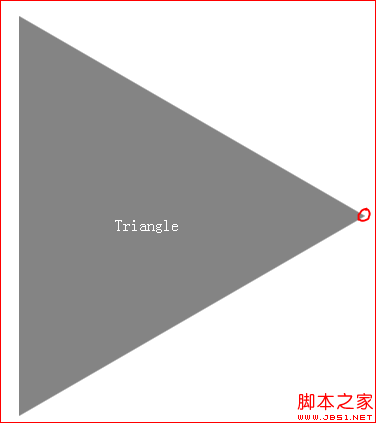
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6); Rendering:
Unter sie, rot. Der im Kreis angezeigte Ort ist die Position des inneren Div. Er ist ein unsichtbares Objekt mit 0 Breite und 0 Höhe, aber es existiert tatsächlich.
Als nächstes werden wir über die Implementierung eines 3D-Tetraeders und die Erstellung von Animationen sprechen.
Fügen Sie zunächst den entsprechenden Code ein.
Code kopieren html:
Der Code lautet wie folgt:
div>< ;/div> 🎜>
 Der Code lautet wie folgt:
Der Code lautet wie folgt:现在开始相关代码的讲解。
html代码和之前的差不多,就是多了三个div,分别作为四面体的另外三个面。
css代码中,我们使用 #pyramide > div:nth-child(n) 寻找到三面体的四个面,设置border四个边的颜色,将他们分别定义成三角形。通过transform属性的rotate X,rotateY,translateX,translateY et translationZ方法,设置他们在3维空间中的角度、朝向和位置。这里涉及到很多数学知识,大家需要去补充相关知识。
通过上述设置,四面体就形成了。接下来就是为其添加动画效果。 Les fichiers d'animation et les images clés CSS3 sont disponibles sur http://www.w3schools.com/css3/default.asp.我这里就不做过多讲解了。
本文到此为止,大家可以把html和css代码粘贴在一起,查看最终效果。
代码里面有不懂的内容,大家可以给我留言。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Diskussion über die Website-Größe beim Erstellen einer Touchscreen-Website mithilfe von html5_html5-Tutorial-KenntnissenNächster Artikel:Diskussion über die Website-Größe beim Erstellen einer Touchscreen-Website mithilfe von html5_html5-Tutorial-Kenntnissen
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

