Heim >Web-Frontend >H5-Tutorial >HTML5-Leitfaden-5. Verwenden Sie den Webspeicher zum Speichern von Schlüssel-Wert-Paaren. data_html5-Tutorial-Tipps
HTML5-Leitfaden-5. Verwenden Sie den Webspeicher zum Speichern von Schlüssel-Wert-Paaren. data_html5-Tutorial-Tipps
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:192198Durchsuche
Der Inhalt dieser Lektion besteht darin, den Webspeicher vorzustellen, der zum Speichern von Schlüssel-Wert-Paardaten im Browser verwendet wird. Er funktioniert wie die vorherigen Cookies, ist jedoch besser und kann größere Daten speichern. Es gibt zwei Arten von Webspeicher: lokaler Speicher und Sitzungsspeicher. Sie verwenden denselben Implementierungsmechanismus, haben jedoch unterschiedliche Sichtbarkeit und Lebenszyklen.
1. Lokalen Speicher verwenden
Wir verwenden das localStorage-Objekt, um auf den lokalen Speicher zuzugreifen. Es gibt die folgenden Eigenschaften zurück Methoden:
clear(): Die gespeicherten Schlüssel-Wert-Paardaten löschen.
getItem(
key(
length: Gibt die Anzahl der Schlüssel-Wert-Paare zurück
removeItem(
[
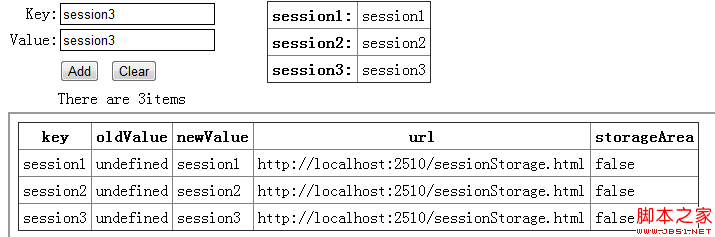
Mit dem Speicherobjekt können wir Schlüssel-Wert-Paardaten in Form von Zeichenfolgen speichern. Der Schlüssel ist eindeutig. Wenn wir also die setItem-Methode verwenden, um ein Schlüssel-Wert-Paar hinzuzufügen, ist dieser Schlüsselwert bereits vorhanden wird aktualisiert. Schauen wir uns das folgende Beispiel an:
table{border-collapse: collaps;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
input {border: Thin Solid Black;padding: 2px;}
label{min-width: 50px;display: inline-block;text-align: right;}
#countmsg, #buttons{margin-left: 50px ;margin-top : 5px;margin-bottom: 5px;}
;