 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial html5 Canvas-Zeichen-Tutorial (3) – Der Grund, warum 1-Pixel-Linien in den Canvas_html5-Tutorial-Fähigkeiten unscharf sind
html5 Canvas-Zeichen-Tutorial (3) – Der Grund, warum 1-Pixel-Linien in den Canvas_html5-Tutorial-Fähigkeiten unscharf sindhtml5 Canvas-Zeichen-Tutorial (3) – Der Grund, warum 1-Pixel-Linien in den Canvas_html5-Tutorial-Fähigkeiten unscharf sind
Fortsetzung des vorherigen Artikels Tutorial zum Zeichnen von Linien auf Leinwand
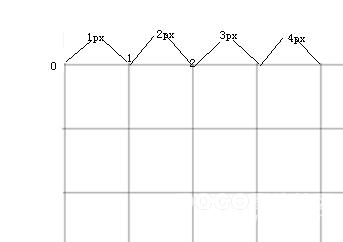
Wie wir letztes Mal erwähnt haben, weist die Leinwand manchmal 1-Pixel-Linien auf, die unscharf sind und breiter erscheinen, wie unten gezeigt: 
Eine solche Linie ist offensichtlich nicht das, was wir wollen.
Der Zweck dieses Artikels besteht darin, das Prinzip zu klären und zu lösen.
Jeder weiß, dass die kleinste Anzeigegröße auf dem Bildschirm 1 Pixel beträgt. Obwohl Dinge, die kleiner als 1 Pixel sind, möglicherweise nicht angezeigt werden, ist es dem Computer egal, er wird versuchen, sie zu zeichnen.
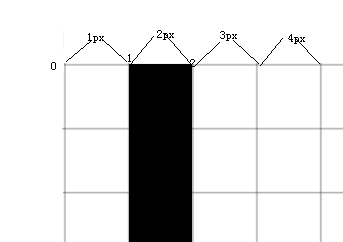
Tatsächlich sind Pixel schließlich auch eine Einheit. Was würde passieren, wenn wir die Leinwand auf eine Größe vergrößern würden, die groß genug ist, um jedes Pixel deutlich zu sehen? Es sieht wahrscheinlich so aus:

Jedes Pixel hat einen Start- und einen Endbereich, wie in der Abbildung gezeigt. Ihr Bereich beginnt links, erstreckt sich über 1 Pixel und endet rechts.
Wenn wir beim Zeichnen einer 1-Pixel-Linie den Anfangs- und Endbereich der Pixel beachten, erhalten wir auf jeden Fall eine ganz normale dünne Linie. Wie folgt:

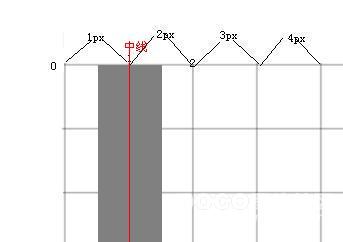
Aber leider ist die Strichzeichnungsmethode der Leinwand anders. Wie wir im vorherigen Artikel gesagt haben, hat jede Leinwandlinie eine unendlich dünne „Mittellinie“, und die Breite der Linie erstreckt sich von der Mittellinie zu beiden Seiten. Wenn wir immer noch eine Linie vom zweiten Pixel zeichnen, wird die Mittellinie der Linie am Startpunkt des zweiten Pixels ausgerichtet, und dann beginnen wir mit dem Zeichnen und es entsteht das Problem: Die Linie der Leinwand erstreckt sich auf beide Seiten Anstatt sich von der Mittellinie aus zu einer bestimmten Seite zu erstrecken (wenn sie sich hier beispielsweise nur nach rechts erstreckt, ist unser Problem kein Problem mehr), sieht unsere Linie nach der Verlängerung tatsächlich so aus:

Zu diesem Zeitpunkt gab es ein weiteres Problem: Der Computer erlaubt keine Grafiken, die kleiner als 1 Pixel sind, also ging er einen Kompromiss ein: Zeichnen Sie beide Pixel.
Auf diese Weise wird die ursprüngliche 1-Pixel-Linie zu einer Linie, die 2 Pixel breit aussieht.
Der Grund für den Fehler wurde gefunden: Die Linie im Canvas richtete die Mittellinie am Startpunkt des Pixels aus, nicht am Mittelpunkt des Pixels.
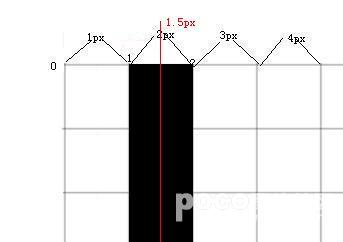
Wie lösen wir also dieses schmerzhafte Problem? Vielleicht hat sich schon jemand gedacht: Da die Ausgangspunkte der beiden unterschiedlich sind, machen wir ihre Ausgangspunkte gleich!
Wir müssen nur die Mittellinie der Linie am Mittelpunkt des Pixels ausrichten!
Der Mittelpunkt des Pixels ist leicht zu finden. Beispielsweise liegt der Mittelpunkt des zweiten Pixels gemäß der Erklärung auf dem Bild bei (x-0,5). )px.

Natürlich können Sie in weniger strengen Situationen auch x 0,5 verwenden.
Jetzt probieren wir unsere Forschungsergebnisse auf Leinwand aus.
ctx.moveTo(100.5, 100,5);
ctx.lineTo(200,5,100,5);
ctx.lineTo(100,5,200,5); ;
ctx.closePath();
ctx.lineWidth = 1;
ctx.StrokeStyle = 'rgba(255,0,0,0.5)'; >
Sieht richtig aus?
Aber es scheint, dass uns das beim Zeichnen der Grenze sehr verwirrt. Müssen wir jedes Mal diese deprimierenden 0,5 hinzufügen? Natürlich nicht, denn die meiste Zeit, in der wir Variablen zum Speichern von Werten verwenden, müssen wir nicht zu jedem Wert 0,5 hinzufügen  Darüber hinaus müssen wir uns bei Zeilen mit lineWidth>1 darüber keine Sorgen machen: weil Nur wenn die Linienbreite 1 Pixel beträgt, ist dieses Problem am offensichtlichsten.
Darüber hinaus müssen wir uns bei Zeilen mit lineWidth>1 darüber keine Sorgen machen: weil Nur wenn die Linienbreite 1 Pixel beträgt, ist dieses Problem am offensichtlichsten.
 H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AMWebstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.
 Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AMH5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AMZu den Tools und Frameworks, die in der H5 -Entwicklung gemeistert werden müssen, gehören Vue.js, React und WebPack. 1.Vue.js eignet sich zum Erstellen von Benutzeroberflächen und unterstützt die Komponentenentwicklung. 2. Die Rendern des Seitenrenders über virtuelle DOM optimiert, geeignet für komplexe Anwendungen. 3.Webpack wird zur Modulverpackung und zur Optimierung der Ressourcenlast verwendet.
 Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AM
Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AM
H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AMH5 verbessert die Zugänglichkeits- und SEO -Effekte der Webseiten durch semantische Elemente und Aria -Attribute. 1. Verwendung usw., um die Inhaltsstruktur zu organisieren und SEO zu verbessern. 2. ARIA-Attribute wie ARIA-Label verbessern die Zugänglichkeit, und assistive Technologie-Benutzer können Webseiten reibungslos verwenden.
 Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM
Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM"H5" und "HTML5" sind in den meisten Fällen gleich, haben jedoch möglicherweise unterschiedliche Bedeutungen in bestimmten Szenarien. 1. "HTML5" ist ein W3C-definierter Standard, der neue Tags und APIs enthält. 2. "H5" ist normalerweise die Abkürzung von HTML5, kann jedoch in der mobilen Entwicklung auf ein auf HTML5 basierendes Framework verweisen. Das Verständnis dieser Unterschiede trägt dazu bei, diese Begriffe in Ihrem Projekt genau zu verwenden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools




