Heim >System-Tutorial >LINUX >Einige Tipps zum Entwickeln von Android-Anwendungen mit Kotlin
Einige Tipps zum Entwickeln von Android-Anwendungen mit Kotlin
- 王林nach vorne
- 2024-01-11 21:36:051313Durchsuche
| Einführung | Wir kennen die Vorteile von Kotlin, einer neuen Sprache, und haben auch einige gängige Syntax und ihre einfache Verwendung kennengelernt. Ich glaube, dass Sie ein starkes Interesse daran haben werden, also verstehen wir es als Interesse daran. Wie wenden wir diese neue Sprache in Android an? |
Der heutige Artikel wird Ihnen helfen, Kotlin zum Entwickeln von Android-Anwendungen zu verwenden und es mit unserer traditionellen Sprache Java zu vergleichen, damit Sie deren Schönheit und Eleganz wirklich spüren können.
KonfigurationProjekt-Gradle-Datei
apply plugin: 'com.android.application'
apply plugin:'kotlin-android'
apply plugin:'kotlin-android-extensions'
dependencies {
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.1.1'
}
app Gradle-Datei:
compile 'org.jetbrains.kotlin:kotlin-stdlib:1.1.1' compile 'org.jetbrains.anko:anko-sdk25:0.10.0-beta-1'// sdk15, sdk19, sdk21, sdk23 are also available compile 'org.jetbrains.anko:anko-appcompat-v7:0.10.0-beta-1'Anko
Durch die obige Konfiguration werden Sie feststellen, dass die Abhängigkeit von Anko eingeführt wird. Anko ist eine leistungsstarke Bibliothek, die von JetBrains entwickelt wurde. Die beliebteste Entwicklungstool-Idee von JetBrains basiert ebenfalls auf IDEA. Okay, zurück zum Thema: Anko ist eine offiziell von Kotlin entwickelte Kotlin-Bibliothek, die die Entwicklung von Android-Anwendungen schneller und einfacher macht und den von uns geschriebenen Code einfacher, klarer und leichter lesbar machen kann. Es besteht aus mehreren Teilen wie folgt
Anko Commons: a lightweight library full of helpers for intents, dialogs, logging and so on; Anko Layouts: a fast and type-safe way to write dynamic Android layouts; Anko SQLite: a query DSL and parser collection for Android SQLite; Anko Coroutines: utilities based on the kotlinx.coroutines library
Als nächstes werden wir die Vorteile der Kotlin-Sprachentwicklung für Android durch Code verstehen.
ViewById muss nicht mehr gefunden werdenJeder, der sich mit der Android-Entwicklung beschäftigt hat, weiß, dass das Schreiben vieler Layoutdateien, findViewById, ebenfalls eine große Arbeitsbelastung darstellt. Sie müssen zuerst die Variablen findViewById deklarieren und sie dann in unsere Steuerung zwingen. Die Verwendung ist im Allgemeinen wie folgt
TextView username;
username=(TextView)findViewById(R.id.user);
username.setText("我是一个TextView");
Manchmal muss ich mich übergeben, wenn ich es schreibe. Einige Leute sagen vielleicht, dass es jetzt einige Annotationsbibliotheken gibt, wie zum Beispiel Butterknife. Die Verwendungsmethode ist wie folgt
@BindView(R.id.user)
TextView username;
username.setText("我是一个TextView");
Die Verwendung von Anmerkungen erspart uns zwar etwas Arbeitsaufwand, ist aber immer noch nicht die einfachste Sache. Das Einfachste ist, dass wir dem Steuerelement direkt einen Wert zuweisen können unglaublich. Aber Kotlin macht es. Wir können es direkt so schreiben
user.text="我是一个TextView"
Wenn du das siehst, hast du dann das Gefühl, dass du mich gerade zu spät kennengelernt hast? Es ist so prägnant. user ist die in unserer Layoutdatei deklarierte ID und .text wird als setText() behandelt. In der Kotlin-Sprache können wir die set/get-Methode nicht wie in Java sehen. Es ist zu beachten, dass wir den folgenden Code hinzufügen müssen, wenn wir es auf diese Weise verwenden möchten (ohne findViewById, direkt unter Verwendung des XML-Steuerelements müssen wir das Apply-Plugin „kotlin-android-extensions“ zu Gradle hinzufügen).
//activity_login就是我们的布局 import kotlinx.android.synthetic.main.activity_login.*Anko-Layout
Normalerweise verwenden wir XML-Dateien, um unser Layout zu schreiben, aber es weist einige Mängel auf, z. B. keine Typsicherheit, keine Nullsicherheit, das Parsen von XML-Dateien verbraucht mehr CPU und Strom usw. Anko Layout kann DSL verwenden, um unsere Benutzeroberfläche dynamisch zu erstellen, und es ist viel bequemer als die Verwendung von Java, um Layouts dynamisch zu erstellen. Es hat eine hierarchische Beziehung zu XML, um Layouts zu erstellen, was es für uns einfacher macht, es zu lesen.
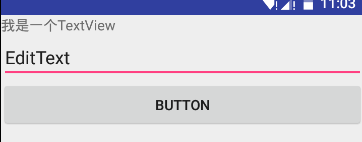
verticalLayout {
val textView=textView("我是一个TextView")
val name = editText("EditText")
button("Button") {
onClick { toast("${name.text}!") }
}
}
Wir können setContentView in der OnCreate-Methode entfernen und dann den obigen Code hinzufügen, um den unten gezeigten Effekt anzuzeigen, dh eine TextView, ein EditText und eine Schaltfläche werden in einem vertikalen linearen Layout platziert. Und es gibt ein Klickereignis in Button. Wenn darauf geklickt wird, wird der Inhalt von EditText geändertAls Toast angezeigt.
Ist der obige Code sehr einfach und leicht zu verstehen? Natürlich können die Standardsteuerelemente unsere Anforderungen nicht erfüllen. Wir werden beispielsweise die Farbe und Größe der Schriftart ändern, die Breite und Höhe festlegen und die Rand- und Abstandswerte festlegen . Wie implementiert man es? Natürlich ist es sehr einfach, da die Logik und das XML-Schreiblayout dieselben Routinen sind. Zum Beispiel die folgende Implementierung
val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}
Ich glaube, ich muss den obigen Code nicht erklären, Sie sollten die Wirkung der Steuerung sehen können. Weil seine Attribute den Namen der Attribute entsprechen, die wir in XML festgelegt haben. Beim Erstellen der Benutzeroberfläche oben haben wir den Code zum Erstellen der Benutzeroberfläche direkt in der onCreate-Methode geschrieben. Natürlich gibt es eine andere Möglichkeit, ihn zu schreiben. Wir erstellen eine innere Klasse, die die AnkoComponent-Schnittstelle implementiert und die Methode createView überschreibt, die eine Ansicht zurückgibt, also das von uns erstellte Layout. Wie folgt geändert
inner class UI : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>): View {
return with(ui){
verticalLayout {
val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}
val name = editText("EditText")
button("Button") {
onClick { view ->
toast("Hello, ${name.text}!")
}
}
}
}
}
}</loginactivity></loginactivity>
Fügen Sie dann eine Codezeile zur onCreate-Methode hinzu, um unsere Layoutseite zu erstellen. Wie folgt
UI().setContentView(this@LoginActivity)Jetzt kompilieren und ausführen wir und stellen fest, dass der Effekt derselbe ist wie die in der Layoutdatei geschriebene Schnittstelle. Aber seine Leistung ist vorteilhaft. Tatsächlich finde ich keine Leistungsvorteile. Auf jeden Fall ist dieser DSL in der Tat leicht zu lesen und zu verwenden. Im obigen Code ist Ihnen möglicherweise aufgefallen, dass er 10 dp in Pixel umwandelt. Es handelt sich um eine Erweiterungsfunktion Wenn wir den Quellcode von Anko lesen, stellen wir fest, dass er eine große Anzahl von Erweiterungsfunktionen verwendet, was auch einer der Vorteile der Kotlin-Sprache ist. Wirklich leistungsstark, wie z. B. Dip-Erweiterung (Extract View-Erweiterung)
inline fun View.dip(value: Int): Int = context.dip(value) fun Context.dip(value: Int): Int = (value * resources.displayMetrics.density).toInt()Resources.displayMetrics.density oben hat den gleichen Effekt wie unser Java getResources().getDisplayMetrics().density, aber Sie werden es komfortabler finden, als in Java zu schreiben. Jedenfalls fühle ich mich so.
Oben haben wir Button ein Klickereignis hinzugefügt und festgestellt, dass es Lambda-Ausdrücke unterstützt. Wenn wir einen Toast anzeigen wollen, brauchen wir nur Toast („Inhalt“). Ist das nicht ganz einfach? Tatsächlich handelt es sich auch um eine zu implementierende Erweiterungsfunktion
inline fun AnkoContext.toast(message: CharSequence) = ctx.toast(message) fun Context.toast(message: CharSequence) = Toast.makeText(this, message, Toast.LENGTH_SHORT).show()Natürlich ist das Erstellen eines Dialogs immer noch sehr einfach, wie folgt:
alert ("我是Dialog"){
yesButton { toast("yes")}
noButton { toast("no")}
}.show()
Je länger ich es mir ansehe, desto wohler fühle ich mich, haha. Hier ist eine weitere leistungsstarke, aber sehr einfache und prägnante Codeimplementierung.
doAsync {
//后台执行代码
uiThread {
//UI线程
toast("线程${Thread.currentThread().name}") }
}
该段代码实现的就是AsyncTask 的效果,但是你应该发现它比Java的实现简洁多了,当然除非是色盲,要不然你会看出简洁的。
如果你使用Kotlin开发Android一段时间后,会发现它给我们减少了很多的代码量,当然更多的优势及用法需要我们自己去探索。相信经过探索后它会让你大吃一惊。
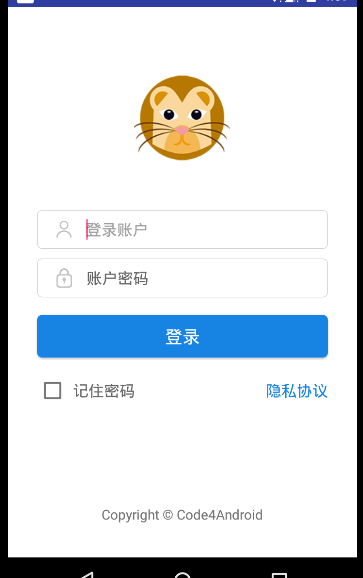
实现一个简单的登录界面
界面很简单,伪代码
<linearlayout> <imageview></imageview> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <button></button> <linearlayout> <checkbox></checkbox><textview></textview><linearlayout> <textview></textview> </linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout>
看着并不复杂的,那么xml实现的代码就不在这贴出了,如果你想看xml实现可看,那么接下来来只看Anko在Kotlin代码中实现这个布局。
lateinit var et_account: EditText
lateinit var et_password: EditText
inner class LoginUi : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>) = with(ui) {
verticalLayout {
backgroundColor = context.resources.getColor(android.R.color.white)
gravity = Gravity.CENTER_HORIZONTAL
imageView(R.mipmap.ic_launcher).lparams {
width = dip(100)
height = dip(100)
topMargin = dip(64)
}
linearLayout {
gravity = Gravity.CENTER_VERTICAL
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
imageView {
image = resources.getDrawable(R.mipmap.ic_username)
}.lparams(width = wrapContent, height = wrapContent) {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_account = editText {
hint = "登录账户"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams(width = dip(300), height = dip(40)) {
topMargin = dip(45)
}
linearLayout {
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
gravity = Gravity.CENTER_VERTICAL
imageView {
image = resources.getDrawable(R.mipmap.ic_password)
}.lparams {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_password = editText {
hint = "登录密码"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams {
width = dip(300)
height = dip(40)
topMargin = dip(10)
}
button("登录") {
gravity = Gravity.CENTER
background = resources.getDrawable(R.drawable.bg_login_btn)
textColor = Color.parseColor("#ffffff")
onClick {
if (et_account.text.toString().isNotEmpty() && et_password.text.toString().isNotEmpty())
startActivity<mainactivity>() else toast("请输入账户或者密码")
}
}.lparams(width = dip(300), height = dip(44)) {
topMargin = dip(18)
}
linearLayout {
orientation = HORIZONTAL
gravity = Gravity.CENTER_VERTICAL
checkBox("记住密码") {
textColor = Color.parseColor("#666666")
textSize = 16f
leftPadding = dip(5)
}
textView("隐私协议") {
textColor = Color.parseColor("#1783e3")
gravity = Gravity.RIGHT
textSize = 16f
}.lparams(width = matchParent)
}.lparams(width = dip(300)) {
topMargin = dip(18)
}
textView("Copyright © Code4Android") {
textSize = 14f
gravity = Gravity.CENTER or Gravity.BOTTOM
}.lparams {
bottomMargin = dip(35)
weight = 1f
}
}
}
}</mainactivity></loginactivity></loginactivity>
看到上面的代码怎么样,看起来还不错吧,即使现在你不会写,但是你也能读懂它。在上面我们给登录按钮设置一个打开MainActivity的事件。startActivity的中写的是我们要跳转的Activity,如果给打开的界面传递参数,直接写在()中。例如我们将输入的账号和密码传到跳转的界面,则实现为
startActivity<mainactivity>("account" to et_account.text.toString(),"password" to et_password.text.toString())</mainactivity>Das obige ist der detaillierte Inhalt vonEinige Tipps zum Entwickeln von Android-Anwendungen mit Kotlin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

