 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial HTML5-Leinwand-Zeichnungs-Tutorial (4) – Nicht geschlossene Pfade und Methoden zum Füllen von Farbverläufen_HTML5-Tutorial-Fähigkeiten
HTML5-Leinwand-Zeichnungs-Tutorial (4) – Nicht geschlossene Pfade und Methoden zum Füllen von Farbverläufen_HTML5-Tutorial-FähigkeitenHTML5-Leinwand-Zeichnungs-Tutorial (4) – Nicht geschlossene Pfade und Methoden zum Füllen von Farbverläufen_HTML5-Tutorial-Fähigkeiten
Es gibt im Allgemeinen zwei Arten des Zeichnens, nämlich Füllen und Strichen. Im vorherigen Artikel wurde bereits über die Methode zum Füllen von Grafiken in Canvas gesprochen.
Das Füllen ist fill(), sehr einfach, oder? Und genau wie „StrokeStyle“ den Strichstil darstellt, repräsentiert „FillStyle“ den Füllstil.
ctx.fillStyle = 'Color'; Der Standardfüllstil ist undurchsichtiges Schwarz
Frage: Können nicht geschlossene Pfade gefüllt werden?
Ja. Die Leinwand verbindet sich direkt vom Endpunkt Ihres aktuellen Pfads mit dem Startpunkt und füllt ihn dann aus. Wie im Bild gezeigt:

Aber Sie können feststellen, dass der letzte Absatz nicht gestrichen ist.
Denken Sie daran, dass wir in unserem vorherigen Artikel ein Quadrat mit 4 Linien gezeichnet haben, aber die Leinwand ist nicht so schlecht und es gibt nicht einmal eine Funktion zum direkten Zeichnen eines Rechtecks. Sie können fillRect() verwenden, um ein Rechteck direkt zu füllen:
ctx.fillRect(x,y,width,height);
X und y beziehen sich hier auf die Koordinaten des Startpunkts der oberen linken Ecke des Rechtecks , erinnern.
Wenn es um fillRect geht, müssen wir StrokeRect erwähnen. Sie haben es erraten, es bedeutet, ein Rechteck direkt zu streichen.
Was ihre Funktionen betrifft, werde ich hier nicht näher darauf eingehen.
Canvas-Füllungsverlaufsfarbe
In Canvas werden Verlaufsfarben ebenfalls in zwei Typen unterteilt, nämlich lineare Farbverläufe und radiale Farbverläufe, und die Methoden zu ihrer Erstellung sind ebenfalls unabhängig. Schauen wir uns zunächst an, wie man einen linearen Farbverlauf erstellt.
Linearen Farbverlauf erstellen = createLinearGradient – Sehen Sie, immer noch ein sehr einfaches Wort. Seine Syntax ist wie folgt:
createLinearGradient(x1,y1,x2,y2) hat 4 Parameter! Es scheint so kompliziert, aber in Wirklichkeit ist es ganz einfach, denn wie wir bereits gesagt haben, wird ein Punkt in der flachen Welt durch die x-Koordinate und die y-Koordinate bestimmt. Daher stellen x1 und y1 die Startpunktkoordinaten des linearen Gradienten dar und x2 und y2 stellen die Endpunktkoordinaten dar.
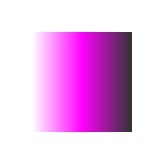
Der Vorteil liegt auf der Hand. Es ist sehr praktisch, wenn wir einen diagonalen linearen Farbverlauf erstellen möchten. Aber versuchen wir zunächst, einen horizontalen linearen Farbverlauf zu erstellen.
var linear = ctx.createLinearGradient(100,100,200,100); Der Farbverlauf scheint erstellt zu sein, können wir ihn also füllen? ————Dieser Farbverlauf ist leer und hat keine Farbe.
Die Möglichkeit, der Verlaufsleiste Farbe hinzuzufügen, ist addColorStop (Position, Farbe). Bitte beachten Sie, dass dieser addColorStop nicht zum Pinsel hinzugefügt wird, sondern zur vorherigen Variablen, die den Verlauf enthält >
linear.addColorStop(0,'#fff');
linear.addColorStop(0.5,'#f0f');
Ich habe hier 3 addColorStops verwendet, was bedeutet, dass ich 3 Farben zur Verlaufsleiste hinzugefügt habe.
: Der Positionsparameter von addColorStop ist immer eine Zahl zwischen 0 und 1, die zwei Dezimalstellen sein kann und einen Prozentsatz angibt. Er kann keine Parameter wie „3px“ empfangen.
Zu diesem Zeitpunkt können wir die Verlaufsfarbe füllen, aber wir müssen zuerst den definierten Verlauf fillStyle zuweisen
ctx.fillStyle = linear; //Weisen Sie den Farbverlauf dem Füllstil zu
ctx.fillRect(100,100,100,100 );
ctx.Stroke();

Beachten Sie, dass FillRect und StrokeRect unabhängige Pfade zeichnen. Wie im obigen Code gezeigt, wird beim Aufruf von Stroke nach FillRect kein Strich auf das gerade gezeichnete Rechteck angewendet.
Nach dem Testen habe ich ein sehr ärgerliches Problem entdeckt, nämlich dass die Koordinaten des linearen Farbverlaufs relativ zum gesamten Canvas-Bereich sind. Hier ist beispielsweise der Startpunkt meines linearen Farbverlaufs 100.100. Wenn ich ein Rechteck bei 0,0 zeichne und es mit diesem Farbverlauf fülle, werde ich feststellen, dass keine Füllung vorhanden ist, da der Bereich meines Farbverlaufs einfach über den des Rechtecks hinausgeht . Umfang.
Das ist wirklich eine Betrugseinstellung.
Frage: Wird die Farbe vor dem Startpunkt des Farbverlaufs und nach dem Endpunkt des Farbverlaufs gefüllt?
Ja. Die Farbe vor dem Startpunkt ist die Startfarbe und die Farbe nach dem Endpunkt ist immer die Endfarbe.
Um die Endfarbe zu beenden, können Sie nach der Endfarbe eine transparente Endfarbe einfüllen. Zum Beispiel:
linear.addColorStop (0.99,' #333');
linear.addColorStop(1,'rgba(51,51,51,0)');
Nach dem vorherigen Plan werde ich bauen ein geneigter linearer Farbverlauf zum Ausprobieren. Ändern Sie einfach die Parameter von createLinearGradient.
var linear = ctx.createLinearGradient(100,100,200,200);
Der Effekt ist wie folgt:

createRadialGradient(x1,y1,r1,x2,y2,r2) wobei x1,y1,x2,y2 still sind das Gleiche Stellt den Startpunkt und den Endpunkt dar, aber der Startpunkt und der Endpunkt sind hier beide ein Kreis, und x, y sind die Koordinaten des Kreismittelpunkts. Daher sind r1 und r2 der Radius des Startkreises bzw. der Radius des Endkreises. Wie im Bild gezeigt:

Meiner Meinung nach scheint der radiale Farbverlauf ein Kreis zu sein, der Mittelpunkt des Kreises ist der Startpunkt und der Radius des Kreises ist der Endpunkt. Aber der radiale Farbverlauf auf der Leinwand ist tatsächlich anders. Der Startpunkt ist ein Kreis und der Endpunkt ist ein Kreis, was sich von meinem Verständnis unterscheidet.
Wir beginnen mit dem Einfachsten. Erstellen Sie zunächst einen sehr regelmäßigen radialen Farbverlauf, dh der Mittelpunkt des Farbverlaufskreises ist der Startpunkt des Farbverlaufs. Aufgrund des regelmäßigen radialen Gradienten ist der Mittelpunkt der Mittelpunkt des Kreises, daher sollten wir versuchen, eine Ablenkung zu vermeiden. Lassen Sie uns also dafür sorgen, dass der Mittelpunkt des Endkreises mit dem Mittelpunkt des Startkreises zusammenfällt, oder?
var radial = ctx.createRadialGradient (55, 55,10,55,55,55); //Koinzidente Kreismittelpunktkoordinaten
radial.addColorStop(0,'#fff');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00');
Hier stelle ich die Mittelkoordinaten des Startkreises mit radialem Farbverlauf und des Endkreises auf die gleichen ein, und der Radius des Startkreises beträgt 10 und der Radius des Endkreises beträgt 55. Der endgültige gezeichnete radiale Farbverlaufsbereich ist ein Kreis mit einer Breite und Höhe von 110. Beachten Sie, dass der Verlaufsbereich auf dem Bereich des Endpunktkreises basiert.  (Sie können sehen, dass es immer noch eine Farbe außerhalb des Bereichs des Endkreises gibt. Diese Farbe ist die Endfarbe. Wenn Sie jedoch versuchen, radial.addColorStop(1.5,'#0f0′); zu verwenden, um a zu definieren Wenn die Farbe außerhalb des Farbverlaufsbereichs liegt, erhalten Sie immer noch eine Fehlermeldung.
(Sie können sehen, dass es immer noch eine Farbe außerhalb des Bereichs des Endkreises gibt. Diese Farbe ist die Endfarbe. Wenn Sie jedoch versuchen, radial.addColorStop(1.5,'#0f0′); zu verwenden, um a zu definieren Wenn die Farbe außerhalb des Farbverlaufsbereichs liegt, erhalten Sie immer noch eine Fehlermeldung.
Lassen Sie uns den Radius des Startkreises sehr groß machen, nahe am Radius des Endkreises:
Andere ColorStops bleiben unverändert, und dann sieht die Grafik so aus.

Mit anderen Worten: Die Startfarbe des radialen Farbverlaufs auf der Leinwand wird von außerhalb des Bereichs des Startkreises gezeichnet, und die gesamte Farbe des Startkreises ist die Startfarbe.
Wir setzen den Radius des Startkreises auf 0 und das „Änderungszentrum“ des radialen Gradienten ist tatsächlich ein Punkt.
Meistens benötigen wir keinen sehr formalen radialen Farbverlauf, sondern möchten, dass sein Änderungszentrum versetzt ist, ähnlich wie im Bild unten:

var radial = ctx .createRadialGradient(75,75, 0,55,55,55); aber der Gradientenbereich ist zu diesem Zeitpunkt immer noch der Bereich des Endpunktkreises.
Viele Menschen werden mit einer destruktiven Mentalität geboren. Hier ist beispielsweise der Radius des Endkreises immer größer als der Anfangskreis, aber was würde passieren, wenn sie umgekehrt wären?
var radial = ctx.createRadialGradient (75, 75,55,55,55,0);
Nach dem Test wird kein Fehler gemeldet, aber der ursprüngliche Farbverlauf von innen nach außen wurde in einen Farbverlauf von außen nach geändert innen. Das ist eine gute Verwendung.

Es gibt ein weiteres Problem, wenn wir den Mittelpunkt des Startkreises verschieben und die Reichweite des Startkreises die Reichweite des Endkreises überschreitet,

Was wird zu diesem Zeitpunkt passieren?

Ah! ? Was ist los? !
Dies geschieht, wenn sich der Startpunktkreis und der Endpunktkreis nur teilweise überlappen. Wenn Sie also einen normalen radialen Farbverlauf wünschen, stellen Sie sicher, dass ein Kreis den anderen vollständig umschließt.
Da der Farbverlauf außerdem FillStyle zugewiesen werden kann, kann er auch StrokeStyle zugewiesen werden. Sie kennen den Effekt.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AMZu den Tools und Frameworks, die in der H5 -Entwicklung gemeistert werden müssen, gehören Vue.js, React und WebPack. 1.Vue.js eignet sich zum Erstellen von Benutzeroberflächen und unterstützt die Komponentenentwicklung. 2. Die Rendern des Seitenrenders über virtuelle DOM optimiert, geeignet für komplexe Anwendungen. 3.Webpack wird zur Modulverpackung und zur Optimierung der Ressourcenlast verwendet.
 Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AM
Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AM
H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AMH5 verbessert die Zugänglichkeits- und SEO -Effekte der Webseiten durch semantische Elemente und Aria -Attribute. 1. Verwendung usw., um die Inhaltsstruktur zu organisieren und SEO zu verbessern. 2. ARIA-Attribute wie ARIA-Label verbessern die Zugänglichkeit, und assistive Technologie-Benutzer können Webseiten reibungslos verwenden.
 Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM
Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM"H5" und "HTML5" sind in den meisten Fällen gleich, haben jedoch möglicherweise unterschiedliche Bedeutungen in bestimmten Szenarien. 1. "HTML5" ist ein W3C-definierter Standard, der neue Tags und APIs enthält. 2. "H5" ist normalerweise die Abkürzung von HTML5, kann jedoch in der mobilen Entwicklung auf ein auf HTML5 basierendes Framework verweisen. Das Verständnis dieser Unterschiede trägt dazu bei, diese Begriffe in Ihrem Projekt genau zu verwenden.
 Was ist die Funktion von H5?Apr 07, 2025 am 12:10 AM
Was ist die Funktion von H5?Apr 07, 2025 am 12:10 AMH5 oder HTML5 ist die fünfte Version von HTML. Es bietet Entwicklern ein stärkeres Toolset, so dass es einfacher ist, komplexe Webanwendungen zu erstellen. Die Kernfunktionen von H5 umfassen: 1) Elemente, mit denen Grafiken und Animationen auf Webseiten zeichnen können; 2) semantische Tags wie usw., um die Webseitenstruktur klar und förderlich für die SEO -Optimierung zu machen; 3) neue APIs wie GeolocationAPI unterstützen standortbasierte Dienste; 4) Die Kompatibilität des Cross-Browsers muss durch Kompatibilitätstests und Polyfill-Bibliothek gewährleistet werden.
 So machen Sie H5 -LinkApr 06, 2025 pm 12:39 PM
So machen Sie H5 -LinkApr 06, 2025 pm 12:39 PMWie erstelle ich einen H5 -Link? Bestimmen Sie das Linkziel: Holen Sie sich die URL der H5 -Seite oder -Anwendung. Erstellen Sie HTML -Anker: Verwenden Sie das & lt; a & gt; Tag, um einen Anker zu erstellen und die Link -Ziel -URL anzugeben. Link -Eigenschaften festlegen (optional): Setzen Sie nach Bedarf Ziel-, Titel- und Onclick -Eigenschaften. Zu der Webseite hinzufügen: Hinzufügen von HTML -Ankercode zur Webseite, auf der der Link angezeigt werden soll.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Dreamweaver Mac
Visuelle Webentwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.




