Heim >Web-Frontend >H5-Tutorial >HTML5 SVG 2D Einführung 4 – Strich- und Füllfunktionen_html5-Tutorial-Fähigkeiten
HTML5 SVG 2D Einführung 4 – Strich- und Füllfunktionen_html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:081454Durchsuche
Zuvor haben wir uns auf die Zusammenfassung verschiedener Formen, Texte und Bilder konzentriert. Als nächstes werden wir die Farbverarbeitung, also die Füll- und Randeffekte, zusammenfassen. Sie werden feststellen, dass der Inhalt hier im Wesentlichen derselbe ist wie die von Leinwand. Diese Attribute können als Attribute in das Element geschrieben oder in CSS gespeichert werden (dies unterscheidet sich von Canvas).
Füllfarbe – Füllattribut
Dieses Attribut verwendet die eingestellte Farbe, um das Innere der Grafik zu füllen. Weisen Sie einfach den Farbwert zu dieses Attribut direkt. Schauen Sie sich das Beispiel an:
Im obigen Beispiel wird ein Rechteck mit roten und blauen Kanten gezeichnet. Beachten Sie einige Punkte:
1. Wenn das Attribut fill nicht angegeben ist, wird standardmäßig die schwarze Füllung verwendet. Wenn Sie die Füllung abbrechen möchten, müssen Sie es auf „Keine“ setzen.
2. Sie können die Fülltransparenz einstellen, die Füllopazität ist.
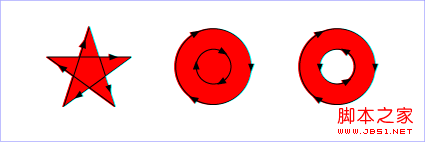
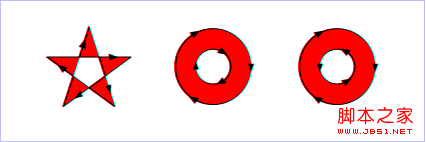
3. Etwas komplizierter ist das Attribut fill-rule. Dieses Attribut definiert den Algorithmus zur Beurteilung, ob ein Punkt zum Füllbereich gehört. Zusätzlich zum Wert erben gibt es zwei Werte: ungleich Null: Der für diesen Wert verwendete Algorithmus lautet: Starten Sie eine Linie vom zu bestimmenden Punkt in eine beliebige Richtung und berechnen Sie dann die Schnittrichtung des Diagramms und des Liniensegments Das Ergebnis beginnt bei 0 und an jedem Schnittpunkt. Wenn das Liniensegment von links nach rechts verläuft, addieren Sie 1 für jeden Schnittpunkt, an dem das Liniensegment von rechts nach links verläuft, und verringern Sie 1, nachdem alle Schnittpunkte berechnet wurden Das Ergebnis dieser Berechnung ist ungleich 0. Wenn der Punkt innerhalb der Grafik liegt, muss er ausgefüllt werden. Wenn der Wert gleich 0 ist, liegt er außerhalb der Grafik und muss nicht ausgefüllt werden. Schauen Sie sich das Beispiel unten an:


Rahmenfarbe – Strichattribut
Das Strichattribut wurde im obigen Beispiel verwendet. Dieses Attribut verwendet den eingestellten Wert, um den Rand der Grafik zu zeichnen auch sehr einfach zu verwenden. Weisen Sie ihm einfach den Farbwert zu. Hinweis:
1. Wenn das Attribut Strich nicht angegeben ist, wird der Grafikrand standardmäßig nicht gezeichnet.
2. Sie können die Transparenz der Kante einstellen, die Strichopazität ist.
Tatsächlich ist die Kantensituation etwas komplizierter als innerhalb des Diagramms, da die Kante neben der Farbe auch eine „Form“ hat, die definiert werden muss.
Endpunkt der Linie – Stroke-Linecap-Attribut
Dieses Attribut definiert den Stil des Endpunkts des Liniensegments. Dieses Attribut kann verwenden stumpf, quadratisch, rund Drei Werte. Schauen Sie sich das Beispiel an:

Dieser Code zeichnet 3 Linien mit unterschiedlichen Linienendpunkten,
Auf dem Bild links können wir die Unterschiede zwischen den drei Stilen leicht erkennen.
Linienverbindung – Strich-Linienverbindungs-Attribut
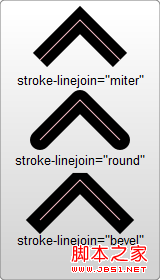
Dieses Attribut definiert den Stil der Liniensegmentverbindung. Dieses Attribut kann drei Werte Gehrung, Rund, Abschrägung verwenden . Schauen Sie sich das Beispiel an:
 Auf dem Bild links können wir den Unterschied zwischen den drei Stilen leicht erkennen.
Auf dem Bild links können wir den Unterschied zwischen den drei Stilen leicht erkennen.
Die virtuelle und durchgezogene Linie – Stroke-Dasharray-Attribut
Mit diesem Attribut kann die virtuelle und durchgezogene Linie festgelegt werden, die für das Liniensegment verwendet wird. Schauen Sie sich das Beispiel an:
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

