Artikel 1
< ;p>Einführung
Heim >Web-Frontend >H5-Tutorial >HTML5-HTML-Elementerweiterung (Teil 1) – Überblick über neu hinzugefügte Elemente und Tutorialfähigkeiten zur Verwendung von_html5
Betrachten Sie unseren Prozess der Entwicklung einer Seite :
1. Entwerfen Sie die Struktur der Seite – HTML: Bei diesem Prozess wird die Struktur der Webseite mithilfe verschiedener HTML-Elemente erstellt.
2. Gestalten Sie das Erscheinungsbild der Seite – CSS: Bei diesem Prozess wird CSS verwendet, um das Erscheinungsbild der Webseite zu verbessern.
3. Entwerfen Sie das Verhalten der Seite – Javascript: Dieser Prozess dient dazu, den Elementen der Webseite bestimmte Verhaltensweisen zuzuweisen.
Neben CSS wurde HTML5 auch in den beiden anderen Aspekten unterschiedlich stark erweitert. Diese Serie konzentriert sich auf den ersten Aspekt. Zuvor haben wir etwas über die komplexen Canvas- und SVG-Elemente gelernt. In den folgenden Kapiteln werden weitere von HTML5 hinzugefügte Elemente zusammengefasst.
Strukturelemente
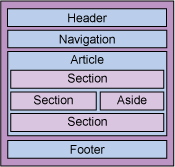
HTML5 fügt neue Strukturelemente wie Kopfzeile, Fußzeile, Navigationsnavigation, Inhaltsartikel, Abschnitt usw. hinzu. Die Bedeutung ist wie folgt:

Zusätzlich zu diesem Strukturelement der gesamten Seite fügt HTML5 auch semantische Elemente auf Blockebene hinzu, z. B. das Hilfselement beiseite, die Bildelementfigur, die detaillierten Beschreibungselementdetails usw. Diese Elemente zeigen nicht nur die Layoutbedeutung der Seite besser an, sondern unterscheiden sich auch nicht von gewöhnlichen Divs. Sie müssen sich weiterhin auf CSS verlassen, um diese Elemente anzuzeigen. Hier ist ein einfaches Beispiel: