Heim >Web-Frontend >H5-Tutorial >Html5 implementiert das Ziehen und Ablegen von Bildern zwischen zwei div-Elementen_html5-Tutorial-Tipps
Html5 implementiert das Ziehen und Ablegen von Bildern zwischen zwei div-Elementen_html5-Tutorial-Tipps
- WBOYOriginal
- 2016-05-16 15:49:511814Durchsuche
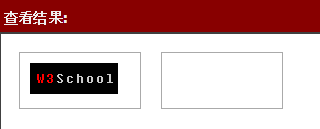
Originaleffekt

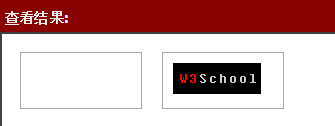
Der Effekt nach dem Ziehen

Der Code lautet wie folgt
[Code]
functionallowDrop (ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev. target.id );
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target .appendChild(document.getElementById(data));
}

< ;/body>
Es sieht vielleicht etwas kompliziert aus, aber wir können die verschiedenen Teile des Drag & Drop studieren Veranstaltung separat buchen.
Element als ziehbar festlegen
Um das Element ziehbar zu machen, setzen Sie zunächst das ziehbare Attribut auf true:Was zu ziehen ist – ondragstart und setData()
Geben Sie dann an, was passiert, wenn das Element gezogen wird.Im obigen Beispiel ruft das Attribut ondragstart eine Funktion auf, Drag(
event), die die zu ziehenden Daten angibt.
Die Methode dataTransfer.setData() legt den Datentyp und den Wert der gezogenen Daten fest:{
ev.dataTransfer.setData("Text",ev.target.id);
}
Wohin mit
- ondragover
Das ondragover-Ereignis gibt an, wo die gezogenen Daten platziert werden sollen.Standardmäßig können Daten/Elemente nicht in anderen Elementen platziert werden. Wenn wir die Platzierung zulassen müssen, müssen wir die Standardbehandlung des Elements verhindern.
Dies geschieht durch Aufrufen der Methode
event.preventDefault() des ondragover-Ereignisses:
zum Platzieren - Ondrop
Wenn die gezogenen Daten abgelegt werden, tritt das Drop-Ereignis auf.Im obigen Beispiel ruft das ondrop-Attribut eine Funktion auf, drop(
event):
{
ev.preventDefault(
var data=ev.dataTransfer.getData( "Text");
ev.target.appendChild(document.getElementById(data)}
Rufen Sie PreventDefault() auf, um die Standardverarbeitung von Daten durch den Browser zu vermeiden (das Standardverhalten des Drop-Ereignisses besteht darin, es als Link zu öffnen) und die gezogenen Daten über die Methode dataTransfer.getData("Text") abzurufen. Diese Methode gibt jeden Datensatz in den gleichen Typ wie in der setData()-Methode zurück. Die gezogenen Daten sind die ID des gezogenen Elements („drag1“). Hängen Sie das gezogene Element an das platzierte Element (Zielelement) an
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

