 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Detaillierte Erläuterung des Prinzips domänenübergreifender Methoden in js_javascript-Kenntnissen
Detaillierte Erläuterung des Prinzips domänenübergreifender Methoden in js_javascript-KenntnissenDetaillierte Erläuterung des Prinzips domänenübergreifender Methoden in js_javascript-Kenntnissen
Daten im Frame (Iframe). Solange Protokoll, Domänenname oder Port unterschiedlich sind, werden sie als unterschiedliche Domänen betrachtet.
Die folgende Tabelle zeigt die Ergebnisse der Homologieerkennung relativ zu http://store.company.com/dir/page.html:

Um domänenübergreifende Probleme zu lösen, können wir die folgenden Methoden verwenden:
1. Domänenübergreifend über JSONP
In js ist es nicht möglich, XMLHttpRequest direkt zum Anfordern von Daten in verschiedenen Domänen zu verwenden. Es ist jedoch möglich, js-Skriptdateien aus verschiedenen Domänen auf der Seite einzuführen. JSONP verwendet diese Funktion, um dies zu erreichen.
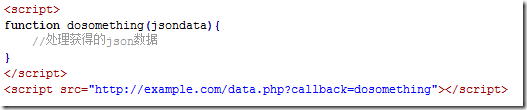
Zum Beispiel gibt es eine a.html-Seite, deren Code Ajax verwenden muss, um JSON-Daten auf einer anderen Domäne abzurufen. Angenommen, die JSON-Datenadresse ist http://example.com/data .php, dann kann der Code in einer.html so aussehen:

Wir sehen, dass es nach der Adresse einen Rückrufparameter gibt, um die Daten zu erhalten. Konventionell wird dieser Parametername verwendet, Sie können jedoch auch andere Parameter verwenden. Wenn die JSONP-Adressseite zum Abrufen von Daten nicht unter Ihrer Kontrolle steht, müssen Sie natürlich gemäß dem von der Partei, die die Daten bereitstellt, angegebenen Format vorgehen.
Da es als JS-Datei eingeführt wird, muss http://example.com/data.php eine ausführbare JS-Datei zurückgeben, sodass der PHP-Code dieser Seite möglicherweise so lautet:

Das endgültige Ausgabeergebnis dieser Seite ist:

Die über http://example.com/data.php?callback=dosomething erhaltene js-Datei ist die Dosomething-Funktion, die wir zuvor definiert haben, und ihre Parameter sind die JSON-Daten, die wir hier benötigen So erhalten wir domänenübergreifend die Daten, die wir benötigen.
Auf diese Weise ist das Prinzip von jsonp sehr klar. Nachdem die js-Datei erfolgreich geladen wurde, führt sie die im URL-Parameter angegebene Funktion aus und übergibt die json-Daten wir brauchen als Parameter . Daher erfordert JSONP eine entsprechende Zusammenarbeit von der serverseitigen Seite.
Nachdem wir das Prinzip des domänenübergreifenden JSONP kennen, können wir js verwenden, um Skript-Tags für domänenübergreifende Vorgänge dynamisch zu generieren, ohne diese Skript-Tags manuell schreiben zu müssen. Wenn Ihre Seite JQuery verwendet, können Sie JSONP-Vorgänge problemlos über die gekapselte Methode ausführen.

Das Prinzip ist dasselbe, außer dass wir keine Skript-Tags manuell einfügen und Rückruffunktionen definieren müssen. jquery generiert automatisch eine globale Funktion, um das Fragezeichen in callback=? zu ersetzen, und zerstört es dann automatisch, nachdem die Daten abgerufen wurden. Tatsächlich fungiert es als temporäre Proxy-Funktion. Die $.getJSON-Methode ermittelt automatisch, ob es sich um eine domänenübergreifende Methode handelt. Wenn sie nicht domänenübergreifend ist, ruft sie die normale Ajax-Methode auf. Wenn sie domänenübergreifend ist, ruft sie die JSONP-Rückruffunktion asynchron auf Laden der js-Datei.
2. Übergreifen Sie Subdomains, indem Sie document.domain ändern
Alle Browser haben eine Same-Origin-Richtlinie, und eine ihrer Einschränkungen besteht darin, dass wir bei der ersten Methode gesagt haben, dass Sie Ajax nicht verwenden können, um Dokumente aus verschiedenen Quellen anzufordern. Die zweite Einschränkung besteht darin, dass js nicht zwischen Frames in verschiedenen Domänen im Browser interagieren kann. Eine Sache, die erklärt werden muss, ist, dass verschiedene Frameworks (Vater und Sohn oder Peers) die Fensterobjekte des anderen abrufen können. Das Ärgerliche ist jedoch, dass Sie die Eigenschaften und Methoden der erhaltenen Fensterobjekte nicht verwenden können (die postMessage-Methode in HTML5). eine Ausnahme, und einige Browser wie ie6 können auch einige Attribute wie top und parent verwenden). Beispielsweise gibt es eine Seite, deren Adresse http://www.example.com/a.html ist. Auf dieser Seite befindet sich ein Iframe, dessen Quelle http://example ist .com/b.html, offensichtlich befinden sich diese Seite und der darin enthaltene Iframe in unterschiedlichen Domänen, sodass wir den Inhalt im Iframe nicht erhalten können, indem wir js-Code in die Seite schreiben:

Zu diesem Zeitpunkt kann sich document.domain als nützlich erweisen. Wir müssen nur http://www.example.com/a.html und http://example.com hinzufügen / b.htmlSetzen Sie einfach die document.domain dieser beiden Seiten auf denselben Domainnamen. Es ist jedoch zu beachten, dass die Einstellung von document.domain begrenzt ist. Wir können document.domain nur auf sich selbst oder eine übergeordnete Domäne einer höheren Ebene festlegen und die Hauptdomäne muss dieselbe sein. Beispiel: Die document.domain eines Dokuments in a.b.example.com kann auf a.b.example.com, b.example.com oder example.com festgelegt werden, aus diesem Grund kann sie jedoch nicht auf c.a.b.example.com festgelegt werden ist die aktuelle Unterdomäne der Domäne kann nicht auf baidu.com festgelegt werden, da die Hauptdomäne nicht mehr dieselbe ist.
Legen Sie document.domain: auf der Seite http://www.example.com/a.html
fest
Legen Sie auch document.domain auf der Seite http://example.com/b.html fest, und dies ist auch notwendig. Obwohl die Domain dieses Dokuments example.com ist, muss sie es trotzdem sein angezeigt. Legen Sie den Wert von document.domain fest:

Auf diese Weise können wir über js auf verschiedene Attribute und Objekte im Iframe zugreifen.
Aber wenn Sie http://example.com/b.html direkt über Ajax im http://www.example.com/a.html anfordern möchten page Seite, selbst wenn Sie dieselbe document.domain festlegen, funktioniert dies immer noch nicht. Daher ist die Methode zum Ändern von document.domain nur auf die Interaktion zwischen Frames in verschiedenen Subdomains anwendbar. Wenn Sie über die Ajax-Methode mit Seiten in verschiedenen Subdomains interagieren möchten, können Sie zusätzlich zur JSONP-Methode auch einen versteckten Iframe als Proxy verwenden. Das Prinzip besteht darin, diesen Iframe eine Seite in derselben Domäne laden zu lassen wie die Zielseite, auf der Sie Daten über Ajax abrufen möchten, sodass die Seite in diesem Iframe Ajax verwenden kann, um die gewünschten Daten normal abzurufen, und dann über uns Die Methode von Durch das gerade erwähnte Ändern von document.domain können wir diesen Iframe vollständig über js steuern, sodass wir den Iframe eine Ajax-Anfrage senden lassen und dann auch die empfangenen Daten erhalten können.
3. Verwenden Sie window.name für domänenübergreifende
Das Fensterobjekt verfügt über ein Namensattribut, das eine Eigenschaft aufweist: Das heißt, innerhalb des Lebenszyklus eines Fensters (Fensters) teilen alle vom Fenster geladenen Seiten einen window.name und jede Seite hat eine eindeutige Beziehung zu Der Fenstername verfügt über Lese- und Schreibberechtigungen, die in allen in einem Fenster geladenen Seiten bestehen bleiben und beim Laden einer neuen Seite nicht zurückgesetzt werden.
Zum Beispiel: Es gibt eine Seite a.html, die diesen Code hat:

Schauen Sie sich noch einmal den Code der b.html-Seite an:

3 Sekunden nachdem die a.html-Seite geladen wurde, sprang sie zur b.html-Seite und das Ergebnis war:

Wir sehen, dass der von der vorherigen Seite a.html für window.name festgelegte Wert erfolgreich auf der Seite b.html abgerufen wurde. Wenn window.name auf allen nachfolgenden geladenen Seiten nicht geändert wird, ist der von allen diesen Seiten erhaltene Wert von window.name der von der a.html-Seite festgelegte Wert. Natürlich kann bei Bedarf jede der Seiten den Wert von window.name ändern. Beachten Sie, dass der Wert von window.name nur in Form einer Zeichenfolge vorliegen kann. Die maximale Größe dieser Zeichenfolge kann je nach Browser eine Kapazität von etwa 2 MB oder sogar mehr ermöglichen, ist jedoch im Allgemeinen ausreichend.
Im obigen Beispiel befinden sich die von uns verwendeten Seiten a.html und b.html in derselben Domäne, aber selbst wenn sich a.html und b.html in unterschiedlichen Domänen befinden, gilt die obige Schlussfolgerung auch auch das Prinzip der domänenübergreifenden Verwendung von window.name.
Sehen wir uns an, wie man über window.name domänenübergreifende Daten erhält. Oder geben Sie ein Beispiel.
Wenn es beispielsweise eine Seite www.example.com/a.html gibt, müssen Sie die js in der Seite a.html verwenden, um eine weitere Seite www.cnblogs zu erhalten. com befindet sich in einer anderen Domäne. Die Daten in /data.html.
Der Code auf der Seite data.html ist sehr einfach. Er legt den Datenwert fest, den die Seite a.html für den aktuellen window.name erhalten möchte. Code in data.html:

Wie laden wir also auf der a.html-Seite die data.html-Seite? Offensichtlich können wir die Seite data.html nicht direkt laden, indem wir die window.location auf der Seite a.html ändern, da wir die Daten in data.html erhalten möchten, auch wenn die Seite a.html nicht springt. Die Antwort besteht darin, einen versteckten Iframe auf der a.html-Seite zu verwenden, der als Vermittler fungiert. Der iframe ruft die Daten von data.html ab, und a.html ruft dann die Daten vom iframe ab.
Wenn der als Mittelsmann fungierende Iframe den von window.name in data.html festgelegten Datensatz erhalten möchte, muss er nur die Quelle dieses Iframes auf www.cnblogs.com/data.html. Wenn a.html dann die vom Iframe erhaltenen Daten abrufen möchte, das heißt, wenn es den Wert von window.name des Iframes abrufen möchte, muss es auch den src des Iframes auf dieselbe Domäne wie a setzen Andernfalls kann a.html gemäß der Same-Origin-Richtlinie nicht auf das Attribut window.name im iframe zugreifen. Dies ist der gesamte domänenübergreifende Prozess.
Sehen Sie sich den Code der a.html-Seite an:

Domainübergreifend erfolgt über window.name, so funktioniert es.
4. Verwenden Sie die in HTML5 neu eingeführte Methode window.postMessage, um Daten domänenübergreifend zu übertragen
Die Methode window.postMessage(message,targetOrigin) ist eine neu eingeführte Funktion von HTML5. Sie können sie verwenden, um Nachrichten an andere Fensterobjekte zu senden, unabhängig davon, ob das Fensterobjekt zum gleichen Ursprung oder zu einem anderen Ursprung gehört. IE8, Firefox, Chrome, Browser wie Opera unterstützen bereits die Methode window.postMessage.
Das Fensterobjekt, das die PostMessage-Methode aufruft, bezieht sich auf das Fensterobjekt, das die Nachricht empfangen soll. Der erste Parameter dieser Methode ist die zu sendende Nachricht, und der Typ kann nur eine Zeichenfolge sein Beschränken Sie den Empfang. Die Domäne, in der sich das Fensterobjekt der Nachricht befindet. Wenn Sie die Domäne nicht einschränken möchten, können Sie das Platzhalterzeichen * verwenden.
Das Fensterobjekt, das Nachrichten empfangen muss, kann die eingehende Nachricht erhalten, indem es sein eigenes Nachrichtenereignis überwacht. Der Nachrichteninhalt wird im Datenattribut des Ereignisobjekts gespeichert.
Das Senden von Nachrichten an andere oben erwähnte Fensterobjekte bezieht sich tatsächlich auf die Situation, in der eine Seite mehrere Frames hat, da jeder Frame ein Fensterobjekt hat. Bei der Erörterung der zweiten Methode haben wir gesagt, dass Frameworks in verschiedenen Domänen die Fensterobjekte des anderen abrufen und auch die Methode window.postMessage verwenden können. Schauen wir uns unten ein einfaches Beispiel mit zwei Seiten an



Die Verwendung von postMessage zum Übertragen von Daten über Domänen hinweg ist relativ intuitiv und bequem. Der Nachteil besteht jedoch darin, dass IE6 und IE7 dies nicht unterstützen. Daher hängt die Verwendung von postMessage von den tatsächlichen Anforderungen ab.
Fazit:
Zusätzlich zu den oben genannten Methoden gibt es auch domänenübergreifende Methoden wie Flash und das Einrichten von Proxy-Seiten auf dem Server, die hier nicht vorgestellt werden.Die oben genannten vier Methoden können entsprechend der tatsächlichen Situation des Projekts ausgewählt und angewendet werden. Ich persönlich denke, dass die Methode window.name nicht kompliziert ist und mit fast allen Browsern kompatibel ist .
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool





