Heim >Web-Frontend >H5-Tutorial >Lokaler HTML5-Speicher: Was passiert, wenn keine Datenbank_HTML5-Tutorialkenntnisse vorhanden sind?
Lokaler HTML5-Speicher: Was passiert, wenn keine Datenbank_HTML5-Tutorialkenntnisse vorhanden sind?
- WBOYOriginal
- 2016-05-16 15:49:391717Durchsuche
Vorwort
Aufgrund der oben genannten Probleme schlägt HTML5 WebStorage als neue clientseitige lokale Speichertechnologie vor.
Anwendungsbeispiel
简单留言板
</ title><br> </head><br> <body><br> <h1><br> Web Storage 实验</h1><br> <div id="msg" style="margin : 10px 0; Rand: 1px durchgehend schwarz; Breite: 300px;<br /> min-height: 100px;"><br> </div><br> <input type="text" id ="text" /><br> <button onclick="save();"><br> 留言</button><br> <button onclick="_clear();"><br> 清空</button><br> <script type="text/javascript"><br> var msg = document.getElementById('msg'),<br> text = document.getElementById('text') ;<br> <br> function save() {<br> var str = text.value;<br> var k = new Date().getTime();<br> localStorage.setItem(k, str);<br> init();<br> }<br> <br> function init() {<br> msg.innerHTML = '';<br> var dom = '';<br> for (var i = 0, len = localStorage.length; ich < len; i ) {<br /> dom = '<div>' localStorage.key(i) ':' localStorage.getItem(localStorage.key(i)) '</div>'<br> }<br> msg.innerHTML = dom;<br> }<br> <br> function _clear() {<br> msg.innerHTML = '';<br> localStorage.clear();<br> }<br> <br> </script><br> </body><br> </html><br>
</div>
<br>
<p><img alt="" src="http://files.jb51.net/file_images/article/201304/2013042510451022.jpg"></p>
<p>更复杂的运用中,可以将value值用作json字符串,以此达到用作数据表的目的;</p>
<p>本地数据库 </p>
<p>在HTML5中内置了一个可通过sql访问的数据库(新浏览器果真强大啊!),所以在HTML4中数据只能存在服务器端,HTML5则改变了这一原则.</p>
<p>这种不需要存储在服务器的专有名词为„SQLLite“(我终于知道他是干什么的了)<br><span style="COLOR: #000000"><br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode60'));"><u>复制代码</u></span></div>代码如下:</div>
<div class="msgborder" id="phpcode60">
<br>使用SQLLite数据库,需要两个必要步骤:<br>创建数据库访问对象<br>使用事务处理</span> </p>
<div class="cnblogs_code">
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">创建对象:<br>openDatabase(dbName, version, dbDesc, size)</span></pre>
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">实际访问:<br>db.transaction(function () {<br> tx.excuteSql('create table ......'); <br>});</span></pre>
& lt; pre & gt; & lt; span style = "color: #000000" & gt; 数据查询 : : <br> excutesql (处理<br>
</div></span>
</p>
</div>
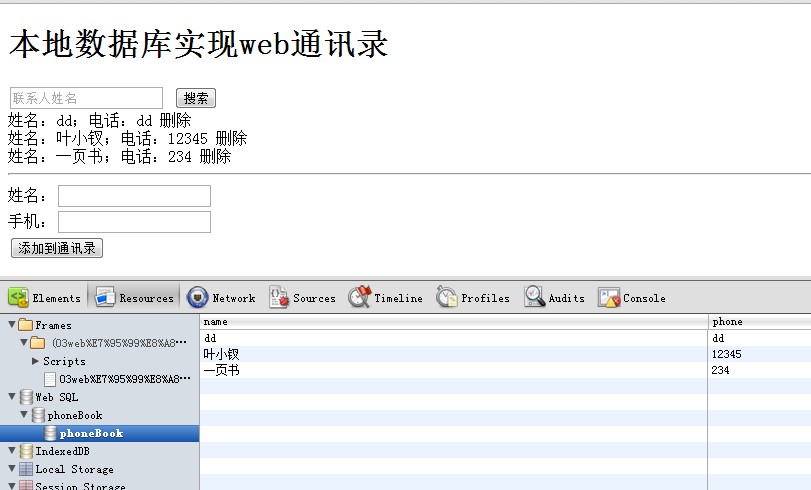
<p>光说不练假把式,我们来实际操作一番,使用数据库实现web通讯录(左思右想还是用上了jQuery ):</p>
<p>做的时候居然发现我的FF不支持本地数据库!!! 🎜><br><br></p>
<div class="msgheader"><div class="right">复制代码<span style="CURSOR: pointer" onclick="copycode(getid('phpcode61'));"><u></u>代码如下:</span><div class="msgborder" id="phpcode61">
<br>通讯录<br> <!DOCTYPE html ><br> <html xmlns="http://www.w3.org/1999/xhtml"><br> <head> <br> <title>
姓名:
手机:
Der Hauptinhalt dieses Kapitels ist Web Storage und die lokale Datenbank ist eine neue Funktion von HTML5. Sie kann zum Erstellen einer Datenbank auf dem Client verwendet werden
Reduzieren Sie die Belastung auf der Serverseite erheblich und beschleunigen Sie den Zugriff auf Daten.Um dieses Kapitel zu studieren, müssen Sie die Grundkonzepte von Web Storage beherrschen und die Verwendung und Unterschiede zwischen sessionStorage und localStorage verstehen
Beherrschen Sie die Verwendung lokaler Datenbanken
Was ist WebStorage? Wie bereits erwähnt, ist Webstorage eine Optimierung von Cookies, um Benutzerdaten auf dem Client zu speichern. Nach längerer Nutzung wurden folgende Probleme festgestellt:
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
Code kopieren Der Code lautet wie folgt:
Web Storage-Technologie speichert Daten auf das Web, d. h. gezielt auf den lokalen Client ausgerichtet;
SessionStrage:
Sitzung bezieht sich hier auf den Zeitraum vom Betreten der Website bis zum Schließen der Website Das Sitzungsobjekt ist nur so lange gültig.
SessionStrage:
Sitzung bezieht sich hier auf den Zeitraum vom Betreten der Website bis zum Schließen der Website Das Sitzungsobjekt ist nur so lange gültig.
localStorage:
Speichert die Daten auf dem Client-Hardwaregerät, egal was es ist, was bedeutet, dass die Daten beim nächsten Einschalten des Computers dort sind.
Der Unterschied zwischen den beiden besteht darin, dass eines für die vorübergehende Speicherung und das andere für die Langzeitspeicherung vorgesehen ist.
Anwendungsbeispiel
Code kopierenDer Code ist wie folgt folgt:
Einfache Anwendung
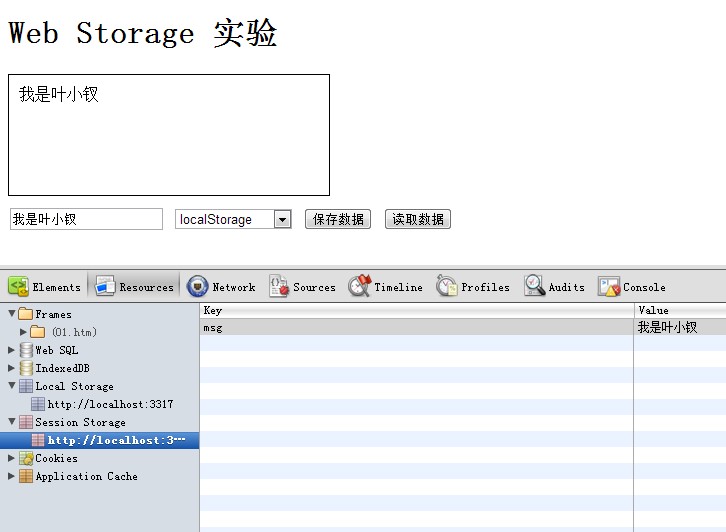
Web Storage Experiment

Einfaches Web-Messageboard
Code kopierenDer Code lautet wie folgt:
简单留言板
本地数据库实现web通讯录
姓名:
手机:

对于搞过后端的同学,这章东西其实也是非常简单的,我再一次涌起了这种想法:
其实HTML5就是HTML4 api接口,目的就是让我们可以用js做更多事情罢了。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Analyse der Verschlechterung eleganter Websites basierend auf den Fertigkeiten des Modernizr_html5-TutorialsNächster Artikel:Analyse der Verschlechterung eleganter Websites basierend auf den Fertigkeiten des Modernizr_html5-Tutorials
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

