 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial JavaScript-Funktionsereignisbehandlung: Basistechnologie für dynamische Interaktion
JavaScript-Funktionsereignisbehandlung: Basistechnologie für dynamische Interaktion
JavaScript-Funktionsereignisverarbeitung: die grundlegende Technologie zur Erzielung dynamischer Interaktion
In der Webentwicklung ist JavaScript eine unverzichtbare Sprache. Es kann Webseiten interaktive und dynamische Effekte hinzufügen und die Benutzererfahrung verbessern. Die Verarbeitung von JavaScript-Funktionsereignissen ist eine der grundlegenden Technologien zur Erzielung einer dynamischen Interaktion. In diesem Artikel werden die Prinzipien und gängigen Techniken der JavaScript-Funktionsereignisverarbeitung vorgestellt und spezifische Codebeispiele bereitgestellt.
1. Prinzip der JavaScript-Funktionsereignisverarbeitung
In JavaScript ist ein Ereignis eine Aktion oder Sache, die mit dem Benutzer interagiert, z. B. das Klicken auf eine Schaltfläche, das Scrollen der Seite usw. Die Ereignisverarbeitung definiert die Funktion, die ausgeführt werden soll, nachdem das Ereignis ausgelöst wurde.
Das Prinzip der JavaScript-Funktionsereignisverarbeitung besteht darin, eine Funktion an ein bestimmtes Ereignis zu binden. Wenn das Ereignis ausgelöst wird, wird die Funktion automatisch aufgerufen. Dieser Mechanismus ermöglicht es uns, auf Benutzervorgänge zu reagieren, indem wir spezifischen Code schreiben, um dynamische Interaktionseffekte zu erzielen.
2. Häufig verwendete Techniken zur Verarbeitung von JavaScript-Funktionsereignissen
- Verwenden Sie Ereignis-Listener
Durch die Verwendung von Ereignis-Listenern können wir bestimmte Ereignisse bestimmter Elemente überwachen und dann entsprechende Verarbeitungsfunktionen definieren.
Das Folgende ist ein Beispiel, wenn auf die Schaltfläche geklickt wird, wird ein Eingabeaufforderungsfeld angezeigt:
<button id="myButton">点击我</button>
<script>
var button = document.getElementById("myButton");
button.addEventListener("click", function() {
alert("按钮被点击了!");
});
</script>Im obigen Code haben wir über die Methode „addEventListener“ einen „Click“-Ereignis-Listener zum Schaltflächenelement hinzugefügt dann werden im Listener Verarbeitungsfunktionen definiert. Wenn auf die Schaltfläche geklickt wird, wird der Code in der Handlerfunktion ausgeführt.
- Inline-Ereignisbehandlung verwenden
In manchen Fällen müssen wir einem Element möglicherweise nur eine Ereignisbehandlungsfunktion hinzufügen. In diesem Fall kann die Inline-Ereignisbehandlung verwendet werden.
Das Folgende ist ein Beispiel: Wenn die Maus über eine Schaltfläche bewegt wird, ändert sich die Hintergrundfarbe der Schaltfläche:
<button id="myButton" onmouseover="this.style.backgroundColor='red'" onmouseout="this.style.backgroundColor=''" >鼠标移到我上面</button>
Im obigen Code verwenden wir die Ereignisse „onmouseover“ und „onmouseout“, um das entsprechende auszulösen Verarbeitungsfunktionen und verwenden Sie „this.style.backgroundColor“, um die Hintergrundfarbe der Schaltfläche zu ändern.
- Bindende Ereignisbehandlungsfunktionen
Zusätzlich zur Verwendung von Ereignis-Listenern und Inline-Ereignisverarbeitung können wir die Ereignisverarbeitung auch durch Bindung von Ereignisbehandlungsfunktionen implementieren.
Hier ist ein Beispiel für das Hinzufügen eines speziellen Stils zu einer Schaltfläche, wenn die Maus darüber bewegt wird:
<button id="myButton">鼠标移到我上面</button>
<script>
var button = document.getElementById("myButton");
button.onmouseover = function() {
this.className = "special";
};
button.onmouseout = function() {
this.className = "";
};
</script>Im obigen Code binden wir die Event-Handler-Funktion, indem wir die Funktion direkt den Ereignissen onmouseover und onmouseout zuweisen. Wenn die Maus über die Schaltfläche bewegt wird, wird eine Stilklasse namens „special“ hinzugefügt, und wenn die Maus weg bewegt wird, wird die Stilklasse entfernt.
3. Zusammenfassung: Die Verarbeitung von JavaScript-Funktionsereignissen ist eine der grundlegenden Technologien zur Erzielung einer dynamischen Interaktion. Durch die Bindung von Funktionen an bestimmte Ereignisse kann der entsprechende Verarbeitungscode ausgeführt werden, wenn der Benutzer das Ereignis auslöst. In diesem Artikel werden gängige Techniken wie Ereignis-Listener, Inline-Ereignisbehandlung und Funktionen zur Bindung von Ereignisbehandlungen vorgestellt und spezifische Codebeispiele bereitgestellt. Durch die Beherrschung dieser Technologien können Webseiten interaktivere und dynamischere Effekte hinzugefügt und das Benutzererlebnis verbessert werden.
Das obige ist der detaillierte Inhalt vonJavaScript-Funktionsereignisbehandlung: Basistechnologie für dynamische Interaktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
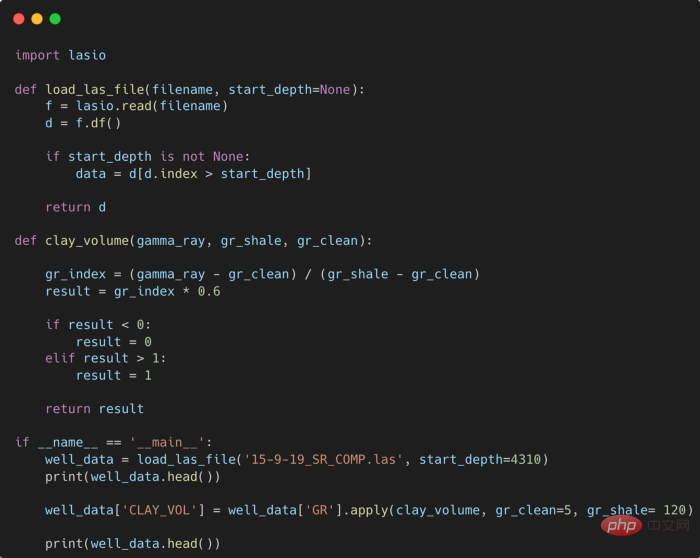
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
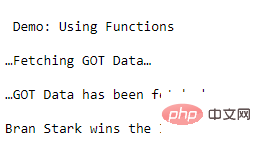
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
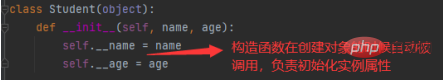
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM
go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM形参变量在未出现函数调用时并不占用内存,只在调用时才占用,调用结束后将释放内存。形参全称“形式参数”,是函数定义时使用的参数;但函数定义时参数是没有任实际何数据的,因而在函数被调用前没有为形参分配内存,其作用是说明自变量的类型和形态以及在过程中的作用。
 Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AM
Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AMGolang的函数类型断言是一个非常重要的特性,它可以让我们在函数中精细地控制变量的类型,从而更加方便地进行数据处理和转换。本文将介绍Golang函数的类型断言用法,希望能够对大家的学习有所帮助。一、什么是Golang函数的类型断言?Golang函数的类型断言可以理解为函数参数中所声明变量的类型具有多态性,这使得一个函数在不同的参数传递下可以灵活


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver CS6
Visuelle Webentwicklungstools

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor





