Heim >Web-Frontend >H5-Tutorial >Zusammenstellung allgemeiner Fertigkeiten in HTML5-Basis-Tutorials
Zusammenstellung allgemeiner Fertigkeiten in HTML5-Basis-Tutorials
- PHPzOriginal
- 2016-05-16 15:48:541451Durchsuche
Einige der neuen Attribute und Funktionen von HTML5 machen den Code prägnanter. Das ist immer eine gute Sache und sollte unser Lob wert sein.
1. Neue Doctype-Deklaration
Die Deklaration von XHTML ist meiner Meinung nach zu lang.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Die Doctype-Deklaration von HTML5 ist sehr kurz, nachdem Sie sie gesehen haben. Sie müssen Ihre Gehirnzellen nicht verschwenden, um sich an die lange und etwas ungewöhnliche Doctype-Deklaration zu erinnern von XHTML.
<!DOCTYPE html>
Die kurze DOCTYPE-Anweisung von HTML5 ermöglicht es modernen Browsern wie Firefox, Chrome und Browsern wie IE6/7/8, in den (Quasi-)Standardmodus zu wechseln. Sie werden überrascht sein, dass IE6/. 7 kann tatsächlich HTML5-Doctype unterstützen. Tatsächlich wechselt der IE in den Standardmodus, solange der Doctype diesem Format entspricht.
2. 24203f2f45e6606542ba09fd2181843a-Tag
<img alt="About image" src="path/to/image"> <h6>Image of Mars.</h6>
Sehen Sie sich den folgenden einfachen Code an:
Leider ist hier der h6-Tag scheint nichts mit dem img-Tag zu tun zu haben und die Semantik ist nicht klar genug. HTML5 hat dies erkannt und das 24203f2f45e6606542ba09fd2181843a-Tag übernommen. Wenn das 24203f2f45e6606542ba09fd2181843a in Kombination mit dem 614eb9dc63b3fb809437a716aa228d24-Tag verwendet wird, können das h6-Tag und das img-Tag kombiniert werden, und der Code wird semantischer.
<figure> <img alt="About image" src="path/to/image"> <figcaption> <h6>This is an image of something interesting. </h6> </figcaption> </figure>
3. Definieren Sie d015d241ae6d34c34210679b5204fe85
Vor nicht allzu langer Zeit habe ich den d015d241ae6d34c34210679b5204fe85-Tag verwendet, um einen Untertitel zu erstellen Logo. Allerdings wurde das d015d241ae6d34c34210679b5204fe85-Tag in HTML5 neu definiert, um es semantischer zu machen. Es wäre eine gute Idee, über die Verwendung dieses Tags für Copyright-Informationen nachzudenken die Website.
Typattribut von Javascript- und CSS-Tags entfernt
Normalerweise fügen Sie das Typattribut zu 2cdf5bf648cf2f33323966d7f58a7f3f und 3f1c4e4b6b16bbbd69b2ee476dc4f83a hinzu
<link rel=stylesheet type=text/css href="path/to/stylesheet.css"> <script type=text/javascript src="path/to/script.js"></script>In HTML5 wird das Typattribut nicht mehr benötigt, da es etwas überflüssig erscheint. Durch das Entfernen kann der Code prägnanter werden.
<link href="path/to/stylesheet.css"> <script src="path/to/script.js"></script>
5. Ob doppelte Anführungszeichen verwendet werden sollen
Das ist etwas verwirrend, HTML5 ist kein XTHML, Sie können die doppelten Anführungszeichen in Tags weglassen . Ich glaube, dass die meisten Genossen, mich eingeschlossen, es gewohnt sind, doppelte Anführungszeichen hinzuzufügen, weil der Code dadurch standardisierter aussieht. Es hängt jedoch von Ihren persönlichen Vorlieben ab, ob Sie doppelte Anführungszeichen verwenden oder nicht.<h6 id=someId class=myClass> Start the reactor.</h6>
6. Machen Sie Webinhalte bearbeitbar

<h2>To-D0 List</h2> <ul contenteditable> <li>Break mechanical cab driver</li> <li>Drive to abandoned factory</li> <li>Watc</li> </ul>
7. E-Mail-Eingabefeld
HMTL5 hat ein neues E-Mail-Attribut des Eingabefelds hinzugefügt, das erkennen kann, ob der Eingabeinhalt dem Schreibformat der E-Mail entspricht leistungsstark, vor HTML5 konnte man sich bei der Erkennung nur auf JS verlassen. Obwohl die integrierte Formularvalidierung bald Realität werden wird, unterstützen viele Browser dieses Attribut noch nicht und behandeln es nur wie ein gewöhnliches Texteingabefeld. 
<FORM method=get> <LABEL for=email>Email:</LABEL> <INPUT id=email type=email name=email> <BUTTON type=submit> Submit Form </BUTTON> </FORM>Bisher wird dieses Attribut nicht unterstützt, auch nicht in modernen Browsern, daher ist dieses Attribut vorerst noch unzuverlässig.
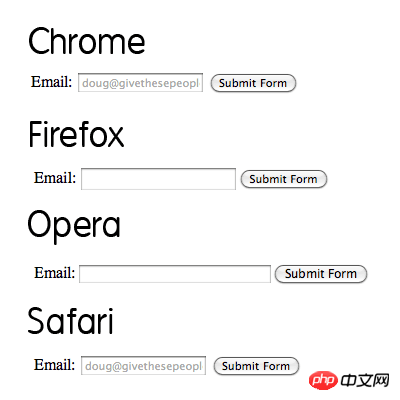
8. Platzhalter
Platzhalter im Textfeld (siehe Suchfeldeffekt dieses Blogs) sind hilfreich, um die Benutzererfahrung zu verbessern. Vorher können wir nur Sie Verlassen Sie sich auf JS, um Platzhaltereffekte zu erzielen. Für eine detaillierte Einführung zu diesem Attribut können Sie hier klicken: HTML5-Formularplatzhalter.<INPUT type=email name=email placeholder="doug@givethesepeopleair.com">Ebenso unterstützen aktuelle Mainstream-moderne Browser dieses Attribut nicht sehr gut. Derzeit unterstützen nur Chrome und Safari dieses Attribut, während Firefox und Opera dieses Attribut nicht unterstützen.

9. Lokaler Speicher
Die lokale Speicherfunktion von HTML5 ermöglicht es modernen Browsern, sich „zu merken“. „Was wir eingeben, wird auch dann nicht beeinträchtigt, wenn der Browser geschlossen und aktualisiert wird. Obwohl einige Browser diese Funktion nicht unterstützen, unterstützen IE8, Safari 4 und Firefox 3.5 diese Funktion weiterhin. Sie können sie testen. 
10. Mehr semantische Kopf- und Fußzeile
Der folgende Code wird in HTML5 nicht mehr vorhanden sein<p id=header> ... </p> <p id=footer> ... </pNormalerweise definieren wir ein p für Kopf- und Fußzeile und fügen dann eine ID hinzu, aber in HTML5 können Sie die Tags 1aa9e5d373740b65a0cc8f0a02150c53 direkt verwenden, sodass der obige Code umgeschrieben werden kann in:
<HEADER> ... </HEADER> <FOOTER> ... </FOOTER>
要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。
11. IE对HTML5的支持
IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。
IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:
header, footer, article, section, nav, menu, hgroup {
display: block;
}尽管如此,IE还是不能解析这些新增的HTML5标签,这个时候就需要借助Javascript来解决这个问题:
document.createElement("article");
document.createElement("footer");
document.createElement("header");
document.createElement("hgroup");
document.createElement("nav");
document.createElement("menu");你可以借助这一段Javascript代码来修复IE更好的解析HTML5
<SCRIPT mce_src="http://html5shim.googlecode.com/svn/trunk/html5.js"></SCRIPT> _fcksavedurl=""http://html5shim.googlecode.com/svn/trunk/html5.js"></SCRIPT>" _fcksavedurl=""http://html5shim.googlecode.com/svn/trunk/html5.js"></SCRIPT>"
12. 标题群( hgroup)
这个类似于第二点技巧。如果用h1和h2标签分别表示网站的名称和副标题,但这会让两个本义上密切相关的标题并没有关联起来。这个时候可以使用d8eccd9ed644b68a6460a2bb84548c82标签将它们组合起来,这样代码会更有语义。
<HEADER> <HGROUP> <H1> Recall Fan Page </H1> <H2> Only for people who want the memory of a lifetime. </H2> </HGROUP> </HEADER>
13. 必填项属性
前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在 HTML5中,新增了一个“必须填写”的属性:required。required属性有两种使用方法,第二种方法显得更有结构性,而第一种更简洁。
<input type="text" name="someInput" required> <input type="text" name="someInput" required="required">
有了这个属性,使表单的提交验证变得更简单了,看看下面简单的例子:
<from method=post> <label for=someInput> Your Name: </label> <input id=someInput type=text name=someInput placeholder="Douglas Quaid" required="required"> <button type=submit>Go</button> </form>

如果输入框为空,表单将无法提交成功。
14. 自动获取焦点
同样的,HTML5也不再需要Javascript来解决输入框的自动获取焦点,如果某个输入框应当被选择或是获取到输入焦点,HTML5新增了自动获取焦点属性autofocus:
<INPUT type=text name=someInput placeholder="Douglas Quaid" required="required" autofocus="autofocus">
autofocus也同样可以写成”autofocus=autofocus”,这样看起来标准些,这个根据自己的个人喜好而定。
15. 音频播放的支持
HTML5中提供了b97864c2e0ef2353a16c4d64c7734e92标签,解决了以往必须依靠第三方插件才能播放音频文件的问题。目前为止,还只有少数的最新浏览器支持该标签。
<audio controls="controls" autoplay="autoplay"> <source src="file.ogg" _fcksavedurl=""file.ogg"" _fcksavedurl=""file.ogg"" /> <source src="file.mp3" /> <a href="file.mp3">Download this file.</a> </audio>
为什么会有两种格式的音频文件?因为Firefox和Webkit浏览器所支持的格式存在差异,Firefox只能支持.ogg文件,而 Webkit只支持.mp3的文件,解决的办法就是创建两个版本的音频文件,这样就可以兼容Firefox和Webkit的浏览器了,需要注意的是IE不 支持该标签。
16. 视频播放的支持
和b97864c2e0ef2353a16c4d64c7734e92标签一样,HTML5也提供了39000f942b2545a5315c57fa3276f220标签对播放视频文件的支持。YouTube也宣布了一项新的 HTML5的视频嵌入。不过有点遗憾,HTML5的规范并没有指定特定的视频播放器,而是让浏览器自己来决定。这就造成了个浏览器的兼容问题,虽然 Safari和IE9都支持还H.264格式的视频( Flash 播放器可以可以播放),Firefox和Opera则支持开源的Theora和Vorbis格式。因此,当显示HTML5视频的时候,也得准备2种格式。
<video controls preload> <source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" /> <source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" /> <p> Your browser is old. <a href="cohagenPhoneCall.mp4"> Download this video instead. </a> </p> ... </video>
需要注意的是,type属性虽然可以省略掉,但是如果加上的话,浏览器就可以更快的准确的解析该视频文件。并不是所有的浏览器都支持HTML5的视频,所以得做好使用Flash版本来代替,当然,这个决定权在于你。
17. 预加载视频
预加载属性:preload,首先要确定是否需要预先加载视频,假如,访客在访问一个有很多视频展示的页面,那么就有必要预先加载一段视频,这样可 以节省访客的等待时间,提高用户体验。你可以给39000f942b2545a5315c57fa3276f220标签添加一个preload属性来实现预先加载的功能。
<video preload="preload"> ... </video>
18. 显示控件
显示控件属性可以给视频添加一个播放暂停的控件,需要注意的是每个浏览器显示的效果可能会有些差异。
<video controls="controls" preload="preload"> ... </video>
19. 使用正则表达式
在HTML5中,我们可以直接使用正则表达式。
<form method=post action="">
<label for=username>Create a Username: </label>
<input id=username type=text name=username placeholder="4 <> 10" required="required" autofocus="autofocus" pattern="[A-Za-z]{4,10}">
<button type=submit>Go </button>
</form>20. 检测浏览器对HTML5属性的支持
由于各浏览器对HTML5属性的支持度不同,这就造成了一些兼容问题。但是可以使用方法来检测该浏览器是否支持这些属性,上例中的代码如果要检测pattern属性是否被浏览器识别,可以使用Javascript代码来检测。
alert( 'pattern' in document.createElement('input') ) // boolean;
其实这是确定浏览器兼容常用的方法,jQuery库就经常使用这种方法。上面的代码中创建了一个input标签,并检测pattern属性是否被浏览器支持,如果能支持的话,浏览器就支持这个功能,否则就不支持。
<script>
if (!'pattern' in document.createElement('input') ) {
// do client/server side validation
}
</script>21. Mark标签
f920514e6447cf1d171079d1371f007f标签用于高亮显示那些需要在视觉上向用户突出其重要性的文字,包裹在此标签里的字符串必须与用户当前的行为相关。
例如,如 果我在一些博客中搜索“Open your Mind” ,我可以使用在f920514e6447cf1d171079d1371f007f标签里使用JavaScript来包裹每一次动作。
<h3> Search Results </h3> <h6> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </h6>
22. 该如何正确的使用p标签
有些人可能会有疑问,有了1aa9e5d373740b65a0cc8f0a02150c53和c37f8231a37e88427e62669260f0074d等这些标签,e388a4556c0f65e1904146cc1a846bee标签在HTML5中还有 用吗?答案是肯定的,比如你想创建一个能包裹特殊内容的容器自由灵活的e388a4556c0f65e1904146cc1a846bee肯定是首选,而你要创建一篇文章或者一个导航菜单,建议你使 用更有语义的23c3de37f2f9ebcb477c4a90aac6fffd和c787b9a589a3ece771e842a6176cf8e9标签。
很多人认为HTML5可能还是很遥远的事,所以直接无视,其实不然,现在很多网站都已经开始使用HTML5了,事实上,HTML5的一些新增属性和功能是让代码变得更简洁,这总归是一件好事,应该值得我们推崇。最后感谢你阅读了这篇HTML5的文章,希望这篇文章对你有一些帮助。
以上就是本章的全部内容,更多相关教程请访问Html5视频教程!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

