 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial HTML5 verwendet Canvas, um einfache Animationen von Super Mario_html5-Tutorial-Fähigkeiten zu implementieren
HTML5 verwendet Canvas, um einfache Animationen von Super Mario_html5-Tutorial-Fähigkeiten zu implementierenHTML5 verwendet Canvas, um einfache Animationen von Super Mario_html5-Tutorial-Fähigkeiten zu implementieren
Vor kurzem habe ich HTML5 gelernt, das ein sehr wichtiges Element, Canvas, beinhaltet. Ich habe einige Spielquellcodes aus dem Internet heruntergeladen, obwohl es immer noch schwierig ist, eine bestimmte Funktion einzeln zu extrahieren, also bin ich wieder online gegangen. Nachdem ich nach einigen Beispielen gesucht hatte, wurde mir die einfache Animation von Super Mario klar.
Die am Design beteiligte Hauptfunktion drawImage()
(1) drawImage(image,x,y) Diese Methode ist die grundlegendste Operationsmethode, insbesondere It bedeutet, das gesamte Bildobjekt, das Sie bearbeiten möchten, auf der angegebenen Koordinatenachse zu zeichnen, mit der oberen linken Ecke als (0, 0)-Ursprung, um die Position zu berechnen, an der es gezeichnet werden soll
(2) drawImage(image, x, y, Breite, Höhe) Bei dieser Methode wird das zu bedienende Bildobjekt skaliert und dann auf dem Zeichenbrett gezeichnet. Breite und Höhe entsprechen der Größe, die das Bild nach dem Zeichnen haben soll
(3) drawImage (image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) Dies ist der komplizierteste Weg, aber auch sehr nützlich. Dies bedeutet, dass Sie in dem Bildobjekt, das Sie bearbeiten möchten, die Position in der oberen linken Ecke auswählen, die Sie positionieren möchten (QuelleX, QuelleY), dann die gewünschte Breite und Höhe abfangen (Quellenbreite, Quellenhöhe) und das abgefangene Bild auf die Zeichenfläche zeichnen Innerhalb der entsprechenden Position (destX, destY) und des entsprechenden Bereichs (destWidth, destHeight).
1. Zuerst habe ich online nach Bildern von Super Marios kontinuierlichen Laufbewegungen gesucht (wie unten gezeigt) 
2. Erstellen Sie hier eine neue HTML5-Datei mit dem Namen mario.html Canvas-Element definieren, Schaltfläche zum Starten der Animation und Schaltfläche zum Anhalten der Animation 
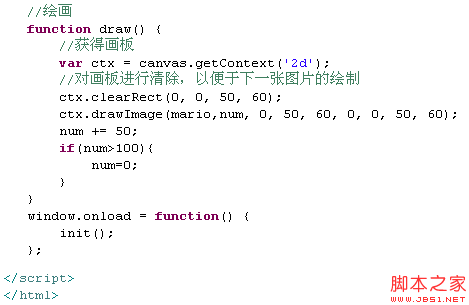
3. Verwandte js-Funktionen 

 Beispiele für H5 -Code: Praktische Anwendungen und TutorialsApr 25, 2025 am 12:10 AM
Beispiele für H5 -Code: Praktische Anwendungen und TutorialsApr 25, 2025 am 12:10 AMH5 bietet eine Vielzahl neuer Funktionen und Funktionen und verbessert die Fähigkeiten der Front-End-Entwicklung erheblich. 1. Multimedia-Unterstützung: Einbetten von Medien und Elementen, keine Plug-Ins sind erforderlich. 2. Leinwand: Verwenden Sie Elemente, um 2D -Grafiken und -Animationen dynamisch zu rendern. 3. Lokaler Speicher: Implementieren Sie die persistente Datenspeicherung über LocalStorage und SessionStorage, um die Benutzererfahrung zu verbessern.
 Die Verbindung zwischen H5 und HTML5: Ähnlichkeiten und UnterschiedeApr 24, 2025 am 12:01 AM
Die Verbindung zwischen H5 und HTML5: Ähnlichkeiten und UnterschiedeApr 24, 2025 am 12:01 AMH5 und HTML5 sind verschiedene Konzepte: HTML5 ist eine Version von HTML, die neue Elemente und APIs enthält. H5 ist ein Rahmen für mobile Anwendungsentwicklungen, die auf HTML5 basieren. HTML5 pariert und rendert Code über den Browser, während H5 -Anwendungen Container ausführen und über JavaScript mit nativem Code interagieren müssen.
 Die Bausteine des H5 -Codes: Schlüsselelemente und deren ZweckApr 23, 2025 am 12:09 AM
Die Bausteine des H5 -Codes: Schlüsselelemente und deren ZweckApr 23, 2025 am 12:09 AMZu den wichtigsten Elementen von HTML5 gehören ,,,,,, usw., mit denen moderne Webseiten erstellt werden. 1. Definieren Sie den Kopfinhalt, 2. Zum Navigieren durch den Link, 3. darstellen den Inhalt unabhängiger Artikel, 4. organisieren Sie den Seiteninhalt, 5. Zeigen Sie den Seitenleisteninhalt an, 6. Definieren Sie die Fußzeile. Diese Elemente verbessern die Struktur und Funktionalität der Webseite.
 HTML5 und H5: Verständnis der gemeinsamen VerwendungApr 22, 2025 am 12:01 AM
HTML5 und H5: Verständnis der gemeinsamen VerwendungApr 22, 2025 am 12:01 AMEs gibt keinen Unterschied zwischen HTML5 und H5, der Abkürzung von HTML5. 1.HTML5 ist die fünfte Version von HTML, die die Multimedia- und interaktiven Funktionen von Webseiten verbessert. 2.H5 wird häufig verwendet, um auf HTML5-basierte mobile Webseiten oder -anwendungen zu verweisen, und eignet sich für verschiedene mobile Geräte.
 HTML5: Die Bausteine des modernen Webs (H5)Apr 21, 2025 am 12:05 AM
HTML5: Die Bausteine des modernen Webs (H5)Apr 21, 2025 am 12:05 AMHTML5 ist die neueste Version der Hypertext -Markup -Sprache, die von W3C standardisiert wurde. HTML5 führt neue semantische Tags, Multimedia -Support- und Form -Verbesserungen ein, verbessert die Webstruktur, die Benutzererfahrung und die SEO -Effekte. HTML5 führt neue semantische Tags vor, wie z. HTML5 unterstützt Multimedia-Elemente und es sind keine Plug-Ins von Drittanbietern erforderlich, wodurch die Benutzererfahrung und die Ladegeschwindigkeit verbessert werden. HTML5 verbessert die Formfunktionen und führt neue Eingangstypen wie usw. ein, die die Effizienz der Benutzererfahrung und der Form von Formularverifizierung verbessert.
 H5 -Code: Sauberes und effizientes HTML5 schreibenApr 20, 2025 am 12:06 AM
H5 -Code: Sauberes und effizientes HTML5 schreibenApr 20, 2025 am 12:06 AMWie schreibe ich sauberen und effizienten HTML5 -Code? Die Antwort besteht darin, häufige Fehler zu vermeiden, indem Tags, strukturierte Code, Leistungsoptimierung und die Vermeidung häufiger Fehler vermieden werden. 1. Verwenden Sie semantische Tags wie usw., um die Code -Lesbarkeit und SEO -Effekt zu verbessern. 2. Halten Sie den Code strukturiert und lesbar, wobei entsprechende Eindrücke und Kommentare verwendet werden. 3. Optimieren Sie die Leistung, indem Sie unnötige Tags reduzieren, CDN- und Komprimierungscode. V.
 H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AM
H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AMH5 verbessert die Erfahrung des Webbenutzers mit Multimedia -Support, Offline -Speicher und Leistungsoptimierung. 1) Multimedia -Unterstützung: H5 und Elemente vereinfachen die Entwicklung und verbessern die Benutzererfahrung. 2) Offline -Speicher: Webstorage und IndexedDB ermöglichen die Verstärkung der Erfahrung offline. 3) Leistungsoptimierung: Webworker und Elemente optimieren die Leistung, um den Bandbreitenverbrauch zu verringern.
 Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AMDer HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor





