Heim >Web-Frontend >HTML-Tutorial >HTML-DOM-Eigenschaft childElementCount Die Eigenschaft childElementCount gibt die Anzahl der untergeordneten Elemente des angegebenen Elements zurück (ohne Textknoten und Kommentarknoten). Grammatik: element.childElementCount Beispiel: var div = document.getElementById('myDiv'); var count = div.childElementCou
HTML-DOM-Eigenschaft childElementCount Die Eigenschaft childElementCount gibt die Anzahl der untergeordneten Elemente des angegebenen Elements zurück (ohne Textknoten und Kommentarknoten). Grammatik: element.childElementCount Beispiel: var div = document.getElementById('myDiv'); var count = div.childElementCou
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-23 12:45:021198Durchsuche
Die
HTML DOM-Eigenschaft childElementCount ist eine schreibgeschützte Eigenschaft, die die Anzahl der untergeordneten Elemente eines bestimmten Elements zurückgibt. Der Rückgabetyp von childElementCount ist unsigned long. Es werden nur die untergeordneten Elemente des abgefragten Knotens zurückgegeben, nicht alle untergeordneten Knoten des HTML-Dokuments.
Syntax
Das Folgende ist die Syntax des Attributs „childElementCount“ – „
node.childElementCount“ Klicken Sie auf Schaltfläche „Zählen“ – Im obigen Beispiel – haben wir ein Element mit der ID „myDIV“ und drei darin enthaltenen Elementen erstellt. Zwei
-Elemente und ein
-Header. Wir haben dem Div außerdem einen farbigen Rahmen, einen Rand und eine Polsterung hinzugefügt, um es von anderen Elementen zu unterscheiden -<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
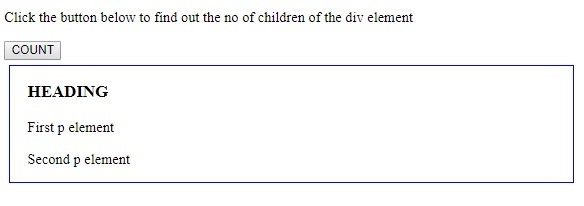
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
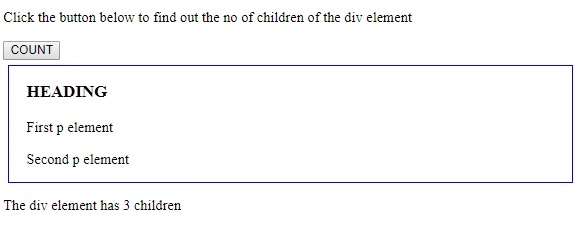
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
</html> Dann haben wir eine Schaltfläche COUNT erstellt, die beim Klicken die Methode childCount() ausführt. Die Methode
Dann haben wir eine Schaltfläche COUNT erstellt, die beim Klicken die Methode childCount() ausführt. Die Methode div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>childCount() ruft das Element mit der ID „myDIV“ (in unserem Fall) ab und weist seinen childElementCount-Attributwert der Variablen x zu. Da es zwei
-Elemente und ein-Element in gibt, gibt childElementCount 3 zurück. 
<button onclick="childCount()">COUNT</button>
Das obige ist der detaillierte Inhalt vonHTML-DOM-Eigenschaft childElementCount Die Eigenschaft childElementCount gibt die Anzahl der untergeordneten Elemente des angegebenen Elements zurück (ohne Textknoten und Kommentarknoten). Grammatik: element.childElementCount Beispiel: var div = document.getElementById('myDiv'); var count = div.childElementCou. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

