Heim >Web-Frontend >CSS-Tutorial >CSS Viewer Chrome-Erweiterung, entwickelt für Entwickler
CSS Viewer Chrome-Erweiterung, entwickelt für Entwickler
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-20 18:37:011215Durchsuche
CSS-Viewer-Erweiterung ist eine Chrome-Erweiterung, die als Property-Viewer fungiert und von Nicolas Huon erstellt wurde. Benutzer müssen auf das Symbol in der Symbolleiste klicken und können dann den Cursor über ein beliebiges Element bewegen, um die Eigenschaften des Elements anzuzeigen. Die CSS-Viewer-Erweiterung erfordert Zugriff auf den Verlauf und die Website-Daten des Benutzers, um Eigenschaften auf der Seite zu überprüfen.
In diesem Artikel erfahren wir, was eine CSS Viewer-Erweiterung ist und wie wir sie verwenden können.
CSS Viewer ist eine Chrome-Erweiterung für Webentwickler
Wenn ein Webentwickler, der eine Website besucht, die auf einer bestimmten Seite verwendeten CSS-Eigenschaften wissen möchte, ist die CSS Viewer-Erweiterung hilfreich. Die Erweiterung identifiziert CSS-Eigenschaften an der Stelle, auf die auf der Seite verwiesen wird, und hilft Benutzern, das auf der Seite verwendete CSS leicht zu identifizieren. Die Erweiterung erkennt CSS-Code in Bildern, Schaltflächen, Text und mehr. Nun hat jede Erweiterung ihre eigenen Funktionen, Vor- und Nachteile. Lassen Sie uns also über die Vor-, Funktionen und Nachteile der CSS Viewer-Erweiterung für Chrome sprechen.
Funktionen des CSS Viewers
Die Erweiterung ist schnell und effizient und die Installation ist relativ einfach.
Es ermöglicht Benutzern, CSS-Code sofort zu sehen und Zeit zu sparen.
Vorteile des CSS Viewers
Diese Erweiterung bietet schnellen Zugriff.
Die Erweiterung ist plattformübergreifend und funktioniert auf allen Browsern.
Es kann auch Objekte integrieren und Cloud-Speicher und -Systeme synchronisieren, sodass Sie in einem einzigen Arbeitsbereich arbeiten können.
Nachteile von CSS-Viewern
Wie andere Erweiterungen erfordert es ständige Updates.
Unterschiedliche Browser erfordern unterschiedliche Versionen derselben Erweiterung.
Die Erweiterung erfordert viele Berechtigungen des Benutzers und in einigen Fällen kann es aus diesem Grund zu unerwarteten Situationen wie Datenlecks kommen.
Verknüpfung zur CSS-Viewer-Erweiterung
Jede installierbare Erweiterung und jedes Plug-in verfügt über eine eigene Tastenkombination. Die Tastenkombination für den CSS-Viewer lautet −
F wird verwendet, um auf Webseiten angezeigte Popups einzufrieren oder aufzuheben.
C Kopiert den Code des Elements, das Sie gerade ansehen.
Benutzer können die esc-Taste drücken, um die Erweiterung zu schließen.
Wie installiere ich die CSS Viewer Chrome-Erweiterung?
Die Installation eines CSS-Viewers ist ein einfacher Vorgang. Hier sind die Schritte zur Installation der Erweiterung -
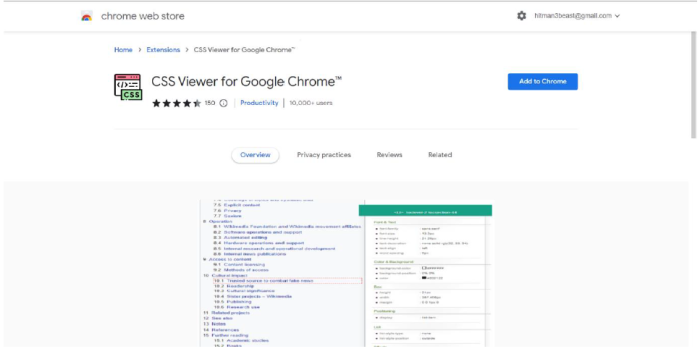
Schritt 1 − Um die Erweiterung zu installieren, müssen wir den Chrome Extension Store oder die Firefox-Add-ons besuchen. In einem Webshop sieht die Erweiterung in etwa so aus.

Schritt 2 – Jetzt müssen Sie je nach verwendetem Browser auf die Schaltfläche „Zu Chrome hinzufügen“ oder „Zu Firefox hinzufügen“ klicken. Es sieht dann so aus.

Wenn die Erweiterung installiert ist, wird oben rechts in Ihrem Browser ein Popup-Fenster angezeigt.
Schritt 3 – Jetzt müssen wir den CSS-Viewer verwenden. Zuerst müssen wir die Erweiterung starten, indem wir auf das Symbol klicken und dann auf die Startschaltfläche klicken, die hinter dem Symbol erscheint.
Sie können jetzt mit der Maus über ein beliebiges Element oder Bild fahren, um die CSS-Eigenschaften dieses bestimmten Elements anzuzeigen.
Um die Funktionserweiterung besser zu verstehen, schauen wir uns ein Beispiel an.
Beispiel
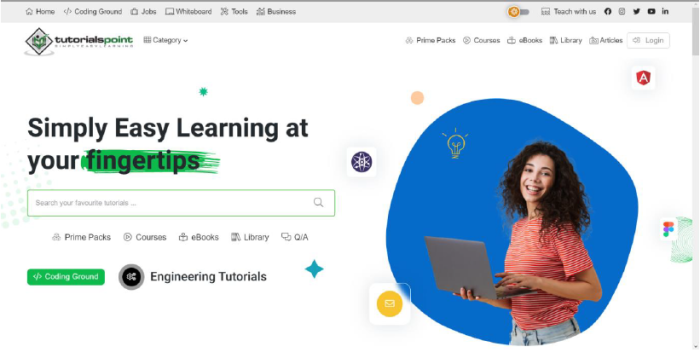
In diesem Beispiel möchten wir den CSS-Code einer Website kennen. Wir bewegen uns also einfach darüber und die Website, die wir hier verwenden, ist die Tutorial-Dot-Website. Sie können die Ausgabe anzeigen, bevor Sie die Erweiterung aktivieren.

So sieht unsere Website aus, bevor Sie die Erweiterung aktivieren. Sehen wir uns an, wie sie aussieht, nachdem Sie die Erweiterung aktiviert und den Mauszeiger über die verschiedenen Elemente bewegt haben.

Wenn wir mit der Maus über ein Element auf der Website fahren, wird ein Popup-Fenster angezeigt, wie im Bild oben gezeigt. Das Bild hier zeigt die verschiedenen im CSS-Code verwendeten Eigenschaften wie Schriftgröße, Höhe, Farbe und Hintergrund sowie die Position des Elements. Sie können den Mauszeiger über jedes Element auf Ihrer Website bewegen, das über eine CSS-Eigenschaft verfügt, um dieses Popup anzuzeigen. Außerdem können Sie den Code für diese bestimmte Eigenschaft kopieren.
Fazit
CSS Viewer ist eine Erweiterung für Entwickler, mit der sie den CSS-Code jeder Webseite oder Website anzeigen können, über die der Entwickler schwebt. Diese Erweiterung wurde ursprünglich von Nicolas Huon für Firefox und später für den Chrome Web Store erstellt. Diese Erweiterung spart Entwicklern viel Zeit, da sie nicht den Code für ein bestimmtes Element finden müssen. Die Erweiterung erfordert Berechtigungen für Benutzerdaten sowie bestimmte andere Berechtigungen, was zu Datenlecks oder Ransomware-Angriffen führen kann.
Das obige ist der detaillierte Inhalt vonCSS Viewer Chrome-Erweiterung, entwickelt für Entwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Wie entferne ich überschüssigen Platz unter SVGs in Div-Containern?
- Wie kann ich browserübergreifendes Zoomen verhindern und warum kann es schwierig sein?
- Wie aktiviert man Bootstrap-Dropdowns beim Hover?

