Heim >CMS-Tutorial >WordDrücken Sie >Verwendung von Dashicons in WordPress: Eine umfassende Anleitung
Verwendung von Dashicons in WordPress: Eine umfassende Anleitung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-20 09:49:011940Durchsuche
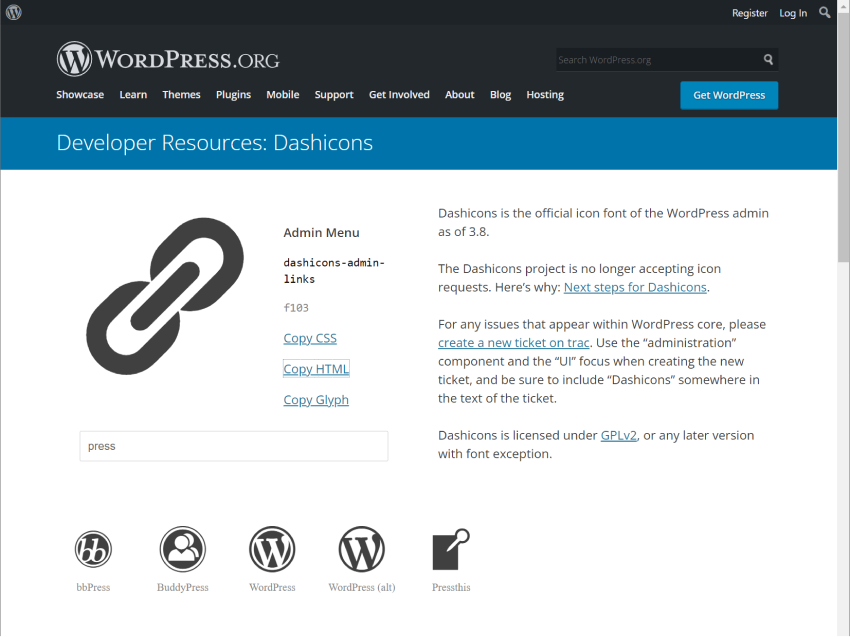
Dashicons sind eine Reihe von Schriftartsymbolen, die mit WordPress gebündelt sind und eine einfache Möglichkeit bieten, Symbole zu Ihrer WordPress-Website hinzuzufügen. Seit dem Start des Projekts hat es sich zu einer unschätzbar wertvollen Ressource entwickelt, darunter eine umfangreiche Sammlung von über 300 einzelnen Symbolen!

Dashicons sind einfach zu verwenden und decken die meisten Anwendungsfälle für Symbolanforderungen ab, wodurch der Bedarf an Symbolbibliotheken von Drittanbietern verringert wird.
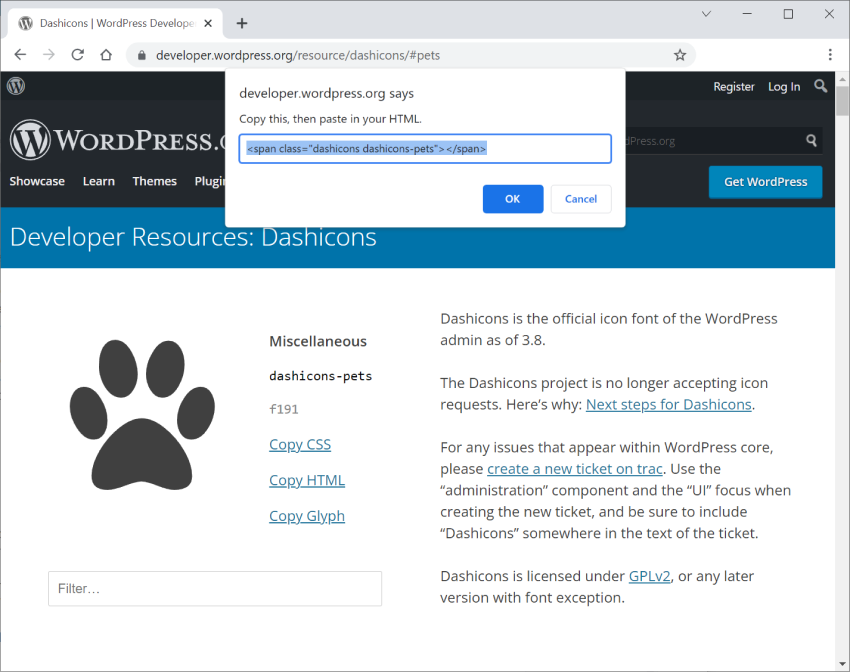
Unterhaltsame Tatsache: Jedes Mal, wenn Sie die Dashicons-Homepage besuchen, wird ein zufälliges Symbol angezeigt! Probieren Sie es selbst aus.
Was sind Schriftsymbole?
Schriftsymbole sind genau das, wonach sie klingen. Jeder Schriftartensymbolsatz (z. B. Dashicons) ist wie jede andere Schriftart eine reguläre Schriftart, enthält jedoch Symbole anstelle von Buchstaben und Zahlen.
Dadurch sind sie einfach zu verwenden, aber ein Nachteil von Dashicons besteht darin, dass sie effektiv zu einem einzigen großen Sprite zusammengefasst werden (ein einziges großes Bild, das alle einzelnen Symbole enthält).
Wie Sie sich vorstellen können, ist die Gesamtgröße des Schriftsymbol-Sprites umso größer, je größer die Symbolsammlung ist. Selbst mit Caching ist das Einbeziehen aller Symbole nicht ideal, wenn Sie nur ein oder zwei benötigen.
Das hat jedoch nicht verhindert, dass Schriftsymbole in den letzten Jahren immer beliebter wurden.
Besuchen Sie Dashicons in WordPress
Die gute Nachricht ist, dass Dashicons im WordPress-Kern enthalten sind und daher sofort funktionieren. Sie werden tatsächlich automatisch zu jeder WordPress-Administratorseite hinzugefügt, sodass Sie nicht viel Arbeit leisten müssen, um sie zu verwenden.
Wenn Sie jedoch planen, Dashicons im Frontend Ihrer Website anzuzeigen, müssen Sie diese in die Warteschlange stellen, bevor Sie versuchen, sie zu verwenden.
Um Dashicons im Frontend Ihrer Website zu aktivieren, fügen Sie es Ihrem Plugin oder Theme hinzu:
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Jetzt sind wir bereit, Dashicons auf unserer WordPress-Website zu verwenden!
So zeigen Sie Dashicons an
Jetzt kommt der Teil, auf den Sie gewartet haben! Abhängig von Ihren Anforderungen gibt es verschiedene Möglichkeiten, Dashicons zu Ihrer Website hinzuzufügen:
- Benutzerdefiniertes Plugin-Symbol im WordPress-Administratormenü
- Benutzerdefiniertes Symbol für die Seitenmarkierung der Plugin-Einstellungen
- Blocksymbol-Komponente
- Überall innerhalb eines Frontend-Beitrags oder Seiteninhalts
Erstellen Sie benutzerdefinierte Menüsymbole für Plugins
Wenn Sie ein Plugin entwickeln, können Sie Dashicons nutzen, die im WordPress-Adminbereich leicht verfügbar sind, um benutzerdefinierte Menüsymbole für Ihre Plugins und, wenn Sie möchten, einen Titel auf der Seite mit den Plugin-Einstellungen anzuzeigen.
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
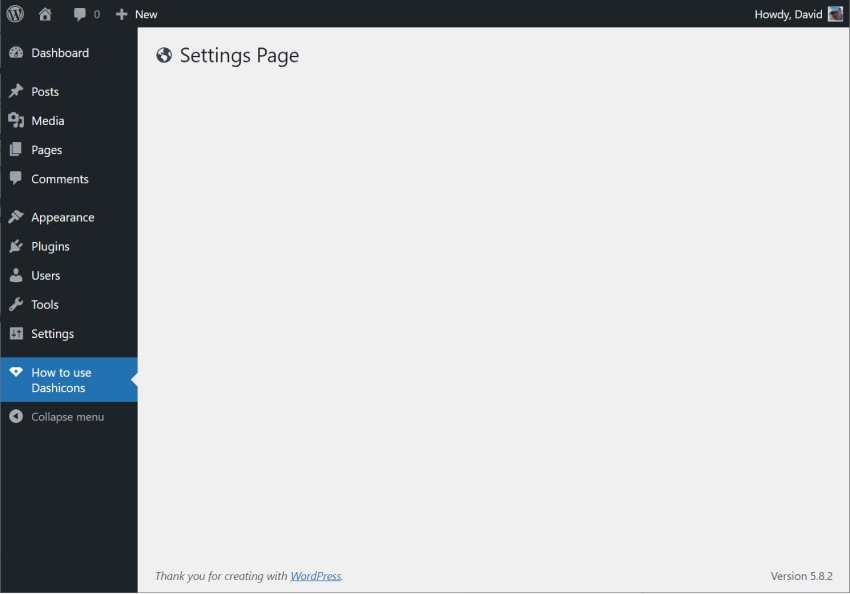
So sieht es im WordPress-Adminbereich aus:

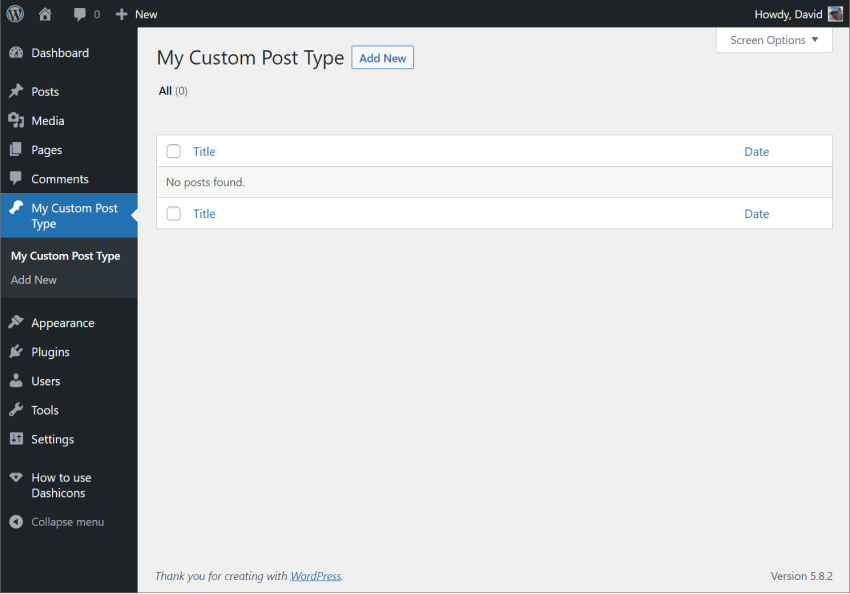
Sie können Dashicons auch im Admin-Menü verwenden, um Beitragstypen anzupassen.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
Dadurch wird ein Menüsymbol für Ihren benutzerdefinierten Beitragstyp hinzugefügt, ähnlich dem Beispiel für die Einstellungsseite oben.

Dashicons in Gutenberg-Blöcken verwenden
Wenn Sie Blöcke für den Gutenberg-Editor entwickeln, können Sie Dashicons über die 8950b357b664c65ca9a917706a8bee4c-Komponente auch direkt in Ihrem Code verwenden.
Diese Komponente ist sehr einfach zu verwenden. Importieren Sie es einfach und fügen Sie es wie folgt zum Block hinzu:
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
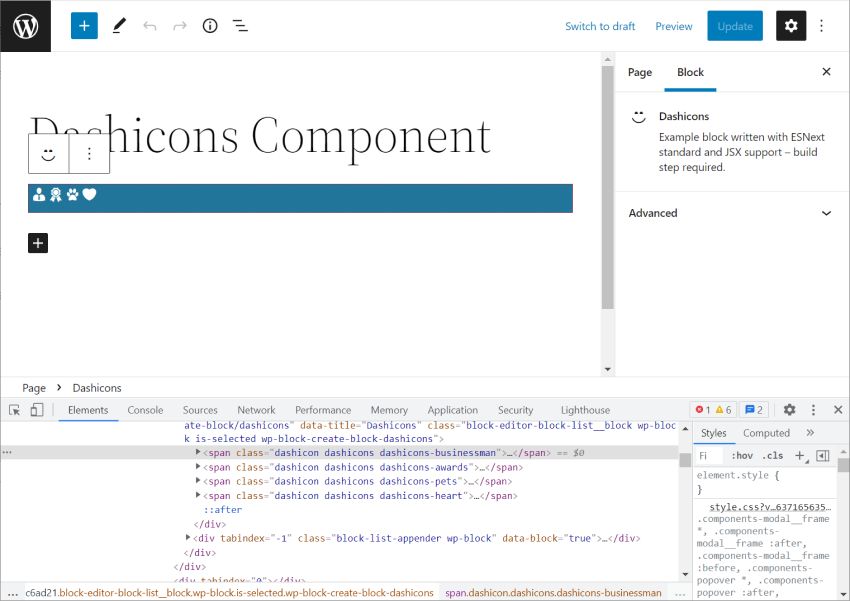
Dadurch werden die vier angegebenen Dashicons in einer Zeile gerendert.

Die Überprüfung des Codes zeigt die tatsächliche Markup-Ausgabe der 477c5dc3edaf86ebdbb3f8dc928f52e1-Komponente, bei der es sich um ein Span-Markup mit derselben Inhaltsstruktur handelt, die von der Dashicons-Website generiert wird, wenn Sie das Symbol auswählen und auf den Link HTML kopieren klicken.

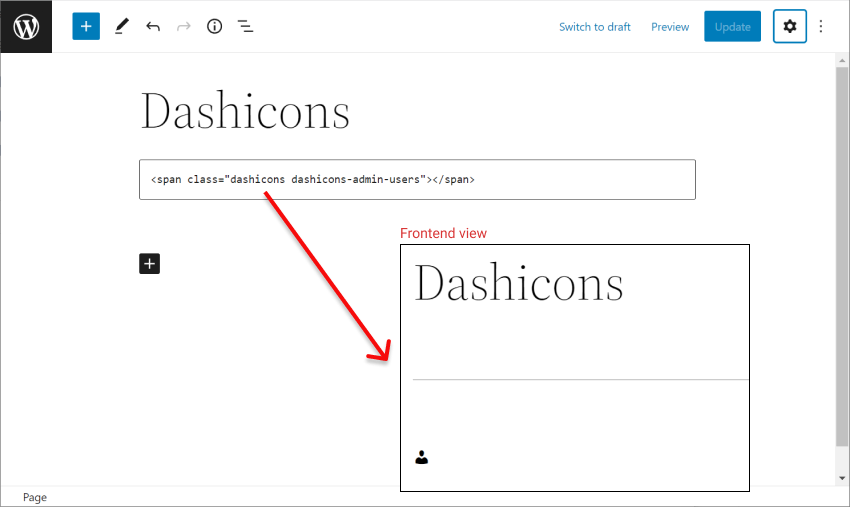
Fügen Sie Dashicons mithilfe von Kern-HTML-Blöcken hinzu
Eine weitere Möglichkeit, Dashicons auf Ihrer Website zu verwenden, besteht darin, Symbol-Tags über Kern-HTML-Blöcke hinzuzufügen. Dies ermöglicht Ihnen die direkte Eingabe von Dashicon-Tags.

Fazit
In diesem Artikel erkläre ich, was Dashicons sind und wie sie in WordPress funktionieren. Anschließend zeige ich Ihnen einige Möglichkeiten, Dashicons in Ihre eigene WordPress-Site oder Ihr eigenes WordPress-Plugin einzubinden.
Das obige ist der detaillierte Inhalt vonVerwendung von Dashicons in WordPress: Eine umfassende Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

