Heim >Web-Frontend >CSS-Tutorial >So integrieren Sie CSS in HTML-Seiten
So integrieren Sie CSS in HTML-Seiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-19 18:57:02894Durchsuche
Wir können CSS auf drei Arten in HTML-Seiten integrieren. Sie sind -
-
Inline
Hier geben wir den CSS-Stil im style-Attribut des Elements an. Es wird jedoch empfohlen, Dateien über interne oder externe Verlinkung von CSS zu modularisieren.
-
Inside
Wir können unsere CSS-Spezifikation in das
-
Extern
Wir können -Links zu CSS-Datei-Tags verwenden, die lokal oder auf dem Server platziert werden können. Durch die Umgestaltung der Datei mithilfe ihrer externen Links können wir eine gemeinsame CSS-Datei erhalten, die auf mehreren Webseiten verwendet werden kann.
Syntax
Die Syntax zum Einbinden von CSS-Dateien in HTML lautet wie folgt:
/*inline*/ <element style="/*declarations*/"></element> /*internal*/ <head> <style> /*declarations*/ </style> </head> /*external*/ <head> <link rel="stylesheet" href="#location"> </head>BeispielDas folgende Beispiel zeigt, wie CSS-Dateien in HTML-Seiten eingebunden werden Dies ergibt die folgende Ausgabe –
Beispiel
Interne Links
Live-Demo
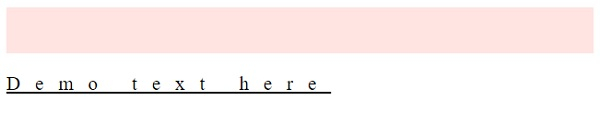
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color:mistyrose; height: 50px;"></div> <p style="letter-spacing: 16px; font-size: 1.3em;"> <u>Demo text here</u> </p> </body> </html>
Ausgabe 
Beispiel
Externe Links
HTML-Datei
Echt Zeit Demo 
<!DOCTYPE html>
<html>
<head>
<style>
table, table *{
border: 5px double green;
margin: auto;
padding: 20px;
}
tr {
box-shadow: 0 0 0 3px red;
}
td {
border-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>CSS-Datei<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
</head>
<body>
<div>
<div></div>
<div>
<div></div>
</div>
<div></div>
</div>
</body>
</html>
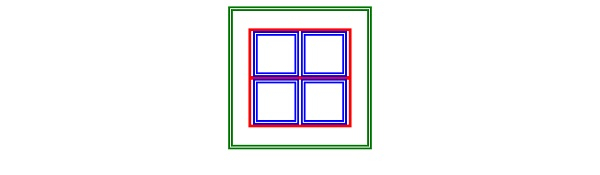
AusgabeDies ergibt die folgende Ausgabe:
Das obige ist der detaillierte Inhalt vonSo integrieren Sie CSS in HTML-Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

