Heim >Web-Frontend >CSS-Tutorial >Standardlayout, häufige Probleme und Lösungen_Erfahrungsaustausch
Standardlayout, häufige Probleme und Lösungen_Erfahrungsaustausch
- PHP中文网Original
- 2016-05-16 12:04:091611Durchsuche
Freunde, die ein Standardlayout benötigen, stoßen häufig auf einige Probleme mit dem Layout
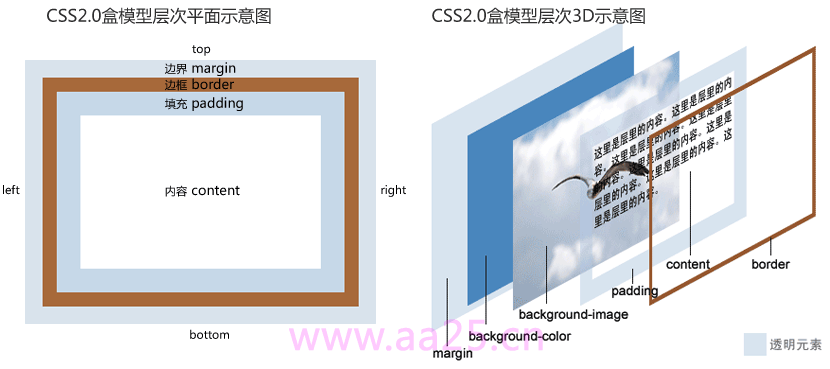
CSS2.0-Boxmodell-Hierarchieebenendiagramm und 3D-Diagramm
-

3-Pixel-Problem und Lösung
Bei Verwendung eines Float-Floating-Containers tritt das Problem unter IE6 auf. Eine 3-Pixel-Lücke Interessant ist, dass 3 Pixel innerhalb des rechten Containers liegen, wenn die Höhe festgelegt ist. Wenn Sie also hohe Anforderungen haben Layoutgenauigkeit, siehe Beispiele 29 und 31. Lösung
Nachdem der obere Container schwebt, schwebt der untere Container, was zu Seitenverwirrung führt
Beispielsweise muss die Fußzeile im obigen Beispiel einzeln sein. Sie belegt eine exklusive Zeile. Wenn die Seitenleiste jedoch schwebt und die Höhe des Inhalts geringer als die Höhe der Seitenleiste ist, schwebt die Fußzeile auch auf der rechten Seite der Seitenleiste. was zu Verwirrung auf der Seite führt. Die Lösung besteht darin, einen Container zwischen Hauptinhalt und Fußzeile einzufügen, den Stil „clear:both height:0;“ mit „clear:both“ festzulegen, und die Seite wird normal sein >
- Wenn das untergeordnete Element schwebend ist und die Höhe unbekannt ist, wie kann dann der übergeordnete Container an die Höhe des untergeordneten Elements angepasst werden?
- In diesem Fall können Sie die beiden Stilattribute overflow:auto;zoom:1; zum übergeordneten Fenster hinzufügen, um die Anpassung an die Höhe von zu ermöglichen der innere Container zoom:1; ist ein CSS-HACK, der früher mit IE6 kompatibel war. zoom:1; Schade, dass es die W3C-Verifizierung nicht bestehen kann. Glücklicherweise unterstützt IE die Schreibmethode von