Heim >Web-Frontend >js-Tutorial >Wie erstelle ich ein Balkendiagramm in React mit Material UI und Devexpress?
Wie erstelle ich ein Balkendiagramm in React mit Material UI und Devexpress?
- PHPznach vorne
- 2023-09-15 23:49:01825Durchsuche
Material UI ist eine beliebte CSS-Bibliothek, die wir zum Gestalten von React-Anwendungen verwenden können. Es enthält verschiedene vorgefertigte React-Komponenten, die wir direkt in unserer Anwendung verwenden können, indem wir sie in den Code importieren.
„dx-react-chart-material-ui“ ist ein NPM-Paket von Devexpress, das die Material-UI- und „dx-react-chart“-Bibliotheken von devexpress verbinden kann. „dx-react-chart“ wird zum Erstellen von Diagrammen und Material UI zum Formatieren von Diagrammen verwendet.
Benutzer können den folgenden Befehl ausführen, um Material UI in der React-Anwendung zu installieren.
npm install @mui/material @emotion/react @emotion/styled
Führen Sie außerdem den folgenden Befehl aus, um das Devexpress NPM-Paket zu installieren.
npm i @devexpress/dx-react-chart
Grammatik
Benutzer können mit Devexpress Balkendiagramme gemäß der folgenden Syntax erstellen.
<Chart data = {data}>
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit price" />
</Chart>
In der obigen Syntax haben wir die Komponenten „Chart“, „BarSeries“ und „Title“ von DevExpress verwendet. Die Komponente „Chart“ zeigt ein Diagramm an, die Komponente „BarSeries“ zeigt ein Balkendiagramm an und die Komponente „Title“ zeigt einen Titel an.
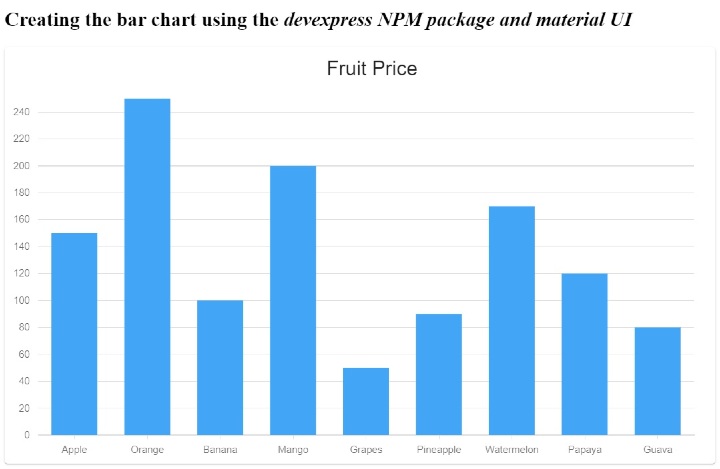
Beispiel 1 (Einfaches Balkendiagramm)
Im folgenden Beispiel haben wir die Komponente „Papier“ aus der Material-Benutzeroberfläche importiert. Zusätzlich haben wir die benötigten Komponenten aus dem NPM-Paket „devexpress“ importiert.
Wir definieren auch das Array data[], das die Diagrammdaten enthält. Es enthält den Namen und den Preis der Frucht. Lassen Sie uns ein einfaches Balkendiagramm erstellen, um die Obstpreise zu vergleichen. In der Ausgabe kann der Benutzer das Balkendiagramm beobachten.
import React, { useState } from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
} from "@devexpress/dx-react-chart-material-ui";
import { Animation } from "@devexpress/dx-react-chart";
const data = [
{ fruit: "Apple", price: 150 },
{ fruit: "Orange", price: 250 },
{ fruit: "Banana", price: 100 },
{ fruit: "Mango", price: 200 },
{ fruit: "Grapes", price: 50 },
{ fruit: "Pineapple", price: 90 },
{ fruit: "Watermelon", price: 170 },
{ fruit: "Papaya", price: 120 },
{ fruit: "Guava", price: 80 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {data}>
<ArgumentAxis />
<ValueAxis max = {200} />
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit Price" />
<Animation />
</Chart>
</Paper>
</div>
);
}
export default App;
Ausgabe

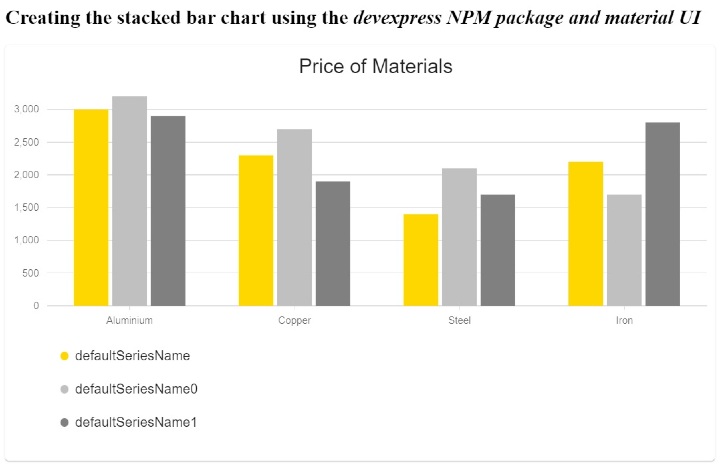
Beispiel 2 (nebeneinander angeordnetes Balkendiagramm)
Im folgenden Beispiel zeigen wir, wie man ein nebeneinander liegendes Balkendiagramm erstellt. Die Daten enthalten Materialnamen und Preise je nach Farbe.
Dieses Diagramm enthält eine Reihe von 3 Balken für ein einzelnes Material, wobei jeder Balken eine andere Farbe darstellt. Wir verwenden die Komponente „Barseries“, um für jedes Material eine Bar zu erstellen. Zusätzlich legen wir den Titel der Komponente fest.
In der Ausgabe kann der Benutzer nebeneinander liegende Balkendiagramme beobachten, wobei jeder Balken die Preise verschiedener Materialien basierend auf der Farbe vergleicht.
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ material: "Aluminium", yellow: 3000, silver: 3200, grey: 2900 },
{ material: "Copper", yellow: 2300, silver: 2700, grey: 1900 },
{ material: "Steel", yellow: 1400, silver: 2100, grey: 1700 },
{ material: "Iron", yellow: 2200, silver: 1700, grey: 2800 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
stacked bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis />
<BarSeries
Name = "yellow color"
valueField = "yellow"
argumentField = "material"
color = "#ffd700"
/>
<BarSeries
Name = "Silver color"
valueField = "silver"
argumentField = "material"
color = "#c0c0c0"
/>
<BarSeries
Name = "grey color"
valueField = "grey"
argumentField = "material"
color = "grey"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "Price of Materials" />
<Stack />
</Chart>
</Paper>
</div>
);
}
export default App;
Ausgabe

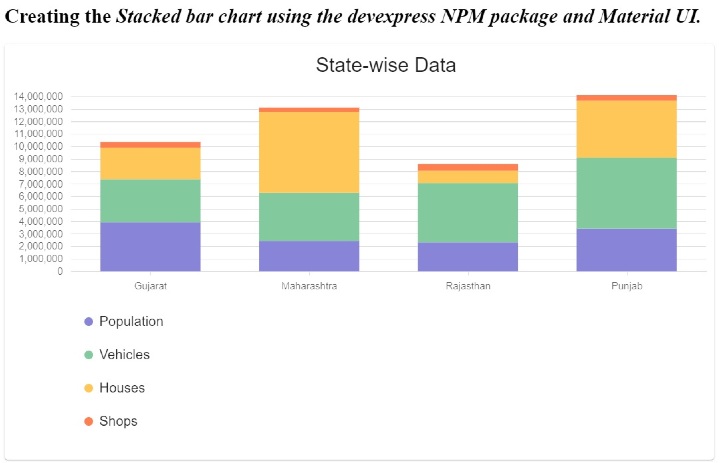
Beispiel 3 (gestapeltes Balkendiagramm)
Im folgenden Beispiel zeigen wir, wie man ein gestapeltes Balkendiagramm erstellt. Wir haben Bevölkerungs-, Fahrzeug-, Haus- und Geschäftsdaten nach Bundesstaat aufbereitet, um Balkendiagramme zu erstellen.
Im folgenden Beispiel zeigen wir, wie man ein gestapeltes Balkendiagramm erstellt. Wir haben Bevölkerungs-, Fahrzeug-, Haus- und Geschäftsdaten nach Bundesstaat aufbereitet, um Balkendiagramme zu erstellen.
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ state: "Gujarat", population: 3938223, vehicles: 3456800, houses: 2535447, shops: 454464 },
{ state: "Maharashtra", population: 2446456, vehicles: 3864500, houses: 6485534, shops: 344654 },
{ state: "Rajasthan", population: 2332543, vehicles: 4756549, houses: 981496, shops: 545621 },
{ state: "Punjab", population: 3434657, vehicles: 5686564, houses: 4569847, shops: 448734 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
<i>
Stacked bar chart using the devexpress NPM package and Material UI.
</i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis max = {50000000} />
<BarSeries
name = "Population"
valueField = "population"
argumentField = "state"
color = "#8884d8"
/>
<BarSeries
name = "Vehicles"
valueField = "vehicles"
argumentField = "state"
color = "#82ca9d"
/>
<BarSeries
name = "Houses"
valueField = "houses"
argumentField = "state"
color = "#ffc658"
/>
<BarSeries
name = "Shops"
valueField = "shops"
argumentField = "state"
color = "#ff7f50"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "State-wise Data" />
<Stack stacks = {[{ series: ["Population", "Vehicles", "Houses", "Shops"] }]} />
</Chart>
</Paper>
</div>
);
}
export default App;
Ausgabe

Wir haben gelernt, Diagramme mithilfe von Devexpress- und Material UI-Bibliotheken zu erstellen und zu entwerfen. Das Devexpress NPM-Paket ist eine Brücke zwischen Material UI und der Devexpress-Diagrammbibliothek. Darüber hinaus haben wir in diesem Tutorial gelernt, wie man verschiedene Arten von Balkendiagrammen erstellt.
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Balkendiagramm in React mit Material UI und Devexpress?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

