Heim >Web-Frontend >H5-Tutorial >Verwenden von JQuery zum Implementieren eines responsiven HTML5-Navigationsmenüs. Tutorial_HTML5-Tutorial-Fähigkeiten
Verwenden von JQuery zum Implementieren eines responsiven HTML5-Navigationsmenüs. Tutorial_HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:48:161479Durchsuche
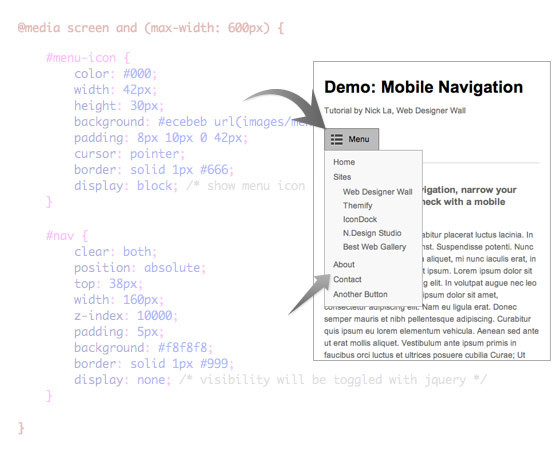
Erreicht durch jquery html5: Wenn das Browserfenster verkleinert oder auf das Mobiltelefon zugegriffen wird, wird das Navigationsmenü zu einem Schaltflächen-Dropdown-Menü. Rendering:
HTML-Code:
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode103'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode103"><nav id="nav-wrap"><br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav></div>
jQuery-Code:
Der folgende JQuery-Code fügt
Sehen Sie sich das Element über den Browser an und Sie können sehen, dass der im HTML angezeigte Code wie folgt lautet:
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode105'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode105">
<br><nav id="nav-wrap"><br> <div id="menu-icon">Menu</div>
<br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav>
</div>
CSS-Code:
Im CSS-Code müssen Sie zuerst das Attribut von #menu-icon auf display:none; setzen, dann die Medienabfrage zur Beurteilung verwenden und dann #menu-icon in display:block; ändern. Das Folgende ist der Schlüssel CSS-Stilcode: Bestimmen Sie den Stil, wenn die Browserbreite weniger als 600 Pixel beträgt:
Informationen zum endgültigen Effekt finden Sie in der ersten Darstellung im Artikel.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen