Heim >Backend-Entwicklung >Python-Tutorial >Wie erstelle ich ein Banner in kivymd-Python?
Wie erstelle ich ein Banner in kivymd-Python?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-14 15:49:051289Durchsuche
In KivyMD-Python ist ein Banner ein grafisches Element, das dem Benutzer eine kurze Nachricht oder Benachrichtigung anzeigt. Es kann verwendet werden, um den Benutzer über den Status der Anwendung zu informieren, z. B. über eine erfolgreich abgeschlossene Aufgabe oder einen aufgetretenen Fehler.
Banner kann mit Farbe, Text und Position auf dem Bildschirm angepasst werden. Sie sind besonders nützlich für mobile Anwendungen, bei denen der Platz begrenzt ist und eine schnelle Rückmeldung an den Benutzer wichtig ist. Banner können das Benutzererlebnis insgesamt verbessern, indem sie zeitnahe und relevante Informationen bereitstellen.
Bannertyp
In KivyMD-Python stehen zwei Arten von Bannern zur Verfügung –
Snackbar-Banner – Eine Snackbar ist eine kurze Nachricht, die am unteren Bildschirmrand erscheint und schnell wieder verschwindet. Es wird normalerweise zum Anzeigen von Benachrichtigungen oder Warnungen verwendet.
BottomAppBar-Banner – BottomAppBar ist ein dauerhaftes Banner, das am unteren Bildschirmrand angezeigt wird und Navigationsoptionen oder Aktionsschaltflächen enthalten kann. Es wird häufig in mobilen Anwendungen verwendet, um herkömmliche Symbolleisten zu ersetzen.
Beide Bannertypen können mit verschiedenen Farben, Symbolen und Texten angepasst werden.
Syntax zum Erstellen eines Snackbar-Banners
Die Syntax zum Erstellen eines Snackbar-Banners in KivyMD-Python lautet wie folgt -
Snackbar(text="Your message here").show()
In dieser Syntax erstellen wir eine neue Instanz der Snackbar-Klasse und übergeben die erforderliche Nachricht als „text“-Parameter und rufen dann die Methode „show()“ auf, um das Banner anzuzeigen. Sie können das Snackbar-Banner mithilfe anderer Eigenschaften und Methoden der Snackbar-Klasse weiter anpassen, z. B. indem Sie mit „duration“ die Anzeigezeit festlegen oder mit „button_text“ und „button_callback“ eine Schaltfläche mit einer Rückruffunktion hinzufügen.
Schritte zum Erstellen eines Snackbar-Banners
Dies ist der Algorithmus zum Erstellen eines Snackbar-Banners in KivyMD-Python -
Schritt 1 – Snackbar-Klasse aus der KivyMD-Bibliothek importieren.
Schritt 2 - Erstellen Sie eine neue Instanz der Klasse „Snackbar“ und übergeben Sie die gewünschte Nachricht als Parameter „text“.
Schritt 3 – Passen Sie das Snackbar-Banner an, indem Sie zusätzliche Eigenschaften wie „duration“, „button_text“ oder „button_callback“ festlegen (optional).
Schritt 4 – Rufen Sie die Methode „show()“ der Snackbar-Instanz auf, um das Banner anzuzeigen.
Schritt 5 – Am unteren Bildschirmrand erscheint vorübergehend ein Snackbar-Banner, das die angegebene Nachricht und alle anderen benutzerdefinierten Inhalte enthält.
Beispiel 1
from kivy.lang import Builder
from kivymd.app import MDApp
KV = '''
#:import Snackbar kivymd.uix.snackbar.Snackbar
MDScreen:
MDRaisedButton:
text: "Create simple snackbar"
on_release: Snackbar(text="This is a snackbar!").open()
pos_hint: {"center_x": .5, "center_y": .5}
'''
class Test(MDApp):
def build(self):
return Builder.load_string(KV)
Test().run()
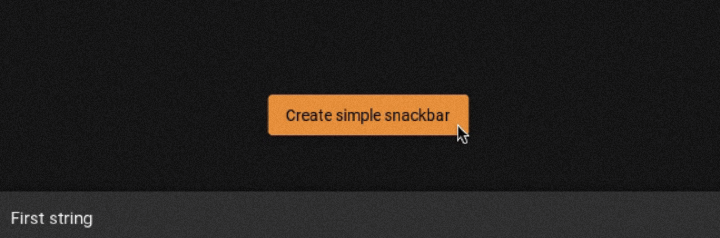
Ausgabe

Syntax zum Erstellen des BottomAppBar-Banners
Die Syntax zum Erstellen eines BottomAppBar-Banners in KivyMD-Python lautet wie folgt -
MDBottomAppBar( MDToolbar(title="Your title here"), ... # Other parameters and widgets here )
In dieser Syntax erstellen wir eine neue Instanz der Klasse „MDBottomAppBar“ und verwenden die MDToolbar-Instanz als ersten Parameter, der den Titel des Banners festlegt. Zusätzliche Parameter und Widgets können hinzugefügt werden, um das Erscheinungsbild und die Funktionalität des BottomAppBar-Banners anzupassen.
Sie können beispielsweise den Parameter „icon“ festlegen, um dem Banner ein Menüsymbol hinzuzufügen, und den Parameter „on_icon_press“ festlegen, um eine Rückruffunktion anzugeben, wenn das Symbol gedrückt wird. Sie können dem BottomAppBar-Banner auch andere Widgets wie Schaltflächen oder Beschriftungen hinzufügen, indem Sie sie als zusätzliche Parameter an den Konstruktor übergeben.
Schritte zum Erstellen des BottomAppBar-Banners
Dies ist der Algorithmus zum Erstellen eines BottomAppBar-Banners in KivyMD-Python -
Schritt 1 – Importieren Sie die Klassen MDBottomAppBar und MDToolbar aus der KivyMD-Bibliothek.
Schritt 2 – Erstellen Sie eine neue Instanz der MDToolbar-Klasse mit dem gewünschten Titel.
Schritt 3 – Erstellen Sie eine neue Instanz der MDBottomAppBar-Klasse und übergeben Sie die MDToolbar-Instanz als ersten Parameter.
Schritt 4 – Passen Sie optional das BottomAppBar-Banner an, indem Sie zusätzliche Eigenschaften wie icon, on_icon_press oder md_bg_color festlegen.
Schritt 5 – Fügen Sie dem BottomAppBar-Banner weitere Widgets (z. B. Schaltflächen oder Beschriftungen) hinzu, indem Sie sie als zusätzliche Parameter an den MDBottomAppBar-Konstruktor übergeben.
Schritt 6 – Geben Sie die MDBottomAppBar-Instanz von der build()-Methode der KivyMD-Anwendung zurück.
Schritt 7 – Das BottomAppBar-Banner wird am unteren Bildschirmrand angezeigt.
Beispiel 2
Um ein Banner in KivyMD-Python zu erstellen, können Sie das „MDBanner“-Widget verwenden. Hier ist ein einfaches Beispiel für die Erstellung eines Banners –
# import packages
from kivy.lang import Builder
from kivymd.app import MDApp
# writing kv lang
KV = '''
# declaring layout/screen
MDScreen:
# this will create a space navigation bottom
MDBottomNavigation:
# this will create a navigation button on the bottom of screen
MDBottomNavigationItem:
name: 'screen 1'
text: 'Python'
icon: 'language-python'
# this will be triggered when screen 1 is selected
# creates a label
MDLabel:
text: 'Python'
halign: 'center'
# this will create a navigation button on the bottom of screen
MDBottomNavigationItem:
name: 'screen 2'
text: 'Java'
icon: 'language-java'
# this will be triggered when screen 2 is selected
# creates a label
MDLabel:
text: 'Java'
halign: 'center'
# this will create a navigation button on the bottom of the screen
MDBottomNavigationItem:
name: 'screen 3'
text: 'CPP'
icon: 'language-cpp'
# this will be triggered when screen 3 is selected
# creates a label
MDLabel:
text: 'CPP'
halign: 'center'
'''
# App class
class Test(MDApp):
def build(self):
# this will load kv lang
screen = Builder.load_string(KV)
# returning screen
return screen
# running app
Test().run()
Ausgabe

Fazit
Das Erstellen von Bannern in KivyMD mit Python ist ein einfacher und effizienter Prozess. Wenn Sie die in diesem Artikel beschriebenen Schritte befolgen, kann jeder problemlos optisch ansprechende Banner für seine Anwendungen entwerfen und implementieren.
Mit der benutzerfreundlichen Oberfläche und der umfangreichen Bibliothek an Designelementen von KivyMD können Entwickler hochwertige, funktionale und schöne Banner erstellen. Durch die Integration dieser Banner in ihre Anwendungen können Entwickler das Benutzererlebnis verbessern und ansprechendere und immersivere Umgebungen schaffen.
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Banner in kivymd-Python?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

