Heim >Web-Frontend >js-Tutorial >Wie installiere ich yup in React Native in JavaScript?
Wie installiere ich yup in React Native in JavaScript?
- 王林nach vorne
- 2023-09-13 11:53:07747Durchsuche
Yup ist ein NPM-Paket, das wir in reaktiven Anwendungen installieren können. Es wird verwendet, um in einem einzelnen Objekt gespeicherte Formularwerte zu validieren. Darüber hinaus können wir Yup verwenden, um verschiedene Arten der Validierung zu verschiedenen Formularfeldern hinzuzufügen.
Benutzer können den folgenden Befehl im Projektverzeichnis ausführen, um Yup in React Native zu installieren.
npm i Yup
Wenn Sie Yarn verwenden, können Sie den folgenden Befehl verwenden.
yarn i Yup
Grammatik
Benutzer können der folgenden Syntax folgen, um Yup für die Formularvalidierung in reaktionsnativen Anwendungen zu verwenden.
const schema = Yup.object().shape({
key1: Yup.string().required("Required"),
});
await schema.validate(values);
In der obigen Syntax haben wir das Schema mit Yup erstellt und die Methode „validate()“ verwendet, um die Werte basierend auf den im Schema definierten Regeln zu validieren. Hier ist Wert ein Objekt, das Formulareigenschaftsnamen- und Wertpaare enthält.
Schritte
Schritt 1 – Zuerst müssen Entwickler die erforderlichen Inhalte von Yup importieren.
Schritt 2 – Verwenden Sie in der App()-Komponente Yup, um ein „userFormSchema“ zu erstellen, das die Regeln für die Felder „Student_id“, „Alter“ und „Portfolio“ definiert. Hier ist student_id eine Zeichenfolge und ein Pflichtfeld, age ist eine positive Ganzzahl und ein Pflichtfeld und portfolio ist die URL der Website.
Schritt 3 – Verwenden Sie nun den Hook „useState“, um den Status der Schülerinformationen und der Validierungsnachricht zu definieren.
-
Schritt 4 – Definieren Sie die Funktion handleChange(), die den Schlüssel und den Wert als Parameter übernimmt und den Wert im Statusobjekt „initialValue“ aktualisiert.
Schritt 5 – Als nächstes definieren Sie die Funktion „validateValues()“, die die Methode „validate()“ verwendet, indem sie userFormSchema als Referenz und ein StudentInfo-Objekt als Parameter verwendet.
Schritt 6 – Setzen Sie die Nachricht basierend auf der Validierung des Formularwerts auf den Status „Nachricht“.
Beispiel 1
Im folgenden Beispiel haben wir ein Formular zum Sammeln von Studenteninformationen erstellt. Wir haben drei Eingabefelder hinzugefügt, um die Studenten-ID, das Alter und die URL der Portfolio-Website abzurufen. Zusätzlich haben wir einen Absenden-Button erstellt.
Immer wenn der Benutzer auf die Schaltfläche „Senden“ klickt, wird die Funktion „validateValues()“ aufgerufen, die die Validierungsmeldung auf dem Bildschirm anzeigt.
import React, { useState } from "react";
import * as Yup from "yup";
import { TouchableOpacity, View, TextInput, Text, Button } from "react-native";
const App = () => {
// creating the user form schema using Yup to validate student_id, age, and portfolio
const userFormSchema = Yup.object().shape({
student_id: Yup.string().required("Required"),
age: Yup.number().required("Required").positive().integer(),
portfolio: Yup.string().url().nullable(),
});
const [studentInfo, setStudentInfo] = useState({
student_id: "",
age: 13,
portfolio: "",
});
const [message, setMessage] = useState("");
function handleChange(key, val) {
setStudentInfo({ ...studentInfo, [key]: val });
}
// creating the handleFormSubmit function to handle the form submission
async function validateValues() {
try {
await userFormSchema.validate(studentInfo);
setMessage("Form is successfully submitted with no errors!");
} catch (error) {
console.log(error);
setMessage("Form is not submitted due to errors!");
}
}
return (
// rendering the form
<View style = {{ width: "70%" }}>
{/* text inputs */}
<TextInput
placeholder = "student_id"
value = {studentInfo.student_id}
onChangeText = {(value) => handleChange("student_id", value)}
/>
<TextInput
placeholder = "age"
value = {studentInfo.age}
onChangeText = {(value) => handleChange("age", value)}
/>
<TextInput
placeholder = "portfolio"
value = {studentInfo.portfolio}
onChangeText = {(value) => handleChange("portfolio", value)}
/>
{/* submit button */}
<TouchableOpacity onPress = {validateValues}>
<Text> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
Ausgabe

Beispiel 2
Das folgende Beispiel ist eine erweiterte Version des obigen Beispiels. Hier haben wir drei Eingabefelder mit Benutzername, E-Mail und Passwort.
Darüber hinaus haben wir mit Yup auch ein userFormSchema erstellt, um das Formular zu validieren. Hier definieren wir die Regeln so, dass der Name mindestens drei Zeichen lang sein sollte und immer erforderlich ist. Die E-Mail sollte dem Format entsprechen und ist immer erforderlich, und das Passwort sollte mindestens sechs Zeichen lang sein.
Zusätzlich haben wir einige Stile für Eingabefelder und Fehlermeldungen bereitgestellt. Wenn der Benutzer auf die Schaltfläche „Senden“ klickt, ruft er die Funktion „handleFormSubmit()“ auf, die die Validierungsergebnisse durch Aufrufen der Funktion „validateValues()“ abruft. Es zeigt die Ausgabenachricht basierend auf der Formularvalidierung an.
import React, { useState } from "react";
import * as Yup from "yup";
import {
StyleSheet,
TouchableOpacity,
View,
TextInput,
Text,
} from "react-native";
const App = () => {
// creating the user form schema using Yup to validate name, email and password
const userFormSchema = Yup.object().shape({
name: Yup.string().min(3, "Too short").required("Required"),
email: Yup.string().email("Invalid email").required("Required"),
password: Yup.string().min(6, "Too short").required("Required"),
});
// creating the styles for the elements
const elementStyles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "aqua",
justifyContent: "center",
},
error: {
marginBottom: 10,
color: "red",
},
button: {
backgroundColor: "#0084ff",
width: "70%",
borderRadius: 4,
alignItems: "center",
padding: 12,
},
input: {
borderWidth: 2,
padding: 15,
marginBottom: 10,
width: "70%",
borderColor: "green",
borderRadius: 4,
},
buttonText: {
color: "#fff",
fontSize: 16,
fontWeight: "bold",
},
});
// creating the state for the form
const [initialValues, setInitialValues] = useState({
name: "",
email: "",
password: "",
});
// creating the state for the errors
const [errors, setErrors] = useState({});
const [message, setMessage] = useState("");
// creating the handleChange function to handle the change in the input fields
function handleChange(key, val) {
setInitialValues({ ...initialValues, [key]: val });
}
// creating the validateValues function to validate the form
async function validateValues() {
try {
// validating the form using the userFormSchema
await userFormSchema.validate(initialValues, { abortEarly: false });
setErrors({});
} catch (error) {
// if the form is invalid, then the errors are set to the state
const newErrors = error.inner.reduce((acc, cur) => {
acc[cur.path] = cur.message;
return acc;
}, {});
setErrors(newErrors);
}
}
// creating the handleFormSubmit function to handle the form submission
function handleFormSubmit() {
// validating the form values
validateValues().then(() => {
// set message based on the form is valid or invalid.
if (Object.keys(errors).length === 0) {
setMessage("Form is valid");
} else {
setMessage("Form is invalid");
}
});
}
return (
// rendering the form
<View style = {elementStyles.container}>
{/* text inputs */}
<TextInput
style = {elementStyles.input}
placeholder = "Name"
value = {initialValues.name}
onChangeText = {(value) => handleChange("name", value)}
/>
{errors.name && <Text style = {elementStyles.error}> {errors.name} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Email"
value = {initialValues.email}
onChangeText = {(value) => handleChange("email", value)}
/>
{errors.email && <Text style= {elementStyles.error}> {errors.email} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Password"
value = {initialValues.password}
onChangeText = {(value) => handleChange("password", value)}
secureTextEntry
/>
{errors.password && (
<Text style = {elementStyles.error}> {errors.password} </Text>
)}
{/* submit button */}
<TouchableOpacity style = {elementStyles.button} onPress = {handleFormSubmit}>
<Text style = {elementStyles.buttonText}> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
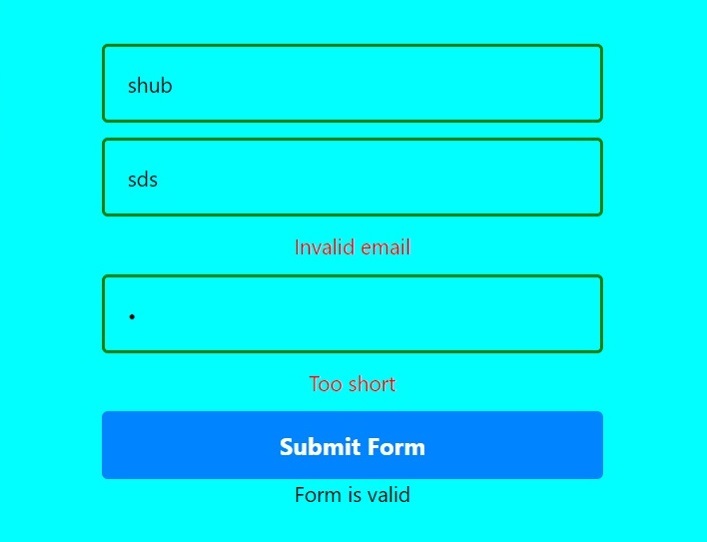
Ausgabe

Benutzer haben gelernt, Yup und React-Native zur Formularvalidierung zu verwenden. Anstatt benutzerdefinierten Formularvalidierungscode zu schreiben, können Entwickler Bibliotheken wie Yup verwenden, wodurch der Code lesbarer und einfacher wird.
Das obige ist der detaillierte Inhalt vonWie installiere ich yup in React Native in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

