 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial Beispiele für die Verwendung der HTML5-Benachrichtigungsfunktion (Desktop-Erinnerung)_HTML5-Tutorial-Fähigkeiten
Beispiele für die Verwendung der HTML5-Benachrichtigungsfunktion (Desktop-Erinnerung)_HTML5-Tutorial-FähigkeitenBeispiele für die Verwendung der HTML5-Benachrichtigungsfunktion (Desktop-Erinnerung)_HTML5-Tutorial-Fähigkeiten
1. Einführung in die HTML5-Benachrichtigung
HTML5-Benachrichtigung ist eine Desktop-Benachrichtigung. Derzeit arbeiten Browser noch im strikten Sandbox-Modus, der die Kommunikation zwischen Browser und Desktop isoliert. Die Benachrichtigung kann sich über Sandboxen erstrecken, sodass der Browser Benutzer auch dann über Nachrichten benachrichtigen kann, wenn diese minimiert sind.
2. Desktop-Erinnerungs-API
Die API verfügt über 3 Methoden:
checkPermission Desktop-Benachrichtigungsberechtigung prüfen (PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification Desktop-Benachrichtigung erstellen
3. Beispiel für eine Desktop-Benachrichtigung
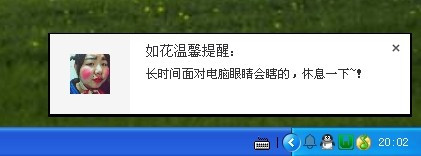
Verwenden wir die Desktop-Benachrichtigungs-API, um eine kleine Funktion zu schreiben: Senden Sie alle 20 Minuten eine Nachricht auf den Desktop, um den Benutzer daran zu erinnern, eine Pause einzulegen.
Der Code lautet wie folgt:
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg ","Ruhua Warm Reminder: ","Ihre Augen werden blind, wenn Sie längere Zeit vor dem Computer sitzen, machen Sie eine Pause~");
popup.show();
},1000 * 60 * 20);
}else{
window.webkitNotifications.requestPermission();
}
}else{
warning('Der Browser unterstützt keine Desktop-Benachrichtigungen~!');
}
Dann erscheint nach 20 Minuten der Desktop: 
 Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AMH5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AMZu den Tools und Frameworks, die in der H5 -Entwicklung gemeistert werden müssen, gehören Vue.js, React und WebPack. 1.Vue.js eignet sich zum Erstellen von Benutzeroberflächen und unterstützt die Komponentenentwicklung. 2. Die Rendern des Seitenrenders über virtuelle DOM optimiert, geeignet für komplexe Anwendungen. 3.Webpack wird zur Modulverpackung und zur Optimierung der Ressourcenlast verwendet.
 Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AM
Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AM
H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AMH5 verbessert die Zugänglichkeits- und SEO -Effekte der Webseiten durch semantische Elemente und Aria -Attribute. 1. Verwendung usw., um die Inhaltsstruktur zu organisieren und SEO zu verbessern. 2. ARIA-Attribute wie ARIA-Label verbessern die Zugänglichkeit, und assistive Technologie-Benutzer können Webseiten reibungslos verwenden.
 Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM
Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM"H5" und "HTML5" sind in den meisten Fällen gleich, haben jedoch möglicherweise unterschiedliche Bedeutungen in bestimmten Szenarien. 1. "HTML5" ist ein W3C-definierter Standard, der neue Tags und APIs enthält. 2. "H5" ist normalerweise die Abkürzung von HTML5, kann jedoch in der mobilen Entwicklung auf ein auf HTML5 basierendes Framework verweisen. Das Verständnis dieser Unterschiede trägt dazu bei, diese Begriffe in Ihrem Projekt genau zu verwenden.
 Was ist die Funktion von H5?Apr 07, 2025 am 12:10 AM
Was ist die Funktion von H5?Apr 07, 2025 am 12:10 AMH5 oder HTML5 ist die fünfte Version von HTML. Es bietet Entwicklern ein stärkeres Toolset, so dass es einfacher ist, komplexe Webanwendungen zu erstellen. Die Kernfunktionen von H5 umfassen: 1) Elemente, mit denen Grafiken und Animationen auf Webseiten zeichnen können; 2) semantische Tags wie usw., um die Webseitenstruktur klar und förderlich für die SEO -Optimierung zu machen; 3) neue APIs wie GeolocationAPI unterstützen standortbasierte Dienste; 4) Die Kompatibilität des Cross-Browsers muss durch Kompatibilitätstests und Polyfill-Bibliothek gewährleistet werden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Dreamweaver CS6
Visuelle Webentwicklungstools

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung




